困扰我多年的疑难,终于解决了。哈哈哈,太爽了
背景
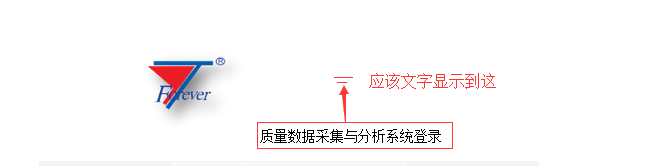
页面经常遇到,图片后面的文字显示在图片的中间部位,也就是说文字图片垂直居中。
<div class="banner"> <img alt="北京运通恒达科技有限公司" src="img/ytforever-logo.png" width="120" height="100"> 质量数据采集与分析系统登录 </div>

问题
多少年了,遇到这种设计,我就头大,各种尝试,均告失败。什么设置高度垂直啊、图片定位啊,各种折腾
以往
最简单粗暴的,就是ps直接把图片文字排版好,直接显示一张图片,多霸气。隐隐的伤痛就是,文字不能程序控制,多伤!!!
现在好了
发现竟然有这种操作,直接给img设置
img{ vertical-align: middle; }
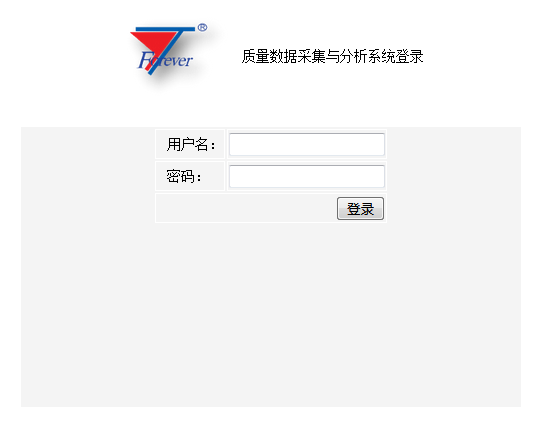
就这么简单,上面的烦恼迎刃而解,哈哈哈,太舒爽了,整个世界都安静了。

简直完美,多漂亮啊。大道至简,寻道!
以上
谢谢大家!
沫沫金为您提供各种开发方案,祝您登上人生巅峰。