对基础的框架进行了搭建:
导航栏:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="layui/css/layui.css" media="all"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> </head> <body> <ul class="layui-nav layui-bg-cyan"> <li class="layui-nav-item"><a href="数据下钻.jsp">科技成果</a></li> <li class="layui-nav-item"> <a href="javascript:;">分类</a> <dl class="layui-nav-child"> <dd><a href="资源与环境.jsp">资源与环境</a></dd> <dd><a href="现代农业.jsp">现代农业</a></dd> <dd><a href="材料与化工.jsp">材料与化工</a></dd> <dd><a href="电子信息.jsp">电子信息</a></dd> <dd><a href="生物与医药.jsp">生物与医药</a></dd> <dd><a href="先进制造与自动化.jsp">先进制造与自动化</a></dd> <dd><a href="社会公益.jsp">社会公益</a></dd> <dd><a href="行业.jsp">汇总</a></dd> </dl> </li> <li class="layui-nav-item"><a href="优缺点.jsp">优缺点</a></li> </ul> <script src="layui/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use('element', function(){ var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块 //监听导航点击 element.on('nav(demo)', function(elem){ //console.log(elem) layer.msg(elem.text()); }); }); </script> </body> </html>

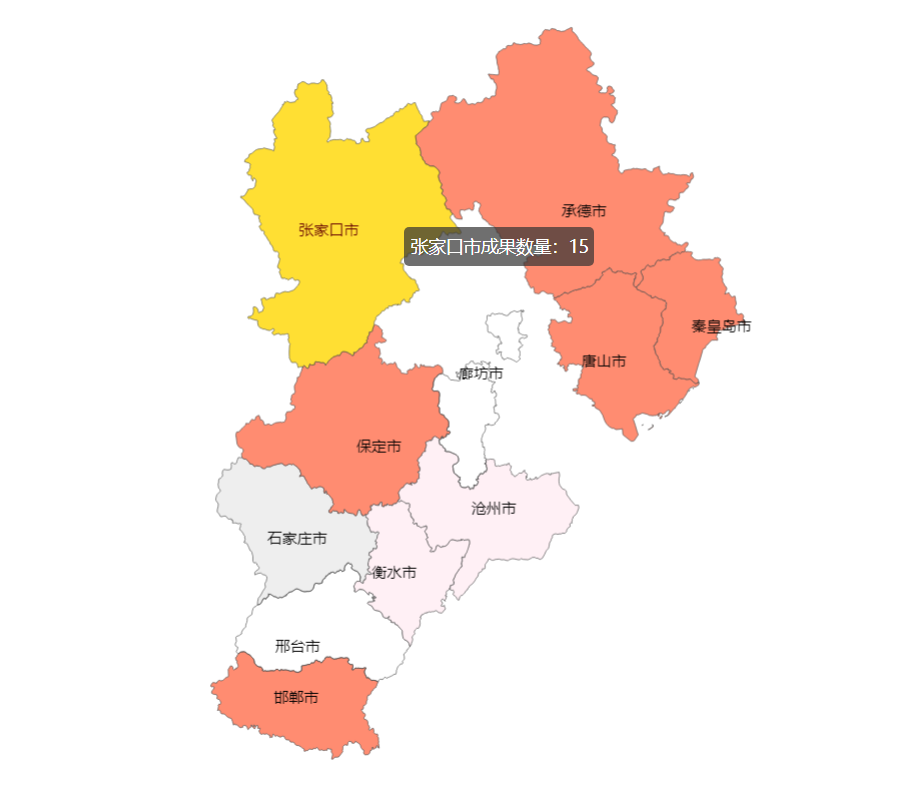
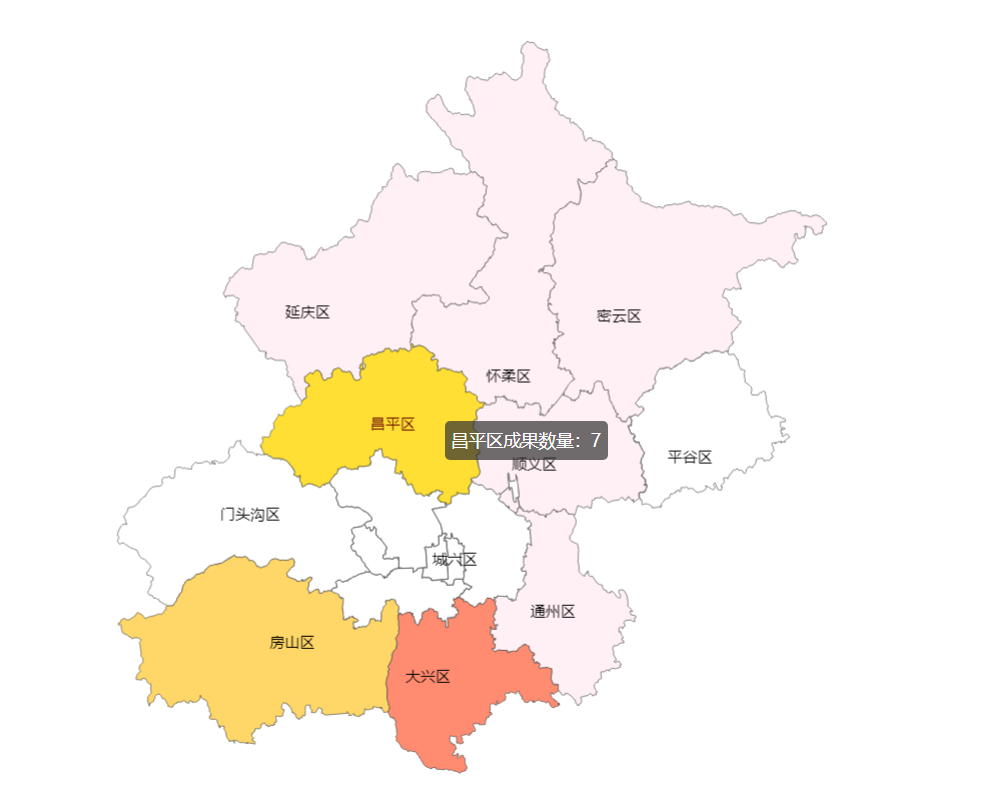
还进行了省市县区的三级数据下钻;
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="UTF-8"> <title>科技成果地图</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> </head> <body style="height: 100%; margin: 0"> <div> <jsp:include page="menu.jsp"></jsp:include> </div> <div id="ditu" style="height:100%"></div> <script type="text/javascript"> $(function() { $.get('${pageContext.request.contextPath}/servlet?method=search', function(data) { // alert("123") init(data); // alert("1234") //alert(data); }); }); function init(data) { //alert(data) var allData=data; var dom = document.getElementById("ditu"); var myChart = echarts.init(dom); var app = {}; option = null; //各省份的地图json文件 var provinces = { '上海': 'ss/data-1482909900836-H1BC_1WHg.json', '河北': 'ss/data-1482909799572-Hkgu_yWSg.json', '山西': 'ss/data-1482909909703-SyCA_JbSg.json', '内蒙古': 'ss/data-1482909841923-rkqqdyZSe.json', '辽宁': 'ss/data-1482909836074-rJV9O1-Hg.json', '吉林': 'ss/data-1482909832739-rJ-cdy-Hx.json', '黑龙江': 'ss/data-1482909803892-Hy4__J-Sx.json', '江苏': 'ss/data-1482909823260-HkDtOJZBx.json', '浙江': 'ss/data-1482909960637-rkZMYkZBx.json', '安徽': 'ss/data-1482909768458-HJlU_yWBe.json', '福建': 'ss/data-1478782908884-B1H6yezWe.json', '江西': 'ss/data-1482909827542-r12YOJWHe.json', '山东': 'ss/data-1482909892121-BJ3auk-Se.json', '河南': 'ss/data-1482909807135-SJPudkWre.json', '湖北': 'ss/data-1482909813213-Hy6u_kbrl.json', '湖南': 'ss/data-1482909818685-H17FOkZSl.json', '广东': 'ss/data-1482909784051-BJgwuy-Sl.json', '广西': 'ss/data-1482909787648-SyEPuJbSg.json', '海南': 'ss/data-1482909796480-H12P_J-Bg.json', '四川': 'ss/data-1482909931094-H17eKk-rg.json', '贵州': 'ss/data-1482909791334-Bkwvd1bBe.json', '云南': 'ss/data-1482909957601-HkA-FyWSx.json', '西藏': 'ss/data-1482927407942-SkOV6Qbrl.json', '陕西': 'ss/data-1482909918961-BJw1FyZHg.json', '甘肃': 'ss/data-1482909780863-r1aIdyWHl.json', '青海': 'ss/data-1482909853618-B1IiOyZSl.json', '宁夏': 'ss/data-1482909848690-HJWiuy-Bg.json', '新疆': 'ss/data-1482909952731-B1YZKkbBx.json', '北京': 'ss/data-1482818963027-Hko9SKJrg.json', '天津': 'ss/data-1482909944620-r1-WKyWHg.json', '重庆': 'ss/data-1482909775470-HJDIdk-Se.json', '香港': 'ss/data-1461584707906-r1hSmtsx.json', '澳门': 'ss/data-1482909771696-ByVIdJWBx.json' }; loadMap('ss/data-1527045631990-r1dZ0IM1X.json', 'china');//初始化全国地图 