在大型项目中的前端测试与开发,通常使用git clone将整个工程目录下载下来,然后本地运行调试。
然而,当一个项目已经发布到测试机上,需要临时查看某个页面的效果或修改某个页面时,clone整个工程目录显然并不是个好办法。
本文同时考虑PC本地调试方法及在手机端查看的方法,其总方法如下图所示,具体细节会在后文详细介绍。

一、PC本地查看(调试)方法
如果是静态页面,最简单的方法就是把这个单一页面下载(复制)到本地,然后本地运行调试代码或者看效果。
但是如果是动态页面,如最终预发布生成的地址为 www.xxx.com/y.html。当页面内包含数据请求接口时,该接口域名应与www.xxx.com一致。
由于本地测试模拟的环境域名与线上并不一致,所以会导致接口请求变成跨域请求导致请求失败。所以需要进行上图部分1的步骤映射本地host为请求接口的域。其具体方法如下:
- 使用该方法首先需具备一个服务器环境用于模拟真实的服务器,即apache、nginx等。
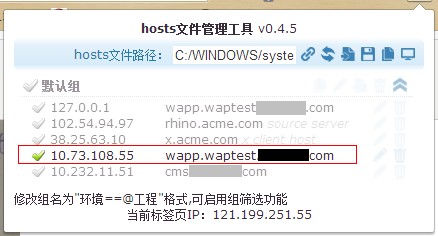
- 将本地的host(127.0.0.1或本地IP)指向接口所在域,这里的域为www.xxx.com。 具体方法在chrome下可以使用比较简单的hosts文件管理插件,如下图。

- 将需要查看/调试的文件下载到网络目录中,localhost/test.html,其中test.html为目标文件。
- 在浏览器地址栏中输入 http://本地IP/test.html,页面本地显示成功。
二、手机端(无线端)查看及简单测试方法
这种方法仅能用于在手机端查看上文所述的PC端的页面,并能进行简单的数据拦截mock操作。
其方法如上图的第2、3部分,具体步骤如下:
- PC端安装代理软件,本文使用fiddler
- PC端安装页面二维码生成插件,如chrome二维码插件的安装
- 手机端设置网络代理指向PC端本地IP,端口8888
- 手机安装二维码扫描软件
- 打开fiddler,手机端扫描PC端待检测页面生成的二维码,即可查看页面成功
在这个过程中,可以在fiddler中查看到详细的数据传输及数据请求过程,可以通过fiddler对数据的更改从而mock数据查看页面结果。
可以看到,步骤有些复杂,那么为什么不直接在手机中输入:PC端ip/页面文件目录 呢?
由于页面中动态数据的请求,其host地址被PC端所映射。而在手机端,并未设置host,会导致跨域请求从而最终导致页面接口的请求失败。所以手机端实际上需要PC端做好hosst地址的映射工作,直接从PC端配置好的服务器环境中浏览数据。所以使用fiddler将PC端服务器环境中已经生成好的(数据请求之后的)最终页面代理一下直接发送到手机端,同时手机端的操作也通过fiddler进行数据代理返回给PC端,由PC端进行数据处理。这样就避免了数据请求跨域的问题。