本文仅做直接使用的参考,详细可参考下列文章
https://juejin.im/post/5bc93881f265da0aea69ae2e
https://www.zhangxinxu.com/wordpress/2014/07/introduce-svg-sprite-technology/
第一步:使用npm安装svg-sprite-loader
npm i svg-sprite-loader -save
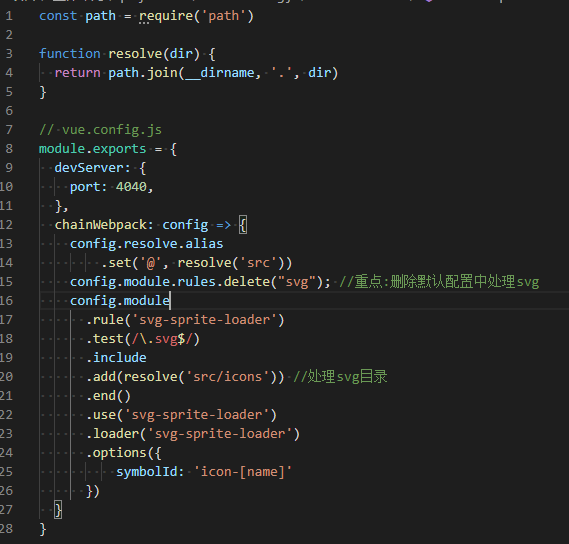
第二步:配置vue.config.js

第三步:创建自己的svg组件svgIcon(注意iconName值必须有#号)

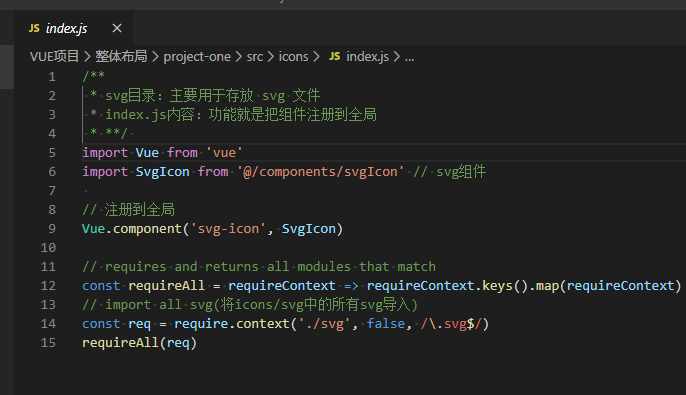
第四步:新增icons文件(包含svg文件 和 index.js)

第五步:main.js中引入

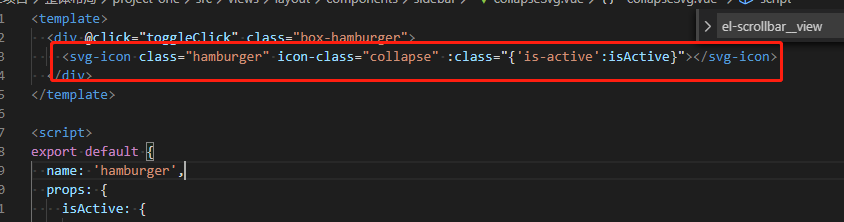
在具体页面的使用,由于是全局注册,可直接使用svg-icon组件

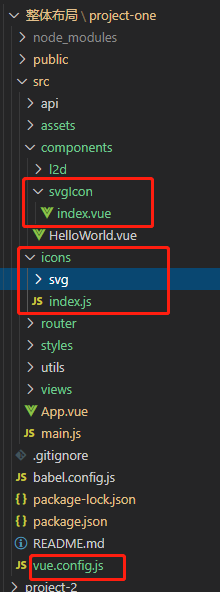
以上所述大致目录结构如下: