20165229 实验四 《Android程序设计》 实验报告
实验内容:
1.Android Stuidio的安装测试
2.Activity测试
3.UI测试
4.布局测试 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章
5.事件处理测试
实验要求:
1.在Android Studio中文社区或者Google Developers 中国网站下载Android Studio;
2.完成实验、撰写实验报告,实验报告以博客方式发表在博客园,注意实验报告重点是运行结果,遇到的问题(工具查找,安装,使用,程序的编辑,调试,运行等)、解决办法(空洞的方法如“查网络”、“问同学”、“看书”等一律得0分)以及分析(从中可以得到什么启示,有什么收获,教训等)。报告可以参考范飞龙老师的指导;
3.严禁抄袭,有该行为者实验成绩归零,并附加其他惩罚措施;
实验步骤
1.安装 Android Stuidio(注意环境配置)(详见安装教程)
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
学习Android Stuidio调试应用程序
2.Activity测试:构建项目,运行教材相关代码
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
3.UI测试:构建项目,运行教材相关代码
修改代码让Toast消息中显示自己的学号信息
4.布局测试:构建项目,运行教材相关代码
修改布局让P290页的界面与教材不同
5.事件处理测试:构建项目,运行教材相关代码
6.实验报告中统计自己的PSP(Personal Software Process)时间。
HelloWorld测试:
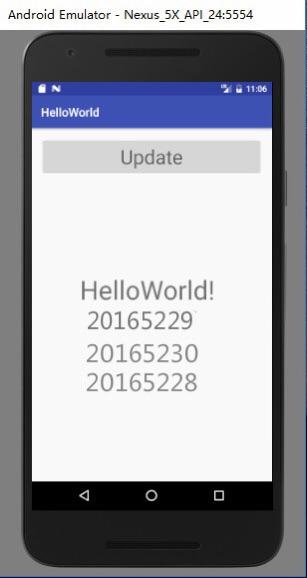
- 需要在布局文件中的TextView中修改文本Text即可,代码如下:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/helloworld_n_t20165229 20165230 2016528"
android:textAppearance="@style/TextAppearance.AppCompat.Display2"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
- 运行结果

Activity测试
- 关键类ThirdActivity类代码如下:
public class ThirdActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
Intent intent = getIntent();
String message = intent.getStringExtra("message");
((TextView) findViewById(R.id.textView1)).setText(message);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
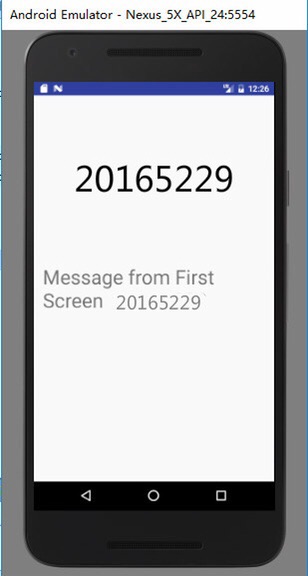
- 实验截图

UI测试
- 修改代码让Toast消息中显示自己的学号信息,建议按照教材先大致理解BasicComponents项目,并尝试运行:
public class MainActivity extends Activity {
private Button m_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
m_btn = (Button) findViewById(R.id.analyseBtn);
m_btn.setOnClickListener(analyseCalc);
}
private Button.OnClickListener analyseCalc = new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "Hello 20162330", Toast.LENGTH_SHORT).show();
}
};
}
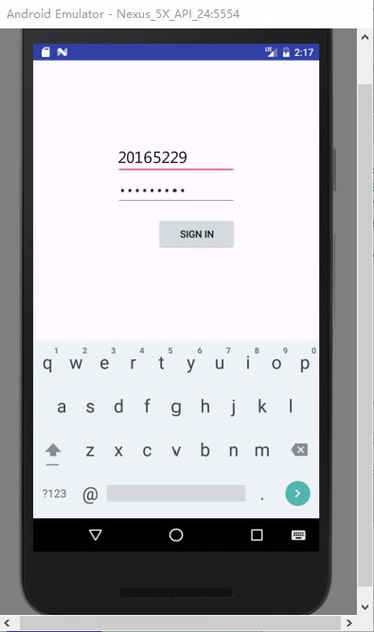
- 实验截图

布局测试
复制教材中的代码,修改布局文件的Text或者直接在Design界面中修改布局即可。
修改Save按钮的位置代码如下:
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
- 运行结果
事件处理测试
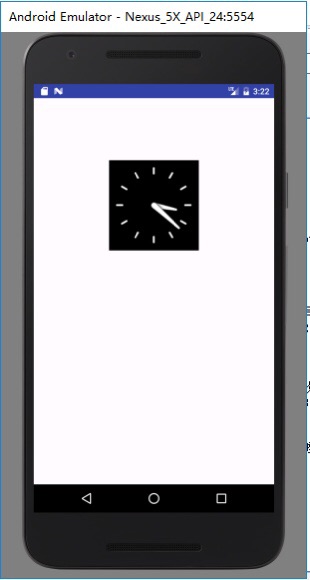
运行教材中相关代码即可,注意changeColor方法调用了在setBackgroundColor方法中的多种背景颜色:
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
预定义的颜色如下:
int counter = 0;
int[] colors = {Color.BLACK, Color.BLUE, Color.CYAN, Color.DKGRAY, Color.GRAY,
Color.GREEN, Color.LTGRAY, Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW};
- 运行结果