
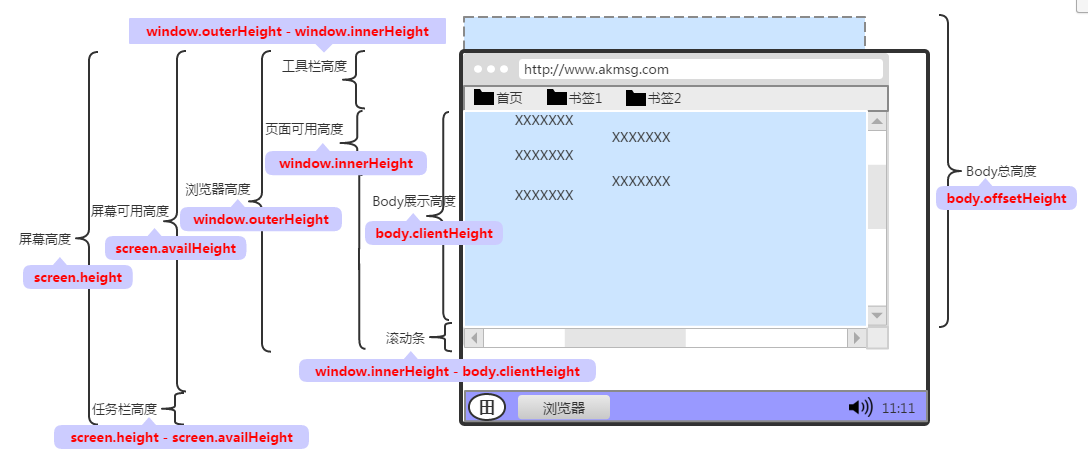
网页可见区域高宽为:document.body.clientHeight||document.body.clientWidth
网页正文的区域高宽为:document.body.scrollHeight||document.body.scrollWidth(包括滚轮的长度)
网页被卷去的上左区域:document.body.scrollTop||document.body.scrollLeft
window.document.body.clientHeight
window.screen.availWidth 返回当前屏幕宽度(空白空间)
window.screen.availHeight 返回当前屏幕高度(空白空间)
window.screen.width 返回当前屏幕宽度(分辨率值)
window.screen.height 返回当前屏幕高度(分辨率值)
window.document.body.offsetHeight; 返回当前网页高度
window.document.body.offsetWidth; 返回当前网页宽度