1、出现问题bug: el-cascader控件,最后一级出现空白 暂无数据

2、问题原因分析
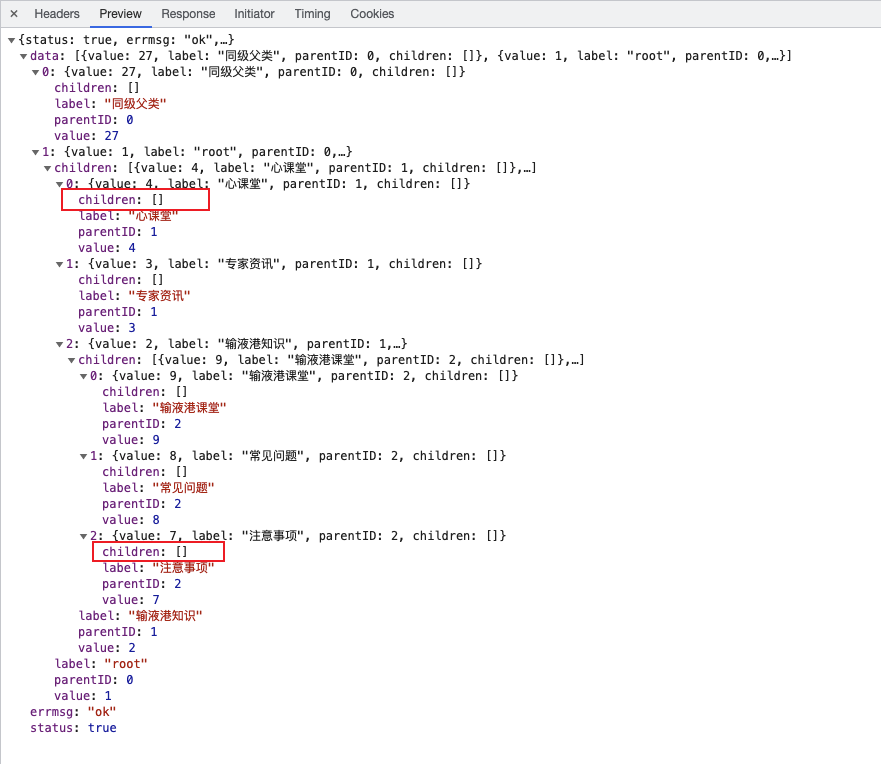
经过调试分析出现空级联原因是:由于数据是从后台传递过来的,当后端的哥们使用递归算出菜单,然后转换成json传递到前端的时候。就会出现 最底层 的子项中 的 children 为空数组,这样就会造成,空级联 的bug存在。

3、解决办法: 使用递归的方式,将最底层中的 children设为undefined
3.1 html 代码
<el-cascader :options="typeOpt" v-model="formInfo.TypeList" placeholder="请选择文章分类"></el-cascader>
3.2 JS处理代码
<script> export default { data() { return { typeOpt: [], // 分类列表 subCatValue: [], // 分类值 } }, methods: { // 获取分类列表 getTypelist() { this.$http('/admin/articletype/getselectlist').then(res => { if (res.status) { this.typeOpt = this.formatData(res.data); } }) }, // 格式化数据,递归将空的children置为undefined formatData(data) { for (var i = 0; i < data.length; i++) { if (data[i].children.length < 1) { // children若为空数组,则将children设为undefined data[i].children = undefined; } else { // children若不为空数组,则继续 递归调用 本方法 this.formatData(data[i].children) } } return data; } } } </script>