1、功能需求:前后端分离场景,前端开发的时候会起一个本地地址,例如:localhost:3000 。而后端开发好api之后也会有一个本地地址,例如:localhost:7001。那么前端用ajax请求后端api的时候,由于端口不一致,导致跨域问题。
2、解决方案:配置nginx代理配置,让两个端口都指向同一个端口则解决跨域问题,这里我设置了一个共同端口:3002,因为后端接口会用 /api 开头,所以我设置的是/api请求的地址就指向7001端口地址。
3、配置代码:修改nginx下的nginx.conf文件,然后 $sudo nginx -s reload 重启生效。
server { listen 3002; server_name localhost; location / { proxy_pass http://localhost:3000; } location /api { proxy_pass http://localhost:7001; }
}
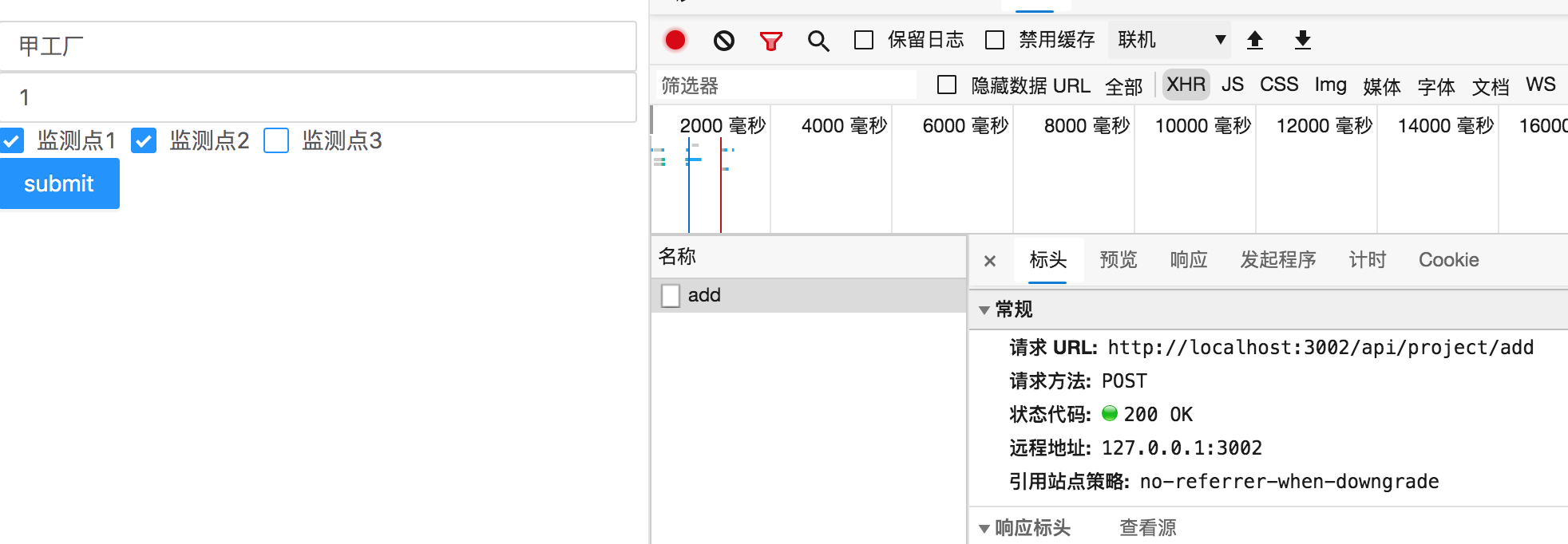
4、结果截图:使用axios请求,状态为200,后端接口正确返回。