二、批量删除
逻辑删除取派员,将取派员的deltag改为“1”
1. 为“作废”按钮绑定事件
//批量删除取派员 function doDelete(){ //获得选中的行 var rows = $("#grid").datagrid("getSelections"); if(rows.length == 0){ //没有选中,提示 $.messager.alert("提示信息","请选择需要删除的记录!","warning"); }else{ var array = new Array(); //选中了记录,获取选中行的id for(var i=0;i<rows.length;i++){ var id = rows[i].id; array.push(id); } var ids = array.join(",");//1,2,3,4 //发送请求,传递ids参数 window.location.href = '${pageContext.request.contextPath}/staffAction_delete.action?ids='+ids; } }
2. 在StaffAction中提供ids属性和set方法,delete方法批量删除
//接收ids参数 private String ids; public void setIds(String ids) { this.ids = ids; } /** * 批量删除功能(逻辑删除) * @return */ public String delete(){ staffService.deleteBatch(ids); return "list"; }
3. 在service中提供批量删除方法
/** * 批量删除 */ public void deleteBatch(String ids) { String[] staffIds = ids.split(","); for (String id : staffIds) { staffDao.executeUpdate("staff.delete", id); } }
4. 在Staff.hbm.xml中定义更新语句
<query name="staff.delete"> UPDATE Staff SET deltag = '1' WHERE id = ? </query>

三、 取派员信息修改功能(双击弹出与提交相同的窗口,直接在原数据基础上进行修改)
1. 复制添加取派员窗口,获得修改的窗口
<!-- 修改窗口 --> <div class="easyui-window" title="对收派员进行添加或者修改" id="editStaffWindow" collapsible="false" minimizable="false" maximizable="false" style="top:20px;left:200px"> <div region="north" style="height:31px;overflow:hidden;" split="false" border="false" > <div class="datagrid-toolbar"> <a id="edit" icon="icon-save" href="#" class="easyui-linkbutton" plain="true" >保存</a> <script type="text/javascript"> $(function(){ //绑定事件 $("#edit").click(function(){ //校验表单输入项 var v = $("#editStaffForm").form("validate"); if(v){ //校验通过,提交表单 $("#editStaffForm").submit(); } }); }); </script> </div> </div> <div region="center" style="overflow:auto;padding:5px;" border="false"> <form id="editStaffForm" action="${pageContext.request.contextPath }/staffAction_edit.action" method="post"> <input type="hidden" name="id"> <table class="table-edit" width="80%" align="center"> <tr class="title"> <td colspan="2">收派员信息</td> </tr> <tr> <td>姓名</td> <td><input type="text" name="name" class="easyui-validatebox" required="true"/></td> </tr> <tr> <td>手机</td> <td><input type="text" name="telephone" class="easyui-validatebox" required="true" data-options="validType:'phonenumber'" /></td> </tr> <tr> <td>单位</td> <td><input type="text" name="station" class="easyui-validatebox" required="true"/></td> </tr> <tr> <td colspan="2"> <input type="checkbox" name="haspda" value="1" /> 是否有PDA</td> </tr> <tr> <td>取派标准</td> <td> <input type="text" name="standard" class="easyui-validatebox" required="true"/> </td> </tr> </table> </form> </div> </div>
2. 修改datagrid的双击行事件的处理函数
//双击事件处理函数 function doDblClickRow(rowIndex, rowData){//{id:xxx,name:xx,} $('#editStaffWindow').window("open");//打开修改窗口 $("#editStaffForm").form("load",rowData); //将表单数据显示在框中 }
3. 在StaffAction中提供edit方法,修改取派员信息(将提交表单数据封装到model,然后再覆盖staff)
/** * 修改取派员信息 */ public String edit(){ //显查询数据库中原始数据 Staff staff = staffService.findById(model.getId());
//再按照页面提交的参数进行覆盖 staff.setName(model.getName()); staff.setTelephone(model.getTelephone()); staff.setStation(model.getStation()); staff.setHaspda(model.getHaspda()); staff.setStandard(model.getStandard());
staffService.update(staff); return "list"; }
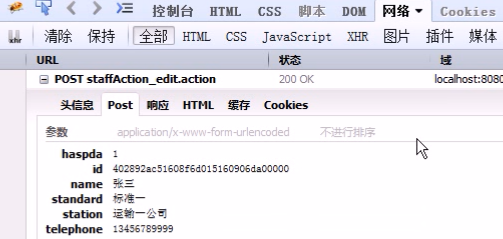
点击提交之后,调用edit方法,将数据封装到model并覆盖staff