全局api方法
1.Vue.extend(options)
请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例。所以他不能直接在new Vue中这样使用: new Vue({components: fuck})
最终还是要通过Vue.components注册才可以使用的。
// 创建构造器 var Profile = Vue.extend({ template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>', data: function () { return { firstName: 'Walter', lastName: 'White', alias: 'Heisenberg' } } }) //注意创建的是组件构造器,不是组件,想要使用组件需要注册 Vue.component('Profile', Profile)
var author = Vue.extend({ template: "<p><a :href='url'>{{author}} & {{name}}</a></p>", data : function() { return { author : 'vamous', url : 'http://blog.csdn.net/Dear_Mr/article/details/72614370' } }, props : ['name'] }); //实例化时 使用propsData传递信息 并通过$mount挂载到id为author的元素上 new author({propsData: {name : 'dear_mr'}}).$mount('#author');
2.Vue.nextTick([callback, context])
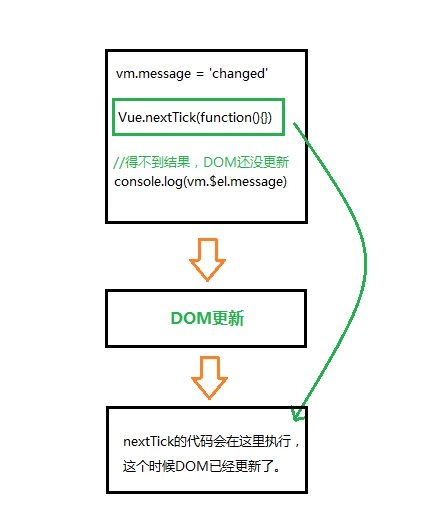
用法:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
背景介绍
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
具体来说,异步执行的运行机制如下。
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
简言之就是JS只有一个主线程,主线程执行完执行栈的任务后去检查异步的任务队列,如果异步事件触发,则将其加到主线程的执行栈。

例子
//改变数据 vm.message = 'changed' //想要立即使用更新后的DOM。这样不行,因为设置message后DOM还没有更新 console.log(vm.$el.textContent) // 并不会得到'changed' //这样可以,nextTick里面的代码会在DOM更新后执行 Vue.nextTick(function(){ console.log(vm.$el.textContent) //可以得到'changed' })

具体说明
第一个 tick(图例中第一个步骤,即'本次更新循环'):
- 首先修改数据,这是同步任务。同一事件循环的所有的同步任务都在主线程上执行,形成一个执行栈,此时还未涉及 DOM 。
- Vue 开启一个异步队列,并缓冲在此事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会被推入到队列中一次。
第二个 tick(图例中第二个步骤,即'下次更新循环'):
同步任务执行完毕,开始执行异步 watcher 队列的任务,更新 DOM 。Vue 在内部尝试对异步队列使用原生的 Promise.then 和 MessageChannel 方法,如果执行环境不支持,会采用 setTimeout(fn, 0) 代替。
第三个 tick(图例中第三个步骤):
此时就是文档所说的
下次 DOM 更新循环结束之后
此时通过 Vue.nextTick 获取到改变后的 DOM 。通过 setTimeout(fn, 0) 也可以同样获取到。
简单总结事件循环:
同步代码执行 -> 查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1] ->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]...
总之,异步是单独的一个tick,不会和同步在一个 tick 里发生,也是 DOM 不会马上改变的原因。
例子
showit(){ this.showit = true //修改 v-show document.getElementById("keywords").focus() //在第一个 tick 里,获取不到输入框,自然也获取不到焦点 //显示Uncaught TypeError: Cannot read property 'focus' of null } //修改为 showit(){ this.showit = true this.$nextTick(function () { // DOM 更新了 //相当于执行的操作在更新后的dom上 document.getElementById("keywords").focus() }) }
3.Vue.set( target, key, value )
经常遇到问题当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去。
文档解释:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新
用法:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi')
注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
例子
<template>
<div id="app">
<div class="name">{{student.name}}</div> 页面只显示 zhujiangxiong
<div class="age">{{student.age}}</div> 22
<div class="sex">{{student.sex}}</div>
</div>
</template>
<script>
export default {
data(){
return{
student:{
name:'zhujianxiong',
age:22
}
}
},
// mounted钩子函数,实例挂载之后
mounted(){
this.student.sex='man'
}
}
</script>
<script> export default { 页面显示:zhujianxiong data(){ 22 return{ man student:{ name:'zhujianxiong', age:22 } } }, // mounted钩子函数,实例挂载之后 mounted(){ this.$set(this.student,'sex','man'); // this.student.sex='man' } } </script>
4.Vue.delete( target, key )
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。
与set一样 注意目标对象不能是一个 Vue 实例或 Vue 实例的根数据对象。
5.Vue.directive( id, [definition] )
自定义指令