一、安装
1、全局安装vue-cli
npm install -g @vue/cli
2、创建uni-app
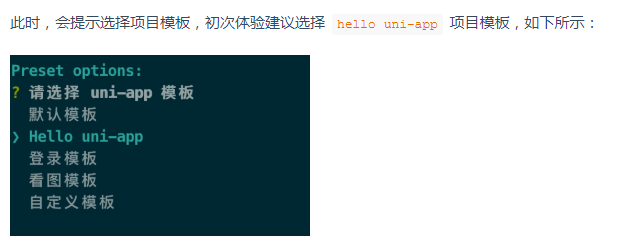
// 使用正式版(对应HBuilderX最新正式版) vue create -p dcloudio/uni-preset-vue my-project

3、运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
微信小程序员输入以下代码:npm run dev:mp-weixin
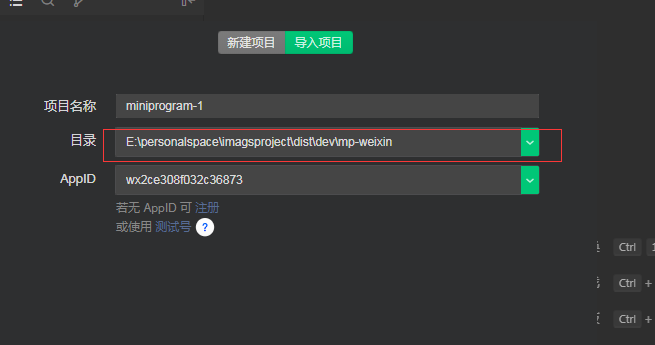
4、在微信开发者工具中导入项目(注意导入的目录)

二、安装sass
1、安装sass的依赖包
npm install --save-dev sass-loader
2、sass-loader依赖于node-sass,所以要安装node-sass
npm install --save-dev node-sass
3、scss-loader 版本太高可能会报错,卸载安装低版本即可
npm uninstall --save sass-loader // 卸载 npm i -D sass-loader@8.x // 安装 npm uninstall --save node-sass // 卸载 npm i node-sass@4.14.1 // 安装