描述:
复制一个对象或者一个数组(好吧,万物皆对象,数组也是一个对象)。
如果省略了destination,一个新的对象或数组将会被创建出来;
如果提供了destination,则source对象中的所有元素和属性都会被复制到destination中;
如果source不是对象或数组(例如是null或undefined), 则返回source;
如果source和destination类型不一致,则会抛出异常。
注意:这个是单纯复制覆盖,不是类似继承
使用方法:
angular.copy(source, [destination]);
参数:
| 参数名称 | 参数类型 | 描述 |
|---|---|---|
| source | * | 被copy的对象. 可以使任意类型, 包括null和undefined. |
| destination (optional) | Object||array | copy去的目的地. 可以省略, 如果不省略, 其必须和source是同类 |
返回值:
返回复制或更新后的对象。
实例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/angular.min.js"></script>
<script type="text/javascript">
angular.module('copyExample', []).controller('ExampleController', ['$scope', function ($scope) {
$scope.master = {};
$scope.update = function (user) {
//将user复制后,赋值给master;
$scope.master = angular.copy(user);
};
$scope.reset = function () {
// 将复制后的$scope.master,赋值给$scope.user,因为$scope.master = {},所以点击RESET,会清空邮箱内容
angular.copy($scope.master, $scope.user);
};
$scope.reset();
}]);
</script>
</head>
<body ng-app="copyExample">
<div ng-controller="ExampleController">
<form novalidate class="simple-form">
Name: <input type="text" ng-model="user.name" /><br />
E-mail: <input type="email" ng-model="user.email" />(输入email格式)<br />
Gender: <input type="radio" ng-model="user.gender" value="male" />male
<input type="radio" ng-model="user.gender" value="female" />female<br />
<button ng-click="reset()">RESET</button>
<button ng-click="update(user)">SAVE</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>master = {{master | json}}</pre>
</div>
</body>
</html>
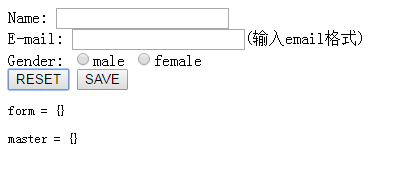
点击sava按钮之前效果:

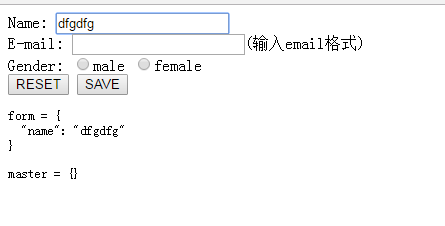
点击sava按钮之后的效果:

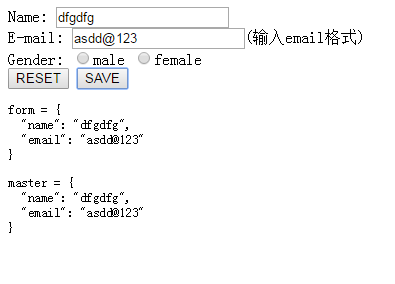
点击reset之后的效果: