在vue中写动态展示图标的需求时,遇到个小坑:
需求:(根据权限动态展示图标,如果没有显式默认图标)

错误写法1:

错误写法2:

报错:(实际img文件夹是有这些图片的,没找到)

审查元素发现:(图片并没有被打包,显示引入路径)

解决办法:
方法一: 使用require引入图片:

方法二: 使用img的onerror属性:

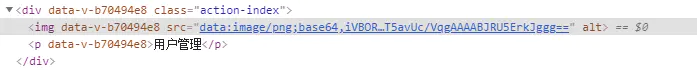
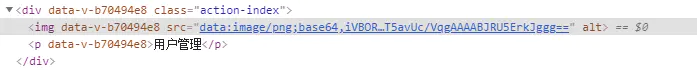
审查元素已经被成功打包转为base64:

在vue中写动态展示图标的需求时,遇到个小坑:
需求:(根据权限动态展示图标,如果没有显式默认图标)

错误写法1:

错误写法2:

报错:(实际img文件夹是有这些图片的,没找到)

审查元素发现:(图片并没有被打包,显示引入路径)

解决办法:
方法一: 使用require引入图片:

方法二: 使用img的onerror属性:

审查元素已经被成功打包转为base64: