本文为博主原创,未经允许不得转载:
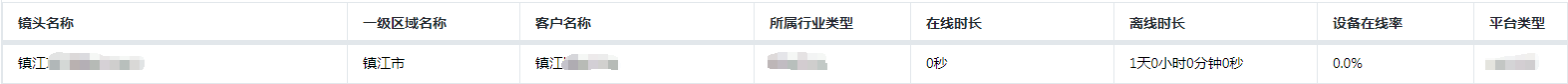
在tab页中使用dataTable时,默认显示的dataTable表头与数据显示正常,另一个的datatable则表头与数据未对其。
检查元素发现,datatable有一个div(类名为dataTables_scrollHeadInner)的width为100px,显然是默认值,其获取父元素的宽度失败。
none导致的datatable无法成功获取父元素的具体数值,所以导致了布局混乱。
示例如下:

解决方法如下:
将原来jsp中table代码展示如下:
<table id="data-table2" class=" table table-hover table-bordered dataTable no-footer dtr-inline"
role="grid" aria-describedby="data-table_info" style="margin-left: 0px; 100% !important;">
<thead>
<tr>
<th>镜头名称</th>
<th>一级区域名称</th>
<th>客户名称</th>
<th>所属行业类型</th>
<th>在线时长</th>
<th>离线时长</th>
<th>设备在线率</th>
<th>平台类型</th>
</tr>
</thead>
</table>
将其修改为一下格式即可,只需要给<th>标签添加一个宽度即可。修改后代码如下:
<table id="data-table2" class=" table table-hover table-bordered dataTable no-footer dtr-inline"
role="grid" aria-describedby="data-table_info" style="margin-left: 0px;">
<thead>
<tr role="row">
<th width="22%">镜头名称</th>
<th width="11%">一级区域名称</th>
<th width="15%">客户名称</th>
<th width="10%">所属行业类型</th>
<th width="13%">在线时长</th>
<th width="13%">离线时长</th>
<th width="10%">设备在线率</th>
<th width="14%">平台类型</th>
</tr>
</thead>
</table>
然后清除浏览器缓存,重新加载页面,即可正常显示。