1. tap-highlight-color :
设置或检索对象的轻按时高亮,通常设置transparent
2. 微信内置浏览器第一次上啦空白bug处理
设置
document.addEventListener('touchmove', function (e){
e.preventDefault();
})
3. H5 同层播放器接入规范
X5-video-player-type 启动H5同层播放器
通过video 属性“x5-video-player-type” 声明启动同层H5播放器
示例:
<video src="xxx" x5-video-player-type="h5">
这个属性需要在播放前设置好,播放之后设置无效。下面的’x5-video-player-fullscreen’也是一样
x5-video-player-fullscreen 全屏方式
视频播放时将会进入到全屏模式
如果不申明此属性,页面得到饰扣区域为原始视口大小,比如在微信里,会有一个常驻的标题栏,如果不声明此属性,这个标题栏高度不会给页面,播放时会平均分为两块(上下黑块)
注:声明此属性,需要页面之间重新适配新的视口大小变化,可以通过监听resize 时事件来实现
<video id="test_video" src="xxx" h5-video-player-type="h5" v5-video-player-fullscreen="true" />
需要监听窗口大小变化(resize)实现全屏
window.onresize = function () { test_video.style.width = window.innerWidth + 'px'; test_video.style.height = window.innerHeight + 'px'; }
// 为了让视频真正铺满全屏,可以适当让video 的显示区域大于视口区域,这样在显示时在视口外的被截取掉后,不会出现四周黑边的情况
x5-video-orientation 控制横竖屏
功能:声明播放器支持的放
可选值: landscape 横屏 ,portraint 竖屏
默认值:portraint
横屏:
<video .... x5-video-player-type="h5" x5-video-orientation="landscape" />
竖屏:
<video .... x5-video-player-type="h5" x5-video-orientation="portrait" />
跟随手机自动旋转
<video x5-video-player-type="h5" x5-video-orientation="landscape|protrait" />
注意:此属性只在声明了x5-video-player-type="h5" 情况下生效
事件回调
x5videoenterfullscreen 进入全屏通知
支持版本:TBS中从》=036900开始支持,QB中是》=7.2开始支持
x5videoenterfullscreen:表示播放器进入全屏播放状态
示例:
<video id="myVideo" ... />
myVideo.addEvenetListener("x5videoenterfullscreen",function () {
alert("player enterfullscreen")
})
x5videoexitfullscreen 退出全屏通知
x5videoexitfullscreen 表示播放器退出了全屏状态
使用方法与x5videoenterfullscreen 类似。
使用同城播放器的一些建议
1.监听resize时间实现自适应视口大小变化,视频播放时会调整视口大小
2. 在视频播放期间的交互、弹框、字幕在视频区域中,不要在视频区域外
3。 对于直播类全屏视频,最好不要在最顶部放交互性元素
交互性视频实现建议
允许视频区域(video元素)之上的操作
1. 对于需要全屏交互的,可以将video区域设置为视口大小>
同层播放器支持版本
TBS微信:
TBS内核>=036849 后开始支持
UA示例:
Mozilla/5.0 (Linux; Android 4.4.4; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML,like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile MQQBrowser/6.8 TBS/036849 Safari/537.36 MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
TBS手Q:
TBS内核>= 036855
Android QQ浏览器:
浏览器版本>=7.1
UA示例:
UserAgent: Mozilla/5.0 (Linux; U; Android 4.4.4; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
视频显示位置控制
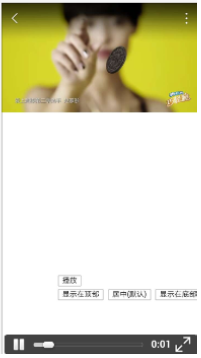
默认视频在指定区域的居中显示,可以通过 css object-position 属性控制视频(左上角)显示位置
示例:http://res.imtt.qq.com/qqbrowser/js/testx5videoplayertype.html
置顶:
myVideo.style["object-position"]= "0px 0px"

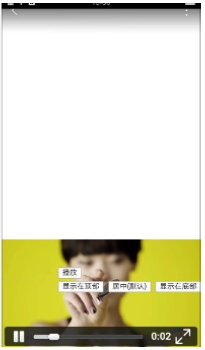
底部显示:
var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth)
myVideo.style["object-position"]= "0px " + offsetY + "px"
效果:

Q&A ,详见
https://x5.tencent.com/tbs/guide/video.html