以下是相对布局 RelativeLaout,其中最重要的是,指定某一个控件的位置时,必须先给他的相对的那个控件命名,就是说需要一个相对的id,这样第二个控件才会知道,它是相对于那个控件的位置撒。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name_text"
android:id = "@+id/text"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/text"
android:id="@+id/edit"></EditText>
<!-- 靠右对齐,位置在edit下方,也就是说,这里面必须有个参照物,然后每个都是的位置都是相对于其他的位置来说的 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancer"
android:layout_alignParentRight="true"
android:layout_below="@id/edit"
android:id="@+id/cancerbutton"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok"
android:layout_toLeftOf="@id/cancerbutton"
android:layout_alignTop="@id/cancerbutton"
></Button>
</RelativeLayout>
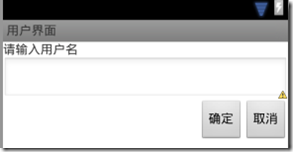
结果如下图所示:
说明:
android:layout_below="@id/text":将该元素放到id为text的元素的下面
android:layout_toLeftOf="@id/ok" :放到id为ok的元素左边
android:layout_alignTop="@id/ok" :对齐id为ok的元素的顶部
我们可以编写完程序以后就直接查看结果,这样比较好。直接看到结果。
以下是布局的文件的嵌套,线性布局里面嵌套了相对布局,运行结果同上图一样。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name_text"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<!-- 靠右对齐,位置在edit下方,也就是说,这里面必须有个参照物,然后每个都是的位置都是相对于其他的位置来说的 -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancer"
android:layout_alignParentRight="true"
android:id="@+id/cancerbutton"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ok"
android:layout_toLeftOf="@id/cancerbutton"
android:layout_alignTop="@id/cancerbutton"
></Button>
</RelativeLayout>
</LinearLayout>
TableLayout
表格布局的风格跟HTML中的表格比较接近,只是所采用的标签不同。
� <TableLayout> 是顶级元素,说明采用的是表格布局
� <TableRow>定义一个行
� <TextView>定义一个单元格的内容
此种定义方式类似于listview,也是就只有一个框架,里面的内容需要TextView来填充。
实例如下:
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="0,1,2,3"
tools:context=".MainActivity" >
<TableRow >
<TextView
android:text="@string/name"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/gender"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/age"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/phonenum"
android:gravity="center"
android:padding="3dip"
/>
</TableRow>
<TableRow >
<TextView
android:text="@string/name1"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/gender1"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/age1"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/phonenum1"
android:gravity="center"
android:padding="3dip"
/>
</TableRow>
<TableRow >
<TextView
android:text="@string/name2"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/gender2"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/age2"
android:gravity="center"
android:padding="3dip"
/>
<TextView
android:text="@string/phonenum2"
android:gravity="center"
android:padding="3dip"
/>
</TableRow>
</TableLayout>
string.xml 文件如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">用户界面</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="name_text">请输入用户名</string> <string name="ok">确定</string> <string name="cancer">取消</string> <string name="name">姓名</string> <string name="gender">性别</string> <string name="age">年龄</string> <string name="phonenum">电话</string> <string name="gender1">男</string> <string name="gender2">女</string> <string name="name1">张三</string> <string name="age1">25</string> <string name="phonenum1">1234567</string> <string name="name2">李四</string> <string name="age2">24</string> <string name="phonenum2">7654321</string> </resources>
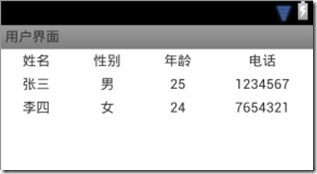
结果如下图所示:
FramLayout 帧布局
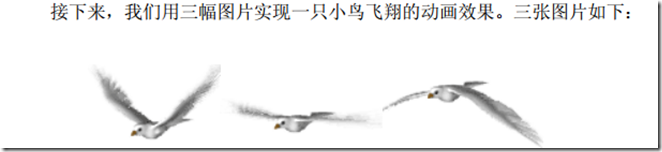
帧布局中的每一个组件都代表一个画面,默认以屏幕左上角作为(0,0)坐标,按组件
定义的先后顺序依次逐屏显示, 后面出现的会覆盖前面的画面。 用该布局可以实现动画效果。
主类中的代码如下:
package com.example.birdframe;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.view.Menu;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
FrameLayout frameLayout = null;
private boolean flag = true;
//由该类的两个方法间的循环调用,实现界面的不断更新
class MyHandler extends Handler{
int i = 0;
public void handleMessage(Message msg) {
i++;
//总共三幅图,依次显示
show(i % 3);
//再次调用sleep方法
sleep(10);
}
public void sleep(long delayMillis) {
// TODO Auto-generated method stub
if(flag)
{ //注:此处会自动调用handleMessage事件
sendMessageDelayed(obtainMessage(0),delayMillis);
}
}
}
/** Called when the activity is first created. */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//给帧布局赋值,不然就会出现空值错误。
frameLayout = (FrameLayout)findViewById(R.id.frame);
//创建一个Hander子类对象,要调用其方法
final MyHandler myHandler = new MyHandler();
//首先,这是一个消息处理器,然后进入sleep,这个里面
/*
* 由于sleep方法中的sendMessageDelayed(obtainMessage(0), delayMillis);本身会延迟发送一个消息, 该消息
会被框架传递给handleMessage事件。 我们在handleMessage()方法中再次调用sleep()方法,形成一个循环调用。
*/
myHandler.sleep(10);
//为fram设置点击事件,当其被点击是,在飞翔与暂停间切换
frameLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
flag = !flag;
myHandler.sleep(10);
}
});
}
//该方法被调用以更新帧布局的前景图片
public void show(int i) {
// TODO Auto-generated method stub
//获取三幅图片
Drawable aDrawable = getResources().getDrawable(R.drawable.a);
Drawable bDrawable = getResources().getDrawable(R.drawable.b);
Drawable cDrawable = getResources().getDrawable(R.drawable.c);
//根据不同的情况,设置不同的前景
switch (i) {
case 0:
frameLayout.setForeground(aDrawable);
break;
case 1:
frameLayout.setForeground(bDrawable);
break;
case 2:
frameLayout.setForeground(cDrawable);
break;
default:
break;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
main.xml文件如下:(主要是FrameLayout的布局)
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/frame"
tools:context=".MainActivity"
>
</FrameLayout>