情况概述:
今天完成了对天气类型的初步展示。
代码如下:
<%@page import="com.zlc.entity.WeatherBean"%> <%@page import="com.zlc.entity.WeatherCountBean"%> <%@page import="com.zlc.dao.IWeatherDao"%> <%@page import="com.zlc.service.IWeatherService"%> <%@page import="com.zlc.dao.impl.WeatherDaoImpl"%> <%@page import="com.zlc.service.impl.WeatherServiceImpl"%> <%@page import="java.util.ArrayList"%> <%@page import="java.util.List"%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <% IWeatherService service = new WeatherServiceImpl(); IWeatherDao dao = new WeatherDaoImpl(); List<WeatherBean> weathers = new ArrayList<WeatherBean>(); List<WeatherCountBean> weathercount = new ArrayList<WeatherCountBean>(); weathers = (ArrayList<WeatherBean>) request.getAttribute("weathers"); weathercount = (ArrayList<WeatherCountBean>) request.getAttribute("weathercount"); String MinDate = request.getParameter("MinDate"); String MaxDate = request.getParameter("MaxDate"); %> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <script src="../js/echarts.min.js"></script> <script src="../js/china.js"></script> <script src="../js/jquery-1.12.1.min.js"></script> <script src="js/echarts.min.js"></script> <script src="js/china.js"></script> <script src="js/jquery-1.12.1.min.js"></script> <link rel="stylesheet" type="text/css" href="../BigPage01/css/reset.css" /> <link rel="stylesheet" type="text/css" href="../BigPage01/css/style.css" /> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="../BigPage01/laydate/laydate.js"></script> <script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script> <script src="../BigPage01/js/index.js"></script> <script src="../BigPage01/js/jquery.nicescroll.min.js"></script> <title></title> <body> <!-- <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="container" style="height: 100%;100%"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var dom = document.getElementById("container"); var myChart = echarts.init(dom); option = { title: { text: '天气类型', subtext: '<%=MinDate%>至<%=MaxDate%>', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left', }, series: [ { name: '天气类型', type: 'pie', radius: '50%', data: [ <%for(WeatherCountBean w:weathercount){%> {value: <%=w.getDayNum()%>, name: '<%=w.getWeather()%>'}, <%}%> ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; myChart.setOption(option); if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>
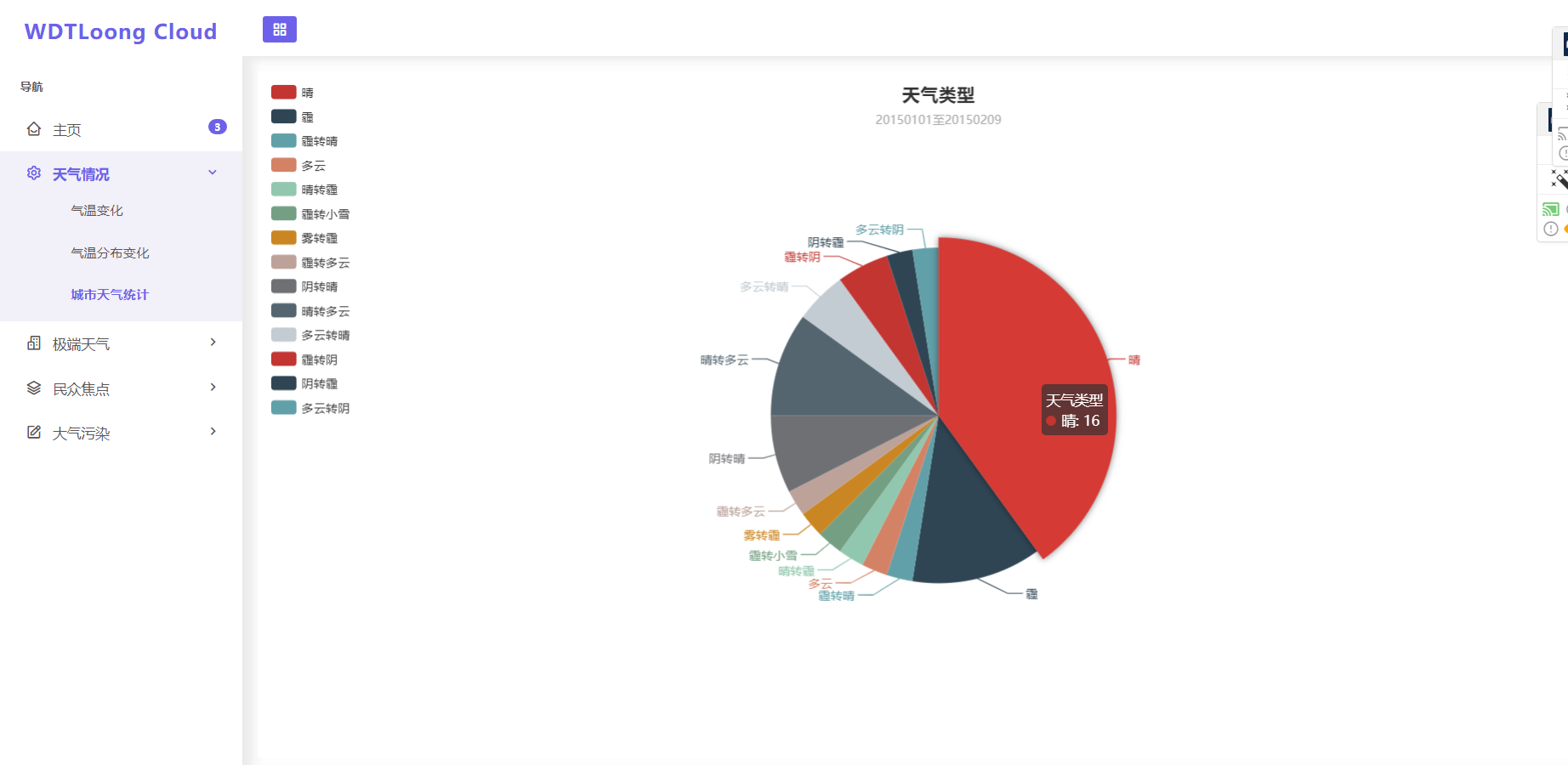
结果如下: