1. 图片名注意大小写. 不然本地预览是可以看到的.上传后用手机就看不到了.
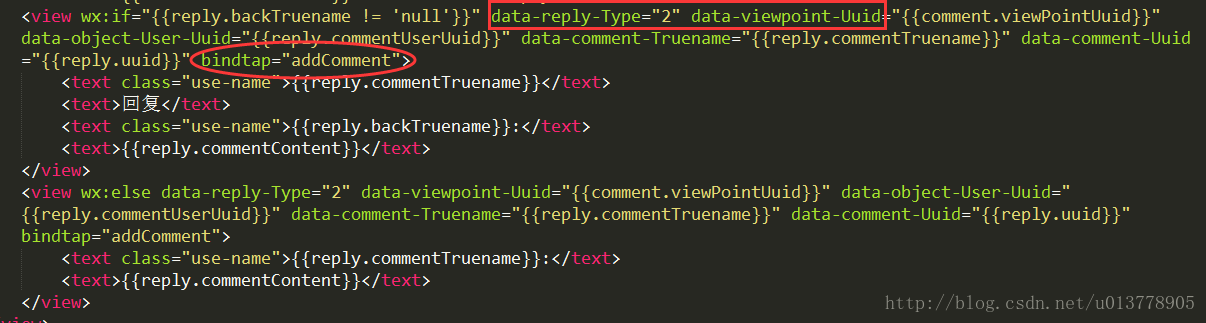
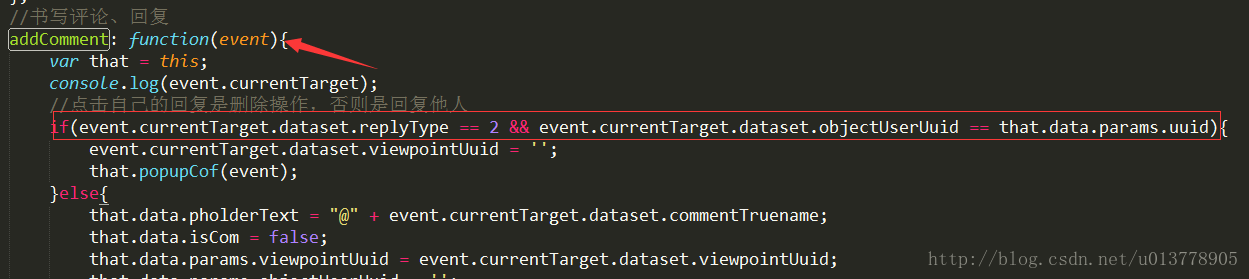
2. bindtap等事件传参
wxml <view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view> JS Page({ tapName: function(event) { console.log(event) } }) event 打印结果 { "type":"tap", "timeStamp":895, ///////////////////////////////// "target": { "id": "tapTest", "dataset": { "hi":"WeChat" } }, "currentTarget": { "id": "tapTest", "dataset": { "hi":"WeChat" } }, /////////////////////////////// "detail": { "x":53, "y":14 }, "touches":[{ "identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14 }], "changedTouches":[{ "identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14 }] } 注意两点: 1、data-名称 不能有大写字母,如果需要,可以通过 - (中划线)来连接单词,编译的时候小程序会将第二个单词首字母自动大写。图中代码是为了自己标志,所以第二个单词的首字母大写了,其实可以不用。data-* 属性中不可以存放对象。 2、注意打印结果中target和currentTarget的区别。 target 触发事件的源组件。 currentTarget 事件绑定的当前组件。 如果你在父容器上绑定了事件并传参,当你点击父容器时,事件绑定的组件和触发事件的源组件是同一个元素,所以currentTarget 、target 都可以拿到参数,但是当你点击子元素时,target 就不是事件绑定的组件了,所以拿不到参数。 由于事件冒泡的机制,父容器上绑定的事件依然可以触发,所以currentTarget 依然可以拿到参数。
3. 微信小程序 之 tabBar 和 navigator 一起使用 的问题
当注册了tabBar的时候,使用navigator时会发现不能跳转,这个时候需要在navigator上加上open-type='switchTab' 属性; 当未注册tabBar的时候,navigator可正常使用,默认即可。
<navigator url='../about/about' open-type='switchTab' >
<image data-url='about' class='album' src="/images/about.png" mode="cover"></image>
</navigator>
//事件处理函数
var url = '../' + event.currentTarget.dataset.url + '/'+event.currentTarget.dataset.url if (event.currentTarget.dataset.url=="about") wx.switchTab({ url: url, }) else wx.navigateTo({ url: url })
4. html/css 转成wxml和wxss注意点:
wxss里不能用url(本地图片)
你可以用 http://imgbase64.duoshitong.com/ 转成base64,
background-image: url("data:image/png;base64,iVBORw0KGgo=...");
<h3> 这样的标签和wxml不兼容,可以改成<b>, 在wxss修改样式
<li> 在循环里不兼容, 可以改成<view class="li">, 在wxss修改样式
5. button 去掉border: 使用after属性
/*使用 button::after{ border: none; } 来去除边框*/ .free-btn-bordernone{ background: none !important; color: #000 !important; } .free-btn-bordernone::after{ border: none; }
6. 小程序AES解密C#
public string AES_decrypt(string encryptedDataStr, string key, string iv) { RijndaelManaged rijalg = new RijndaelManaged(); //----------------- //设置 cipher 格式 AES-128-CBC rijalg.KeySize = 128; rijalg.Padding = PaddingMode.PKCS7; rijalg.Mode = CipherMode.CBC; rijalg.Key = Convert.FromBase64String(key); rijalg.IV = Convert.FromBase64String(iv); byte[] encryptedData = Convert.FromBase64String(encryptedDataStr); //解密 ICryptoTransform decryptor = rijalg.CreateDecryptor(rijalg.Key, rijalg.IV); string result=""; using (MemoryStream msDecrypt = new MemoryStream(encryptedData)) { using (CryptoStream csDecrypt = new CryptoStream(msDecrypt, decryptor, CryptoStreamMode.Read)) { using (StreamReader srDecrypt = new StreamReader(csDecrypt)) { result = srDecrypt.ReadToEnd(); } } } return result; }
7. 微信小程序开发之webview组件内网页实现微信原生支付
https://zhuanlan.zhihu.com/p/32732356
https://blog.csdn.net/blankshsh/article/details/79161751
8. button 按钮样式
<view class="btnbox" hover-class="btnbox_hover">
<button class="btn" bindtap="btnClick"></button>
<view class="text">确定</view>
</view>
.btnbox { width: 250rpx; height: 80rpx; border-radius: 8rpx; position: relative; overflow: hidden; background: #ffb80d; color: #fff; font-size: 36rpx; display: flex; justify-content: center; align-items: center; } .btnbox .btn { position: absolute; width: 100%; height: 100%; margin:0; padding: 0; top: 0; right: 0; bottom: 0; left: 0; border: 0; opacity: 0; background: transparent; z-index: 9; } .btnbox .text { display: block; line-height: 1.5; text-align: center; } .btnbox_hover { background: #e6a301 }
9. 小程序GPS定位:
https://blog.csdn.net/blankshsh/article/details/78193174
10. 小程序图片上传
https://blog.csdn.net/blankshsh/article/details/79161976
11. swiper 图片不显示: 是因为你放在.container里面. 不能用flex布局
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 0rpx 0; box-sizing: border-box; background-color: #f4f2ed; }
12. 修改小程序背景,TabBar颜色,
app.wxss
page { line-height: 1.6; font-family: -apple-system-font, "Helvetica Neue", sans-serif,微软雅黑; font-size:14px; background-color: #fdd35a; background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(rgba(253,211,90,1)), to(rgb(248, 243, 243))); background: url('http://www.xxx.cn/images/oscar.png') no-repeat; background-size: 100% 100%; }
app.json
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fdd35a", "navigationBarTitleText": "格之律", "navigationBarTextStyle": "black" }, "tabBar": { "color": "#d7ced5", "selectedColor": "#fdd35a", "borderStyle": "white", "backgroundColor": "#150d02", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/home.png", "selectedIconPath": "images/home_active.png" }, { "pagePath": "pages/personal/personal", "text": "我的", "iconPath": "images/my.png", "selectedIconPath": "images/my_active.png" } ] }
动态控制某个view显示或隐藏
<div class="js-tabber-container goods-detail"> <div class="js-tabber tabber clearfix "> <button bindtap="onChangeShowState" data-type="goods" class="{{showView?'active':''}}"> 商品详情 </button> <button bindtap="onChangeShowState" data-type="reviews" class="{{showView?'':'active'}}"> 评论 </button> </div> <div class="js-tabber-content"> <div class="js-part {{showView?'':'hide'}}" data-type="goods"> <template is="wxParse" data="{{wxParseData:article.nodes}}" /> </div> <div class="js-part {{showView?'hide':''}}" data-type="reviews"> <block wx:for="{{product.reviews}}" wx:key="{{id}}"> <text> {{item.title}}</text> <text> {{item.reviewText}} </text> </block> </div> </div> </div>
onChangeShowState: function () { var that = this; that.setData({ showView: (!that.data.showView) }) },
公众号菜单跳转到小程序, 需要先到公众号后台绑定小程序之后, 如果是开发者模式,则这样写
{ "type": "miniprogram", "name": "装修有范", "url": "http://www.163.com/wx/test", "appid": "wx405b7147dd6291df", "pagepath": "pages/home/home?forumCode=5eo9bd97f9" "sub_button": [] }
如果没有绑定,则会提示这个错误: {"errcode":85005,"errmsg":"appid not bind weapp hint: [ifgeuA08321976]"}
invokeWebviewMethod 数据传输长度为 2423164 已经超过最大长度 1048576
json返回的数据太多了
小程序webview要打开公众号图文信息时,仅支持打开该小程序关联公众号的图文信息
net core web api 的后台的post方法取不到前台小程序传来的参数
--- 要改后台,采用[FromBody], 不然你只能用url上拼接QueryString的方法
[HttpPost] public dynamic Post([FromBody]dynamic obj) { string email = obj.email; string firstName = obj.firstName; string lastName = obj.lastName; }
前台小程序代码
wx.request({ url: app.globalData.serverAddress + '/api/customers', method: 'post', header: { "Content-Type": "application/json" }, data: { email: email, phone: mobile, openId: app.globalData.openid }, success: function(res) {} })
小程序前台对后端api接口返回的json数据进行加工,比如datetime格式化,增加字段,数组排序
// 变换Json格式显示 for (var i = 0; i < shipments[0].shipmentLogistics.length; i++) shipments[0].shipmentLogistics[i].processTime = util.formatISODateTime(shipments[0].shipmentLogistics[i].processTime); //2018-11-28T14:36:57.8837891 function formatISODateTime(time){ if (time != null) { return time.replace("T"," ").substring(0,19) } return ""; }
//动态添加字段 getOrderStatus: function(orderList) { var ss = [] for (var i = 0; i < orderList.length; i++) { if (orderList[i].paymentStatusId == '10') orderList[i].orderStatus = '未支付' if (orderList[i].paymentStatusId == '30') orderList[i].orderStatus = '已支付' } return orderList }
//按id倒序 shipmentLogistics.sort(function (a, b) { return b.id - a.id })