搭建webpack基础步骤:
1.去官方网站下载node.js(根据自己电脑的系统类型选择)

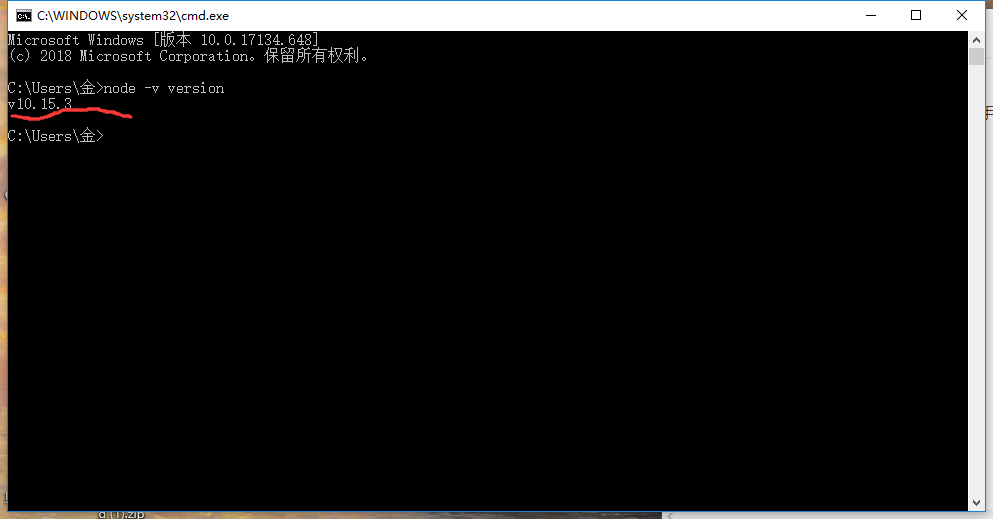
2.安装node.js完成后打开cmd命令提示符:
出现版本号证明安装成功

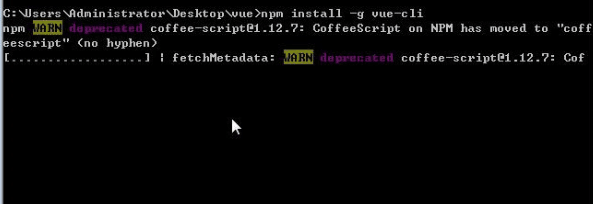
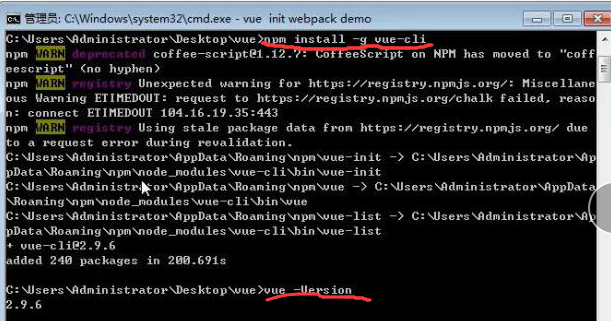
3.cd到工程目录下 npm install -g vue-cli(这里使用的是vue-cli脚手架安装):

这里需要经过漫长的等待(●—●)……
4.检查 输入vue -Version:

