第一部分:chrome插件
chrome中输入 chrome://chrome-urls/ 可以得到包括缓存在内的很多相关信息。
1.掘金chrome插件
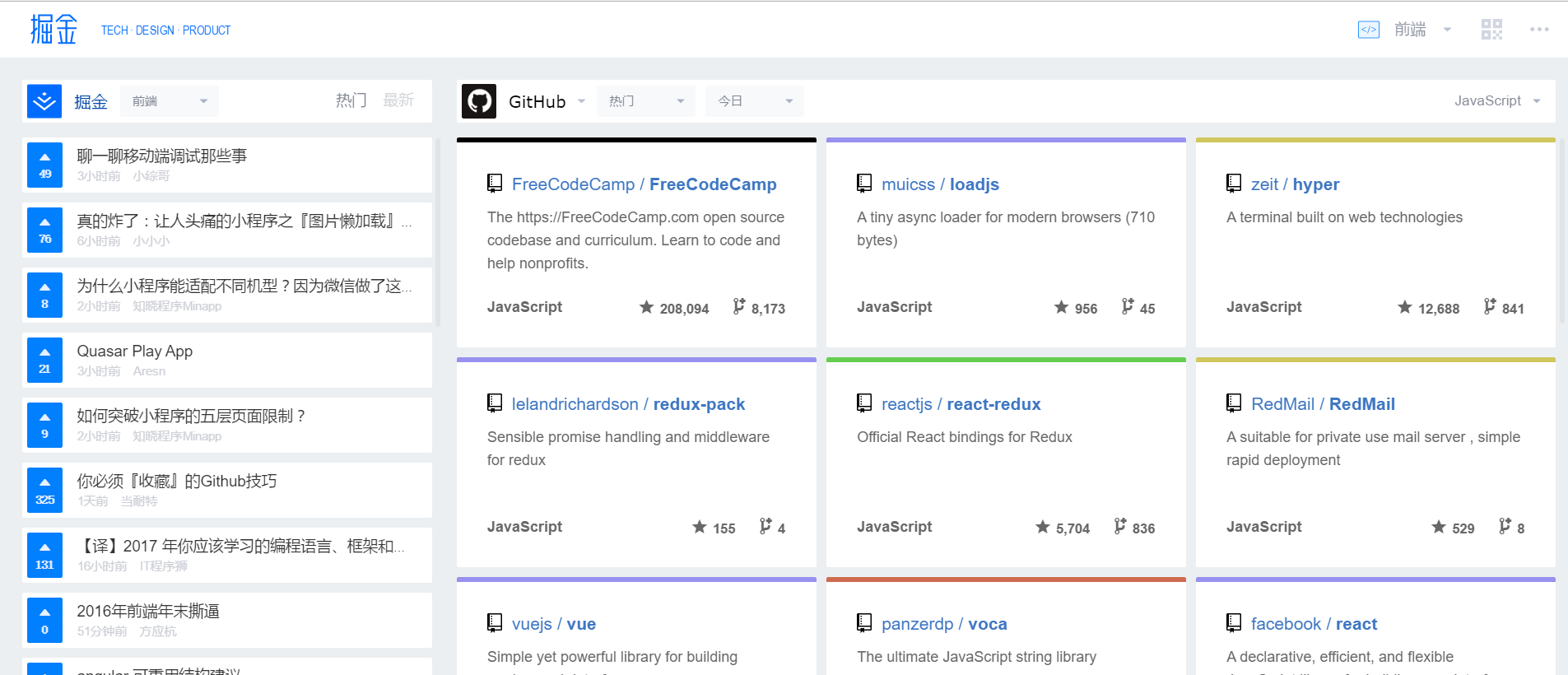
掘金是一个高质量的互联网技术社区,而其提供的一个chrome插件个人觉得非常不错。最终效果如下所示:

