我们以山东理工大学作为实例:
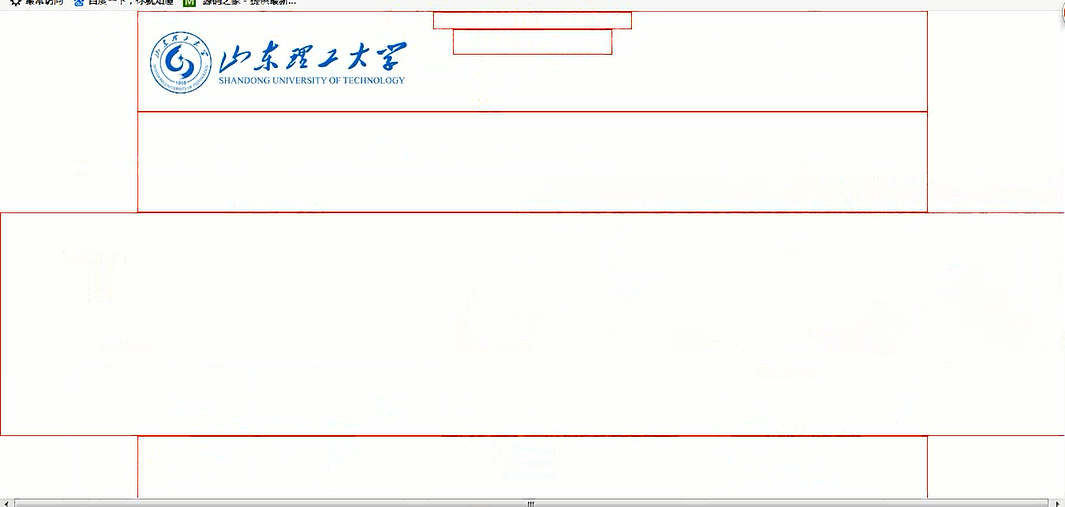
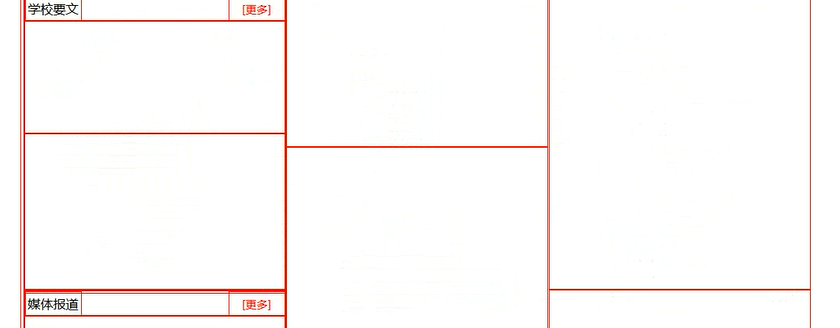
1----。首先分析网页有几块 模块组成(div)组成。大div里面又有几块小div组成。即:画红线代表网页的模块(div).
2-----.用QQ截图来测量网站模块的具体尺寸。然后布局;可用流式布局(float:left)或者position 布局:(分为三种、fixed 绝对定位(小广告)、absolout绝对定位、相对一父级元素、relavtive 相对定位(自身应该出现的位置)
3-----.将浏览器的默认边框打掉 margin 0 ouat padding 0
4-----开始布局;把模块定义为好几块大的div 大的div里面有分为好几块小的div ;
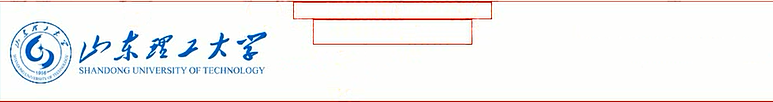
用流 布局得以下图:


5------插入图片 在 内嵌样式 设置背景图片header :

6----- 插入小导航 和 小搜索框 :代码如下

然后用流 飘过去 :
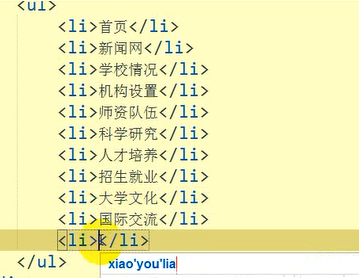
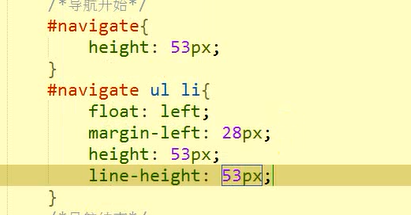
7-----------。用ul 设置大导航栏 代码如下


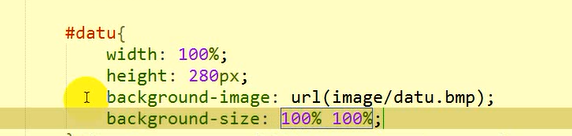
8------设置轮播图片 代码如下:

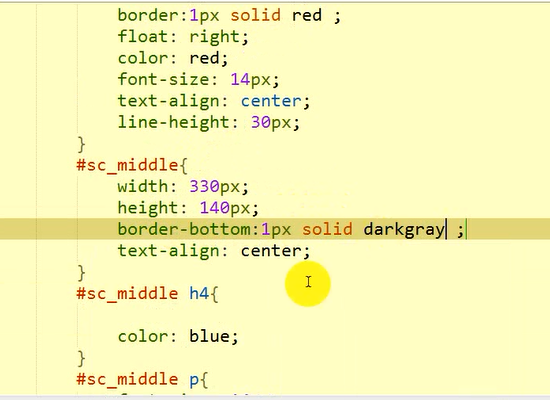
9------谁知 轮播地波三个大DIV;然后将三个大DIV分为几个小的DIV如下:


white-space:nowrap; text-overflow:ellipsis; overflow:hidden;white-space:nowrap; text-overflow:ellipsis; overflow:hidden;
超出隐藏或显示省略号。
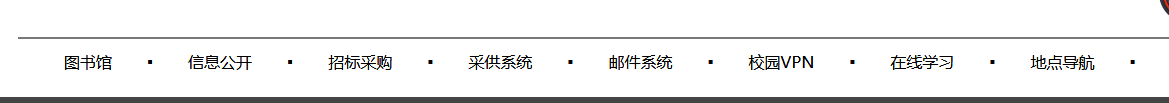
然后设置底部导航:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div id="nav_1"> <ul> <li >图书馆</li> <li class="nav_a1">▪</li> <li>信息公开</li> <li class="nav_a1">▪</li> <li >招标采购</li> <li class="nav_a1">▪</li> <li>采供系统</li> <li class="nav_a1">▪</li> <li>邮件系统</li> <li class="nav_a1">▪</li> <li>校园VPN</li> <li class="nav_a1">▪</li> <li>在线学习</li> <li class="nav_a1">▪</li> <li>地点导航</li> <li class="nav_a1">▪</li> </ul> </div> |
|
1
2
3
4
5
6
7
8
9
10
11
|
#nav_1 li{ height: 35px; /*border: 1px solid red;*/ float: left; left: 80px; /*margin-left: 26px;*/ color: black; font-size: 10px 10px; margin: 10px -5px 0px 40px; line-height: 25px; } |

最后设置小图标: