前言: 此项目是基于Taro框架下的微信小程序开发,需要熟悉react+redux的开发,也需要了解原生微信小程序的基本应用知识。
开发前学习的知识:
- 微信小程序原生基础知识:https://www.w3cschool.cn/weixinapp/9wou1q8j.html
- react中文学习文档:https://react.docschina.org/docs/hello-world.html
- redux中文学习文档:http://www.redux.org.cn/
- Taro框架中文文档:https://nervjs.github.io/taro/
一、Taro的简介
Taro是一个前端小程序框架,通过这个框架写一套代码,再通过 Taro 的编译工具,就可以将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动小程序、H5、React-Native 等)运行的代码。
二、环境搭建
- 最好将node更新到最新版本: cmd---> node -v 检查
- npm或者cnpm安装全局Taro:npm install -g @tarojs/cli
使用cnpm需要进行淘宝镜像设置:
npm config set registry http://registry.npm.taobao.org/ npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ cnpm install -g @tarojs/cli - 安装完毕后cmd中执行:taro -V 检查是否安装成功
三、项目搭建
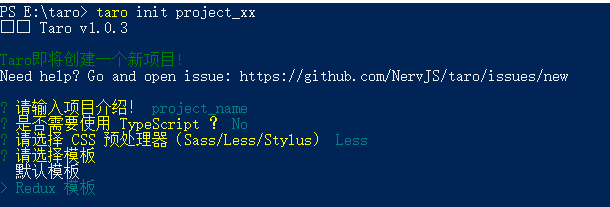
- 通过如下命令搭建项目文件
taro init project_namexx

2. 执行完上面的步骤后,cd到文件里面执行 npm install/cnpm install 安装项目依赖。
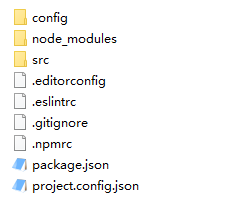
3. 完整拉取完成项目目录如下。

4. 在项目文件中执行命令: npm run dev:weapp
5.下载安装微信开发者工具: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
6.在微信公众平台添加小程序项目:https://mp.weixin.qq.com
7.用微信开发者工具打开项目如下,最好填入在微信公众平台生成的Appid
