不管什么项目,一个轮播是基本少不了的,现在就来踩下微信小程序的swiper吧!
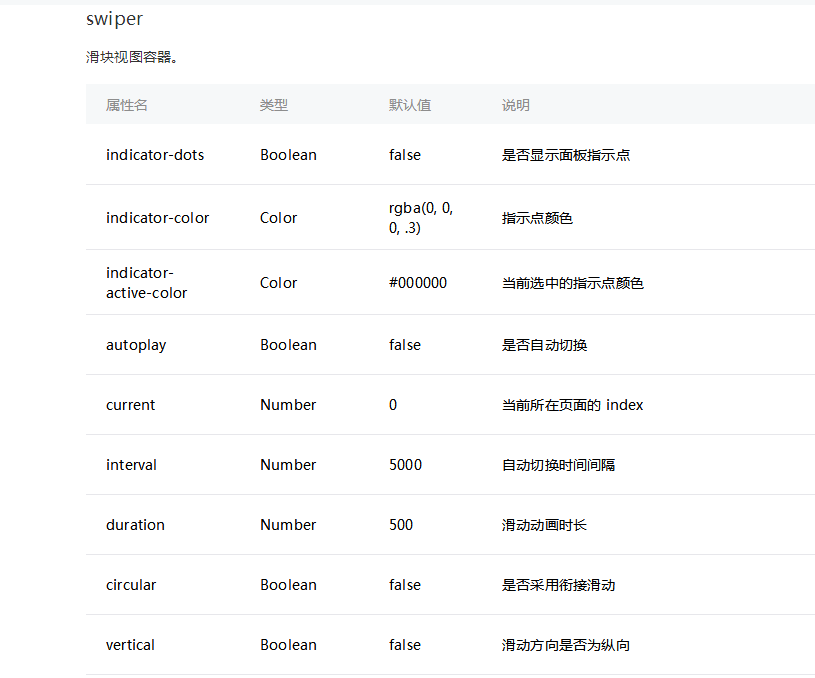
首先打开文档,可以看到下面这些参数:(https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html)

后面有详细的解说,我就不一一说了!主要看下面的!
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
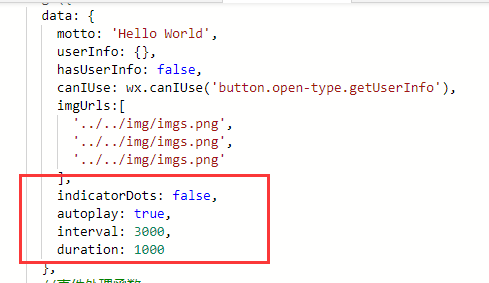
变量设置在data当中

将默认的宽高去掉,然后给个样式!
默认指示点是为false的,我们要改成true
修改指示点的颜色:
indicator-color="white" indicator-active-color="#cccccc"
一个简单的轮播就好了!