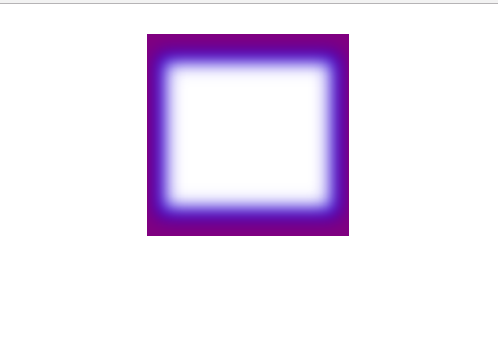
一.盒阴影
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <mehtmlta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 200px; 9 height:200px; 10 margin:30px auto; 11 border: 1px solid purple; 12 /*box-shadow: inset 10px 20px 30px purple,inset -10px -20px 30px purple,inset 15px 25px 30px purple,inset -15px -25px 30px purple;*/ 13 } 14 15 div:hover{ 16 box-shadow: inset 10px 20px 30px purple,inset -10px -20px 30px purple,inset 15px 25px 30px blue,inset -15px -25px 30px blue; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 盒阴影 23 box-shadow 24 第一个值:默认省略或者inset 可以省略,省略即为默认 25 处理盒子阴影在盒子的外面,添加即为里面 26 第二个值: 27 具体的数值 可以是正数,也可以是负数 为盒子阴影x轴的大小 28 第三个值: 29 具体的数值,可以是正数,也可以是负数 为盒子阴影Y轴的大小 30 第四个值: 31 具体的数值,可以是正数,不可以是负数,可以省略,省略之后,没有模糊面积 32 为盒子阴影模糊面积 33 第五个值:具体的颜色值,英文单词,十六进制 rgb rgba 34 盒阴影可以不断的添加,中间用逗号隔开 35 --> 36 <div></div> 37 </body> 38 </html>
鼠标经过效果:

二.文字阴影
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 font-size: 30px; 9 text-align: center; 10 -webkit-text-shadow: 20px 20px 30px purple; 11 } 12 </style> 13 </head> 14 <body> 15 <!-- 16 第一个值: 17 具体的数值 可以是正数,也可以是负数 为文字阴影x轴的大小 18 第二个值: 19 具体的数值,可以是正数,也可以是负数 为文字阴影Y轴的大小 20 第三个值: 21 具体的数值,可以是正数,不可以是负数,可以省略,省略之后,没有模糊面积 22 为文字阴影模糊面积 23 第四个值:具体的颜色值,英文单词,十六进制 rgb rgba 24 文字影可以不断的添加,中间用逗号隔开 25 为了兼容老版本的浏览器正确写法应该是:-webkit-text-shadow: 20px 20px 30px purple; 26 --> 27 <div>并发症发烧</div> 28 </body> 29 </html>
三.蒙版
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>巫妖果子</title> 6 <style type="text/css"> 7 div{ 8 width: 300px; 9 height: 1500px; 10 margin: 0px auto; 11 background:linear-gradient(red,yellow,blue); 12 /*-webkit-*/mask: url("D:/照片大全/蒙版鸭.png") 10px 300px no-repeat; 13 } 14 </style> 15 </head> 16 <body> 17 <div>蒙版 18 目前只有-webkit-内核的浏览器支持,其它不支持 19 20 需要PNG的透明度遮罩蒙版 21 22 和背景设置一样,可以设置多个png为蒙版 23 </div> 24 </body> 25 </html>
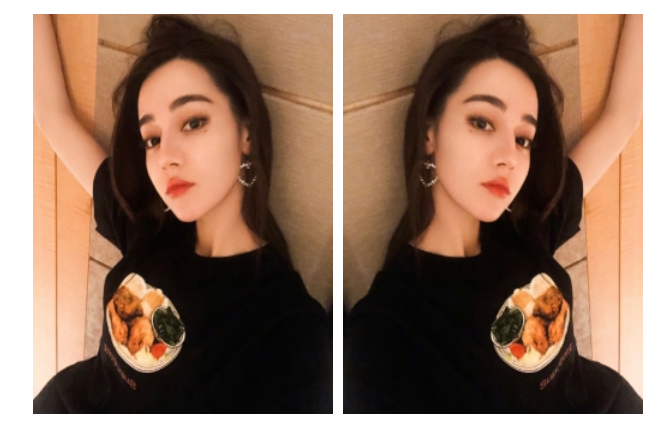
四.倒影
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 div{ 8 width: 300px; 9 height: 400px; 10 margin: 50px auto; 11 background:url("D:/照片大全/盛世美颜.jpg") no-repeat; 12 background-size:100% 100%; 13 -webkit-box-reflect:left 10px url("D:/照片大全/给你主宰自己的力量.jpg") 14 /*linear-gradient(to top, 15 rgba(255,255,255,1) 10px, 16 rgba(255,255,255,0.3) 40px, 17 rgba(255,255,255,0) 200px, 18 rgba(255,255,255,0) 19 20 );*/ 21 } 22 </style> 23 </head> 24 <body> 25 <div></div> 26 <!-- 27 倒影只有-webkit-内核浏览器支持 28 -webkit-box-reflect:below; 29 30 第一个值 31 控制倒影出现的位置 32 上 above 33 下 below 34 左 left 35 右 right 36 第二个值 37 倒影和本体之间间隔 38 为具体的数值: 比如 10px 39 -webkit-box-reflect: below 10px; 40 第三个值 41 可以是透明度的渐变,也可以是一个png透明的图片链接 42 透明度的渐变 43 -webkit-box-reflect:below 10px linear-gradient(to top, 44 rgba(255,255,255,1) 10px, 45 rgba(255,255,255,0.3) 40px, 46 rgba(255,255,255,0) 200px, 47 rgba(255,255,255,0) 48 49 ); 50 png透明的图片链接(需要一张蒙版类的图片) 51 -webkit-box-reflect:left 10px url("D:/照片大全/给你主宰自己的力量.jpg") 52 --> 53 </body> 54 </html>