var timeFn = null; //单击切换到省级地图,当mapCode有值,说明可以切换到下级地图 myChart.on('click', function(params) { clearTimeout(timeFn); //由于单击事件和双击事件冲突,故单击的响应事件延迟250毫秒执行 timeFn = setTimeout(function() { var name = params.name; //地区name var mapCode = provinces[name]; //地区的json数据 if (!mapCode) { alert('无此区域地图显示'); return; } loadMap(mapCode, name); }, 250); }); // 绑定双击事件,返回全国地图 myChart.on('dblclick', function(params) { //当双击事件发生时,清除单击事件,仅响应双击事件 clearTimeout(timeFn); //返回全国地图 loadMap('ss/data-1527045631990-r1dZ0IM1X.json', 'china'); }); /** 获取对应的json地图数据,然后向echarts注册该区域的地图,最后加载地图信息 @params {String} mapCode:json数据的地址 @params {String} name: 地图名称 */ function loadMap(mapCode, name) { $.get(mapCode, function(data) { if (data) { echarts.registerMap(name, data); var option = { tooltip: { show: true, formatter: function(params) { if (params.data) return params.name + '成果数量:' + params.data['value'] }, }, visualMap: { min: 0, max: 1000, left: 26, bottom: 40, showLabel: !0, text: ["多", "少"], pieces: [{ gt: 1000, label: "> 1000 ", color: "#7f1100" }, { gte: 501, lte: 1000, label: "500 - 1000 ", color: "#ff5428" }, { gte: 101, lt: 500, label: "100 - 500 ", color: "#ffd768" }, { gt: 11, lt: 100, label: "10 - 100", color: "#ff8c71" }, { gt: 0, lt: 10, label: "0 - 10", color: "#FFF0F5" }], show: !0 }, series: [{ name: 'MAP', type: 'map', mapType: name, selectedMode: 'false',//是否允许选中多个区域 label: { normal: { show: true }, emphasis: { show: true } }, data: allData }] }; myChart.setOption(option); // curMap = { // mapCode: mapCode, // mapName: name // }; } else { alert('无法加载该地图'); } }); }; if (option && typeof option === "object") { myChart.setOption(option, true); } } </script> </body> </html>