1、优化搜索表单中按时间搜索的功能
添加一个时间插件datetimepicker,在lst.html中,注意要导入jquery.min.js,此处从前文的在线编辑器中导入
<!-- 导入 -->
<script type="text/javascript" src="__PUB__/umeditor1.2.3-utf8-php/third-party/jquery.min.js"></script>
<link href="__PUB__/datetimepicker/jquery-ui-1.9.2.custom.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8" src="__PUB__/datetimepicker/jquery-ui-1.9.2.custom.min.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUB__/datetimepicker/datepicker-zh_cn.js"></script>
<link rel="stylesheet" media="all" type="text/css" href="__PUB__/datetimepicker/time/jquery-ui-timepicker-addon.min.css" />
<script type="text/javascript" src="__PUB__/datetimepicker/time/jquery-ui-timepicker-addon.min.js"></script>
<script type="text/javascript" src="__PUB__/datetimepicker/time/i18n/jquery-ui-timepicker-addon-i18n.min.js"></script>
<script>
//添加时间插件
$.timepicker.setDefaults($.timepicker.regional['zh-CN']); //设置中文
$("#fa").datetimepicker(); //对应页面位置的ID->fa
$("#ta").datetimepicker(); </script>
注:在使用时间插件的位置,加上id标签

2、鼠标所在记录行高亮显示,以避免当数据字段过多时,对某一行号选择错误
创建js脚本/Public/Js/tron.js
/***行号高亮***/ $(".tron").mouseover(function(){ //鼠标移动到某行上面时 //修改这个TR里每个TD的背景色 $(this).find("td").css('backgroundColor', '#DEE7F5'); }); $(".tron").mouseout(function(){ //鼠标离开 //修改这个TR里每个TD的背景色 $(this).find("td").css('backgroundColor', '#FFF'); });
在lst.html中引入对应的js脚本

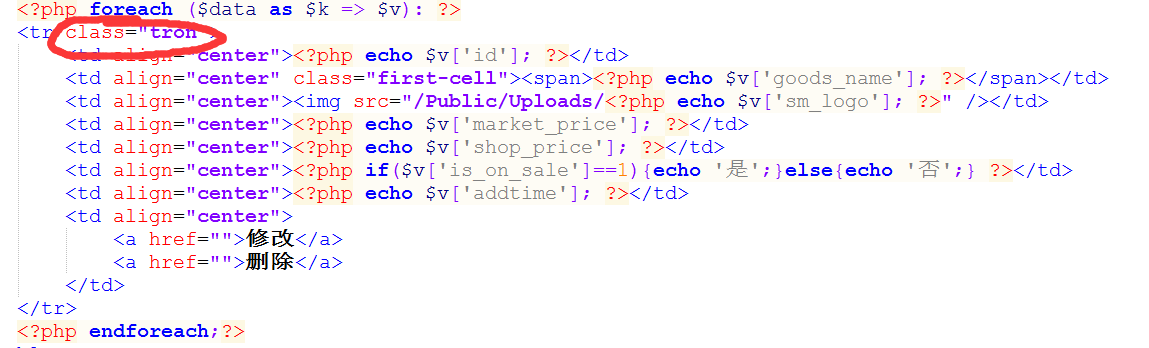
在需要使用tron.js的位置,加上class

3、布局规划页面:公共部分单独做成一个文件,如页头、页脚【tp模版布局】
1、在/Admin/View下,创建layout.html【名字可自定义,导入时注意】存放页头和页脚代码
 layout.html
layout.html注:在layout.html用{__CONTENT__}标签,表明在该位置放入显示内容【非公共部分】
对于动态显示部分应用<?php echo $XXX?>输出变量,用变量实现动态显示,变量内容在控制器中定义

2、在对应的控制器定义调控变量内容



3、在相应的html页面头导入模板文件
<layout name="layout" />