1、安装 vue-cli-plugin-style-resources-loader
该加载器将 less 资源自动导入每个所需的 less 模块。 因此,可以在所有 less 样式中使用共享变量和mixin,而无需在每个文件中手动导入它们。
注意,此loader不限于less,并适用于 sass,post-css等。
根据文档执行:(不要直接npm i 安装,用vue内置的add:)
vue add style-resources-loader
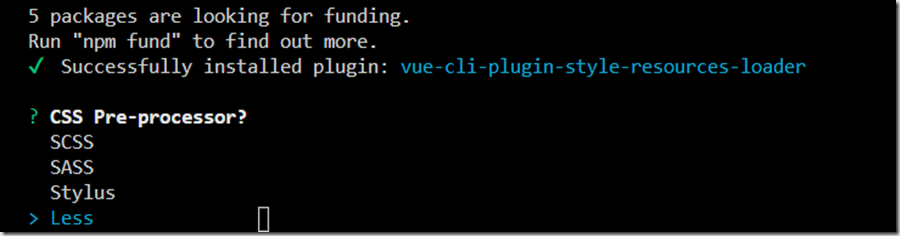
安装过程中,会询问安装哪个预处理器:(我用的是less)

2、完成之后,会在vue.config.js自动添加less的配置,当然变量文件是需要手动添加的
const path = require("path");
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, './src/styles/variables.less') // 变量文件位置
]
}
},
}
3、变量文件内容
// variables.less @blueColor:blue;
4、使用
<style lang="less"> #app{ color: @color; border-bottom: 1px solid @color; } </style>