每天都会有优秀的内容更新。
2.adblock
adblock插件可以屏蔽绝大多数的广告,非常推荐。
3.vimium
这个插件可以大大地是我们脱离对鼠标的依赖。? 即可查看具体功能。https://sspai.com/post/27723 这篇文章讲述了我们应该如何更好的使用之。
常用快捷键汇总:
j和k:向下和向上滑动。
d和u:向下和向上翻页。
gg:到页面最顶部
G: 到页面最底部
T: 可以选择tab选项卡
o: 可以在历史记录和收藏夹里检索查找
p或P: 先复制一段链接,然后按下p或P,可以在当前页或者是新的tab页打开这个剪切板中的url
l 向右滑动、
h 向左滑动
r 刷新当前页
H 返回上一次浏览的页面(退回)
L 进入下一次浏览的页面(前进)
x 关闭当前页面
X 打开刚刚关闭的页面
注意: 在百度的页面中vimium会出现很大的问题。
4.Auto Refresh
当我们调试代码时,总是要不断的刷新页面,按F5或者使用鼠标,而这个插件可以帮助我们自动刷新,如果再配合win10系统的ctrl+windows+D创建新桌面就更好了。
5.Infinity
界面干净整洁,用了都说好。
6. HTML5本地存储
可以通过它来查看到 localStorage、sessionStorage、indexDB、cookie的情况,非常方便,前端开发必备。
第二部分:FireFox插件
1.Temper Data
在FireFox中的插件中搜索Temper Data ,然后直接点击安装, 安装后重启。

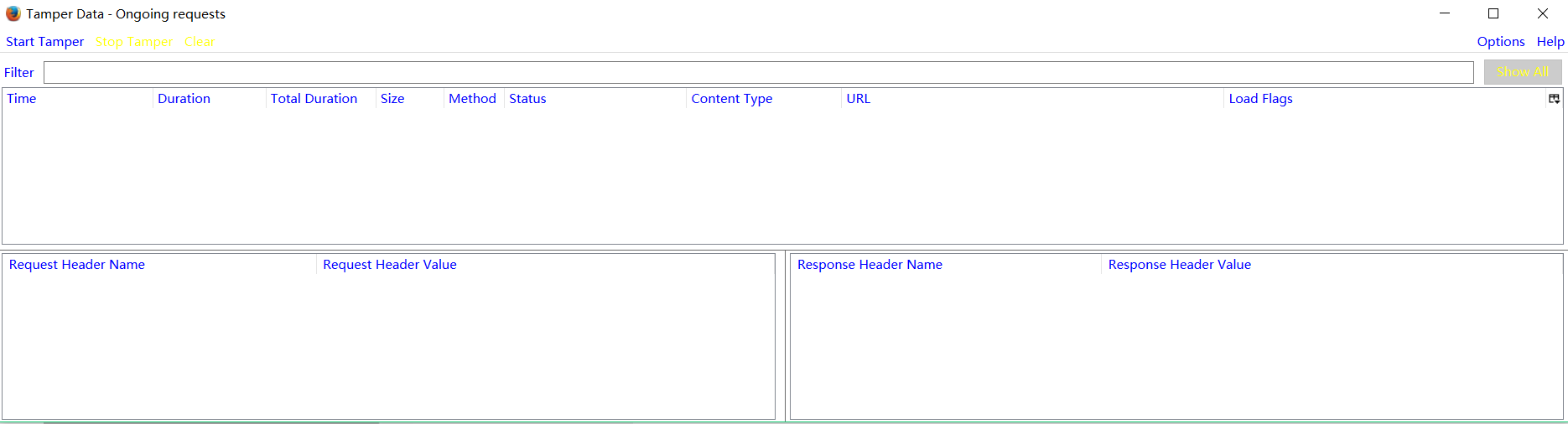
在工具栏中我们可以看到Temper Data 选项,然后点击进入,可以看到下面的图形界面:

其中 整体上可以分为三个部分---第一部分(上方)---主体内容:这里列举了所有的http请求信息。 第二部分(左下方)---http请求部分:点击上面的每一条部分,我们可以在这里看到每条http请求的请求头。
第二部分(右下方) --- http响应部分: 点击上面的每一条部分,我们可以在这里看到每条http请求的相应头。

这里我们可以看到三个按键:start Tamper --- tamper有截取的意思,我们选择它可以选择截取各个http请求。
stop Tamper --- 点击这个,我们就不用每次都截取,而是在上面部分显示全部的http请求。
clear --- 点击这个,我们就可以清除所有的http请求。

在这里,我们可以输入url中的响应内容就可以筛选响应的http请求。 而Show All可以显示所有的http请求。
我们可以看到在右上角有一个option选项,点击进去,我们可以进行相应的配置:

option中可以看到如果勾选Tamper with Images etc.这样我们就可以截取http请求了。