最近用vue写表单时,弹出的软键盘将固定在页面底部的按钮顶上来了,导致布局有一定的混乱。
原因:某些手机下键盘弹起会引起窗口高度(html标签的高度)变小,而fixed定位是相对于html根元素的,所以会被顶上来。如下图:
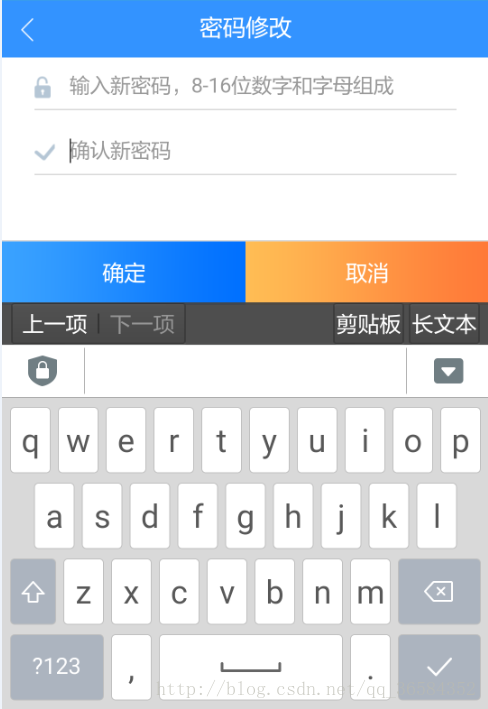
 (网络配图)
(网络配图)
解决方式:
export default { data() { return { clientHeight:document.documentElement.clientHeight, showBtn: true, // 控制按钮盒子显示隐藏 } }, mounted() { window.onresize= ()=>{ if(this.clientHeight>document.documentElement.clientHeight) { this.showBtn =false }else{ this.showBtn = true } } } }
// 完美解决