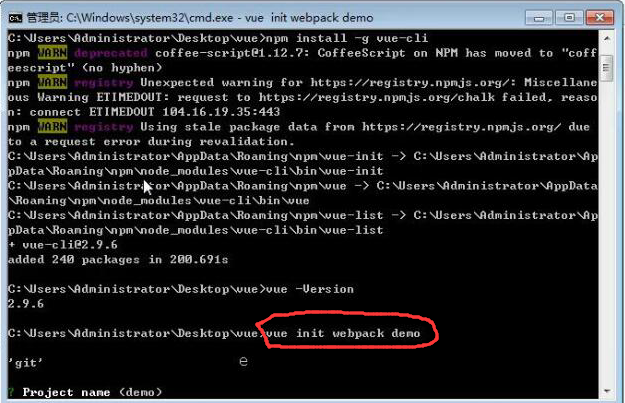
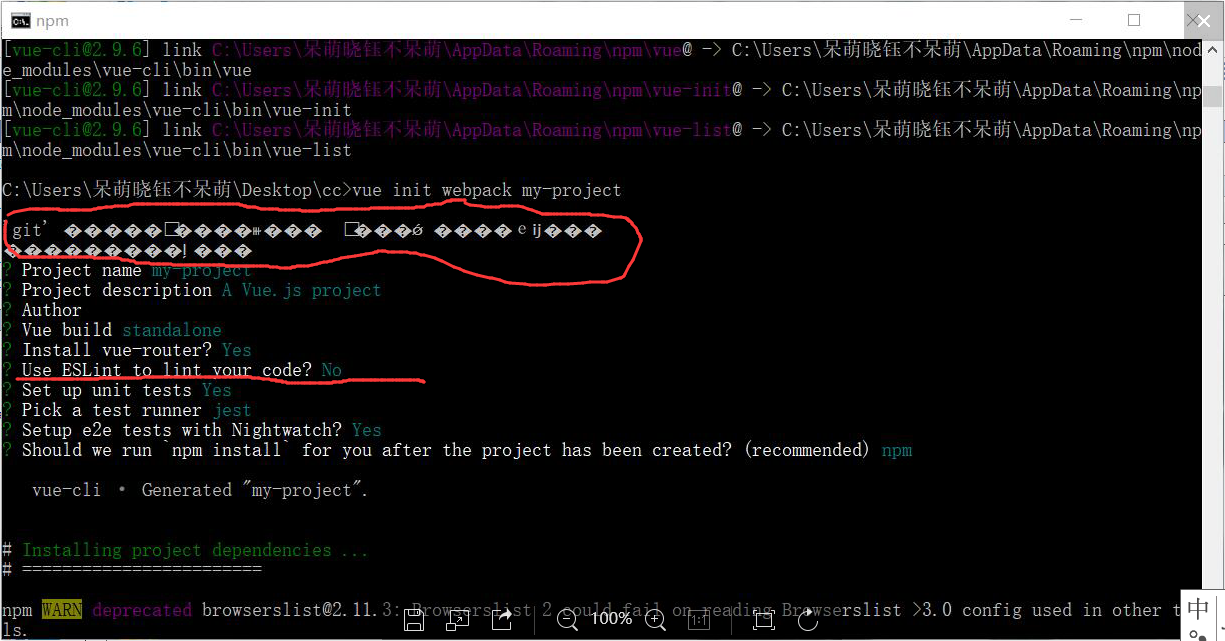
5.建立项目vue init webpack demo(demo是项目名称,可以随便自己起)

*这里如果出现乱码,不要急没事没事,按回车就好,但是遇到ESLint我们建议选择no不安装,因为它对编码格式要求变态严格~~~~*

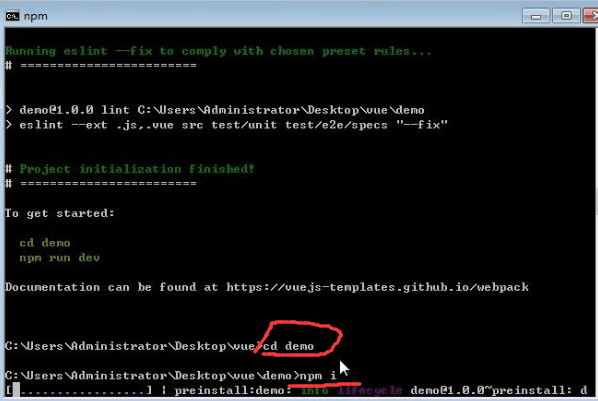
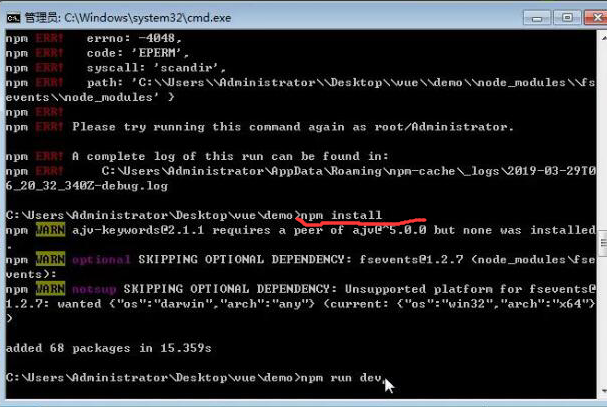
6.cd 到自定义的项目名称下 npm install 或者简写npm i:

如果遇到错误我们按↑再试试:

继续等待它的完成(●—●)……
7.完成后输入npm run dev运行:

完成后会出现:http://localhost:8080网址 打开后如图所示就大功告成

第一次写博客,小白一个,如果有什么地方表达的不好,感谢各位大神提出.
