目标大纲

一.语法声明
box-sizing : content-box | border-box | inherit
二.属性值说明
content-box 在宽度和高度之外绘制元素的内边距和边框
border-box 为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制
inherit 继承 父元素 box-sizing属性的值
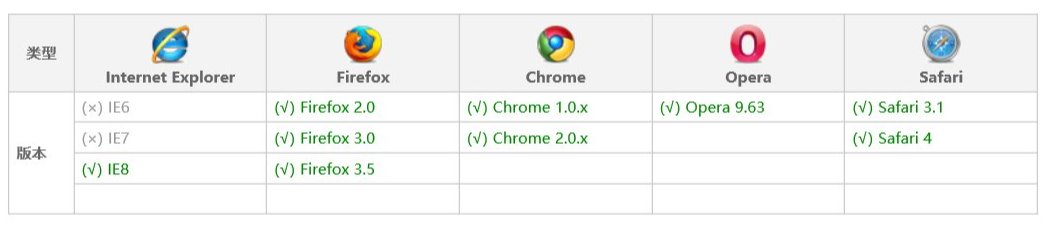
三.浏览器的兼容性

说明IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-
推荐写法
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
测试代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-sizing</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 .box { 12 background-color: #fff; 13 font-size: 12px; 14 width: 200px; 15 height: 200px; 16 border-width: 10px; 17 border-color: #34538b; 18 border-style: solid; 19 padding: 20px; 20 box-sizing: border-box; 21 -moz-box-sizing: border-box; 22 -webkit-box-sizing: border-box; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="box"> 28 该盒子边框是10px像素,内边距是20px像素,是算在盒子的宽高内的 29 即:<span style="color: red;">box-sizing:border-box</span><span style="color: red;">内边距和边框</span>都将<span style="color: red;">在已设定的宽度和高度内进行绘制</span> 30 </div> 31 </body> 32 </html>
参考资料
