闪动问题复现
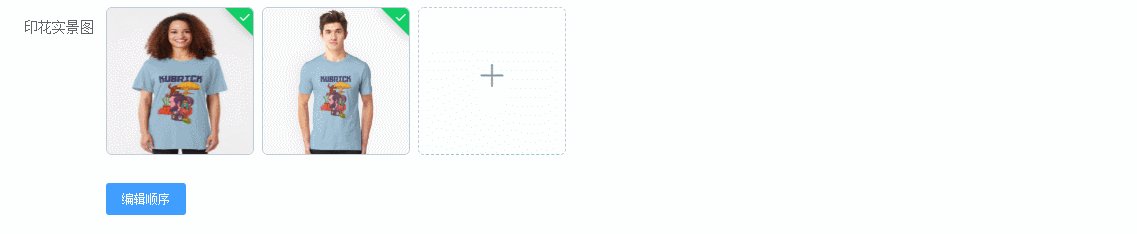
在上传之后总是发现有闪动的现象,对其进行深入研究后发现,其闪动原因,是因为使用的file-list并不会自动添加上传了的图片,而需要由我们来人工来添加,而添加则必须使用on-success事件中自带的参数去做赋值操作。

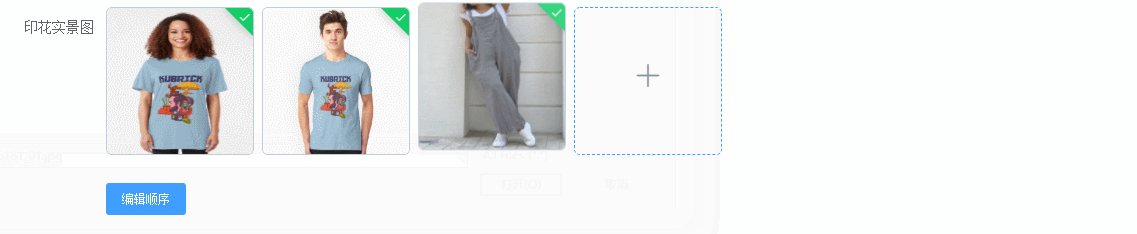
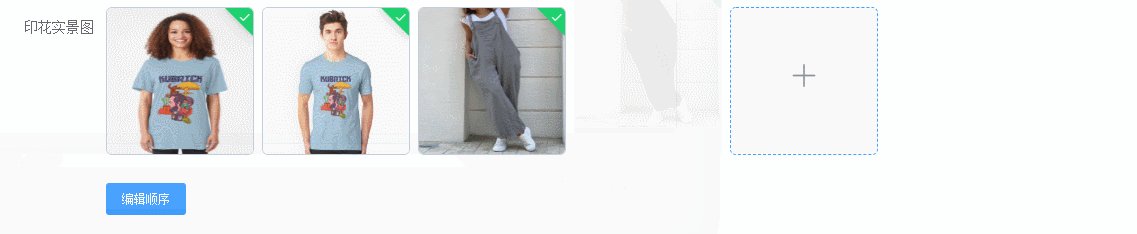
可以看到,图片上传成功后,图片会有一个先向右,然后停顿片刻摆着位置后,返回左侧的现象。
<template>
<el-upload name="file" list-type="picture-card" :file-list="imgList" :on-success="onSuccess">
<i class="el-icon-plus"></i>
</el-upload>
</template>
<script>
export default {
data() {
return {
imgList: []
}
},
methods: {
// 文件上传成功时的钩子
onSuccess(res, file, fileList) {
// 直接对imgList数组做push操作
this.imgList.push({ url: res.data.fileurl })
}
}
}
</script>
解决方案
直接上官方文档,找到了on-success事件其实还有两个参数,分别是file跟fileList,其中file是本次上传成功的文件信息,fileList是已上传成功的文件列表汇总。
methods: { // 文件上传成功时的钩子 onSuccess(res, file, fileList) { // 成功实现的版本1 this.imgList.push(file); // 成功实现的版本2 this.imgList = fileList; } }
无非就是使用其事件自带的参数进行push或者直接重新赋值的操作。
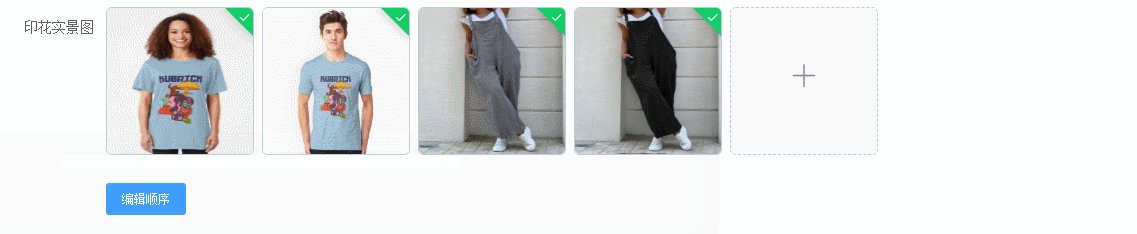
成功了

总结
至此问题已经解决,而解决方案其实令博主有点窒息,博主并不清楚该框架的底层究竟对这两个参数做了什么操作,为什么我们自己定义的list重新赋值也不行呢?
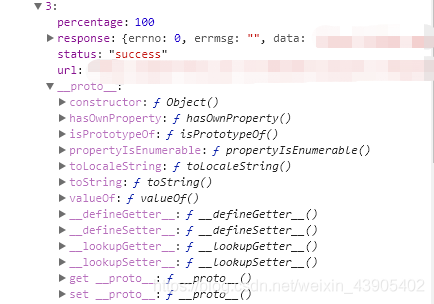
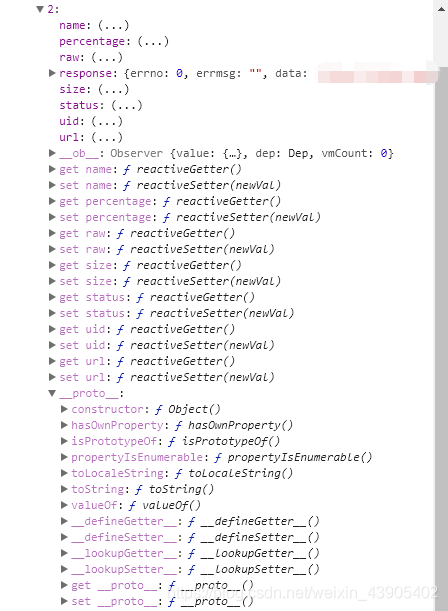
博主对此只能浅显地将其打印出来看看,第一张图为我们自己定义的新的list,第二张图则为其回调事件中的参数。


其实其中有什么数据,对是否闪动并没有任何影响,而set跟get的构造函数感觉应该也没有影响,同样对于数组项原型__proto__则是一样的。
那么,问题就只有可能出在__ob__身上了,博主查了一下,这个东西是Vue底层做双向数据绑定而添加的,仔细想想确实,使用新数组直接作赋值,是没有__ob__这个东西的。