首先使用cmd命令打开管理员窗口

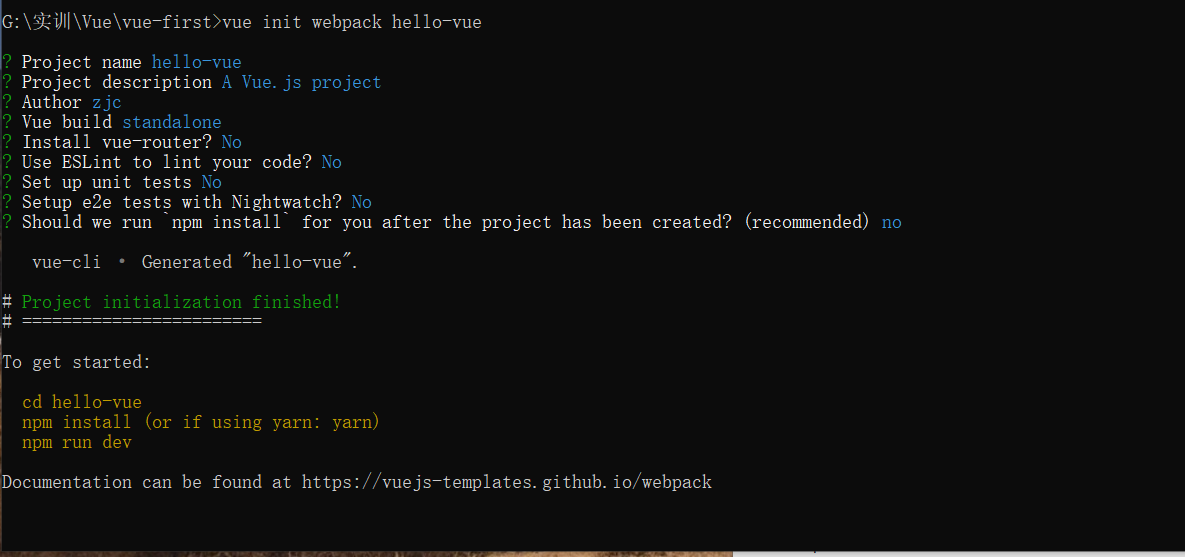
1.创建一个名为hello-vue的工程,vue int webpack hello-vue

全部为no 我们手动来安装
2.安装依赖,需要安装vue-router,element-ui,sass-loader和node-sass四个插件
进入工程目录
cd hello-vue
安装 vue-router
npm install vue-router --save-dev

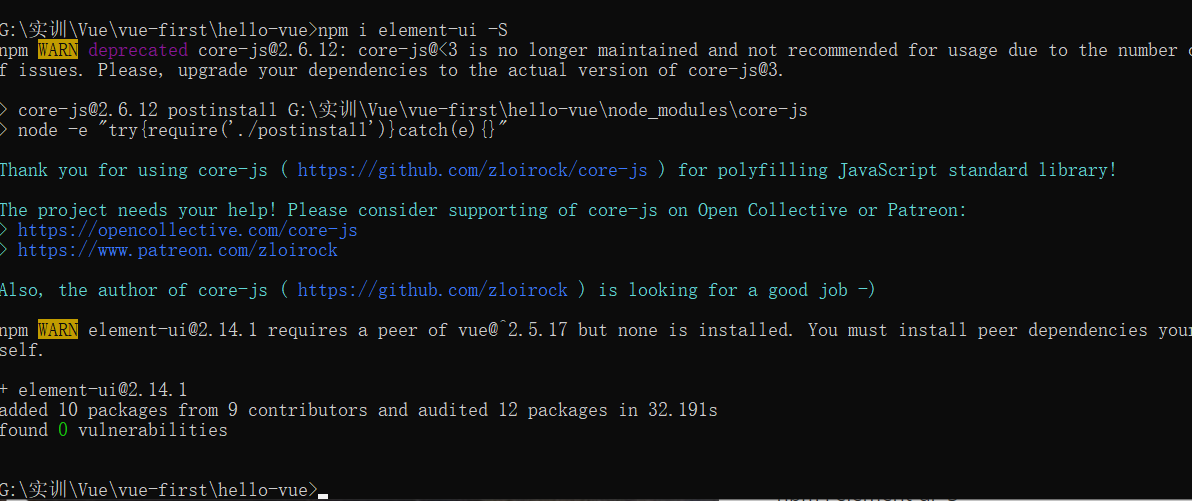
安装 element-ui
npm i element-ui -S

安装依赖
npm install

安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev

启动测试
npm run dev

这样表示已经成功了