微信小程序开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/
1、申请微信小程序
2、下载微信web开发者工具
3、创建项目
4、小程序会自动生成2个页面
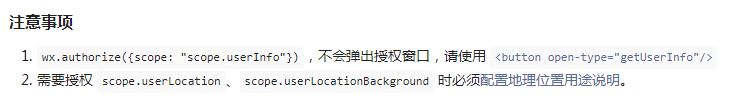
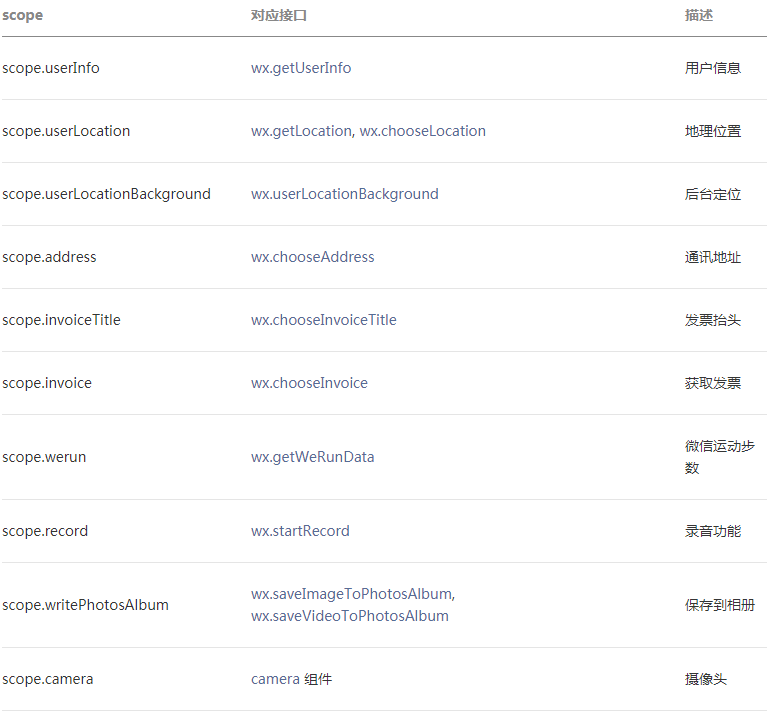
授权列表:



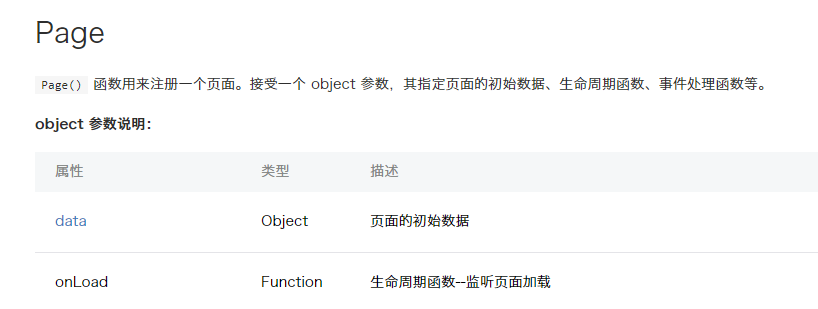
框架:




-------------------------------------------------------------------------------------------------------------------------





web-view与页面之间跳转
原网页(web-view)页面中引入:
https://res.wx.qq.com/open/js/jweixin-1.3.2.js 微信这个js文件并且
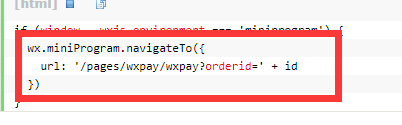
js中判断是否为微信小程序环境:

跳转到微信小程序的某个页面: