使用vue-piczoom插件实现放大镜功能
*首先引入到项目中:下载安装插件:npm i PicZoom --save
*在用到的页面引入:import PicZoom from "vue-piczoom";
上代码:
<pic-zoom :url="imgurl" :scale="3"></pic-zoom>
//:scale是放大的倍数
在data中用 require的方式引入图片

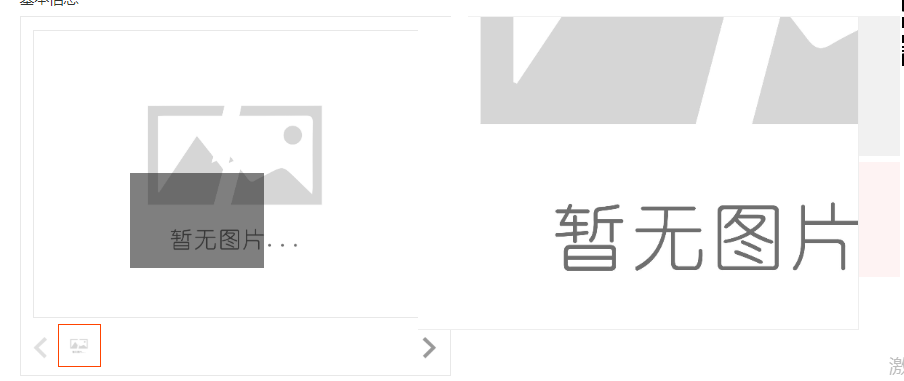
我们来看效果图:
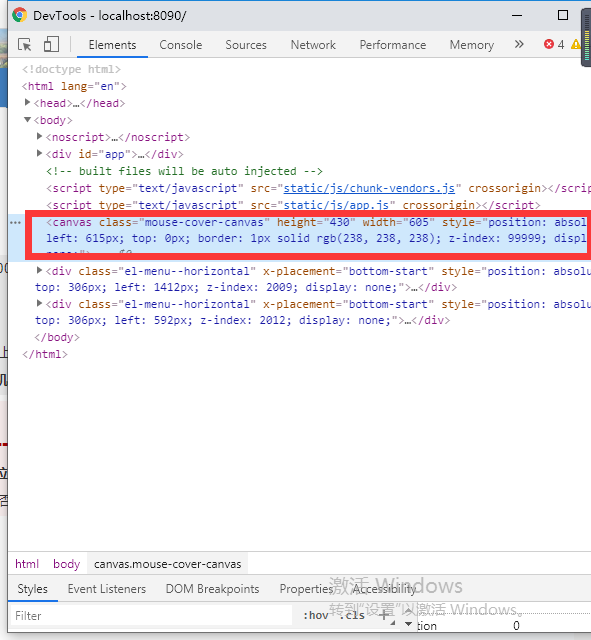
出来是出来了,但是位置不太对,我想把放大后的图显示在右边,于是我就去看了下它显示的样式。
这个class为mouse-cover-canvas 的就是它,我们可以对它进行css修改

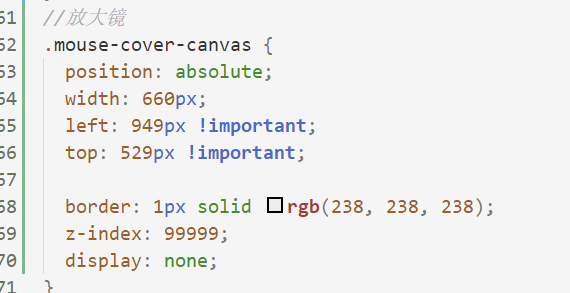
我在当前这个页面的css中写了样式,但是一点效果都没有,其实不是样式没用,是我写错地方了,仔细看控制台的那张图你会发现他是相对于#app进行定位的,所以我把样式给写到App.vue中果然就有效果了。


学习是一件需要坚持的事,加油哦
