1.注册组件
1.1 全局注册
Vue.component(tagName, options)
e.g.
Vue.component("tag", {
template: '<div>hello component!</div>',
props:{
}
})
组件在注册之后,便可以作为自定义元素 <my-component></my-component> 在一个实例的模板中使用。
注意确保在初始化根实例之前注册组件

注意:组件必须在vue实例中才能使用。
1.2 局部注册

2.data必须是函数
3.组件组合
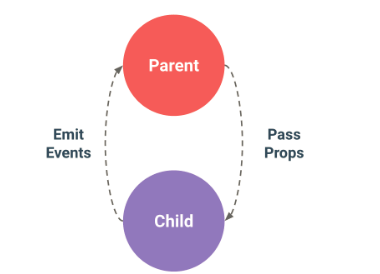
组件设计初衷就是要配合使用的,最常见的就是形成父子组件的关系:组件 A 在它的模板中使用了组件 B。它们之间必然需要相互通信:父组件可能要给子组件下发数据,子组件则可能要将它内部发生的事情告知父组件。然而,通过一个良好定义的接口来尽可能将父子组件解耦也是很重要的。这保证了每个组件的代码可以在相对隔离的环境中书写和理解,从而提高了其可维护性和复用性。

3.1 父子组件通信
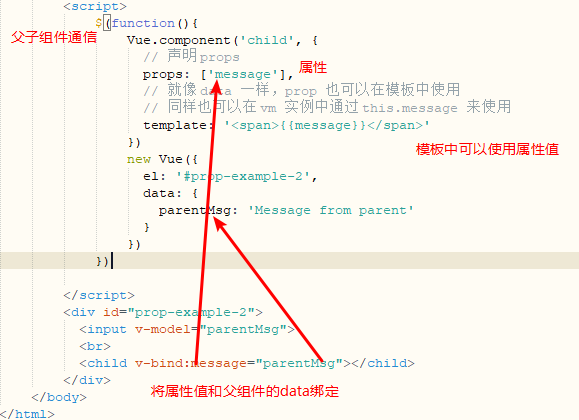
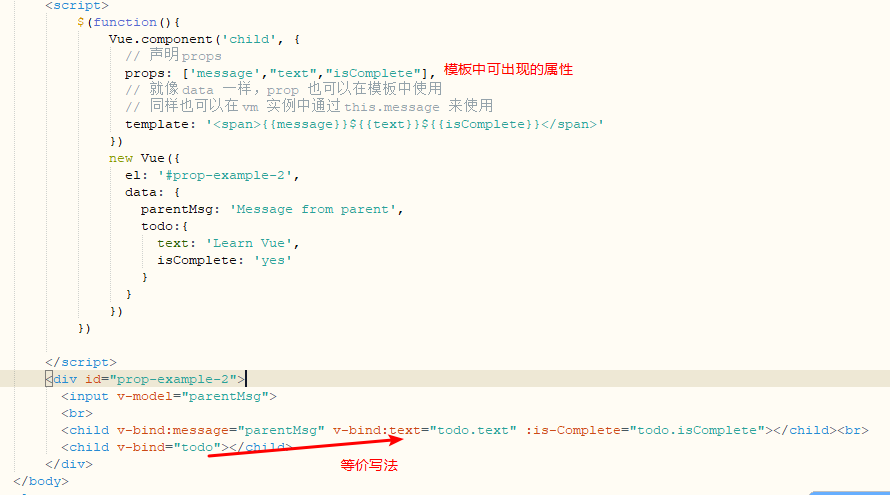
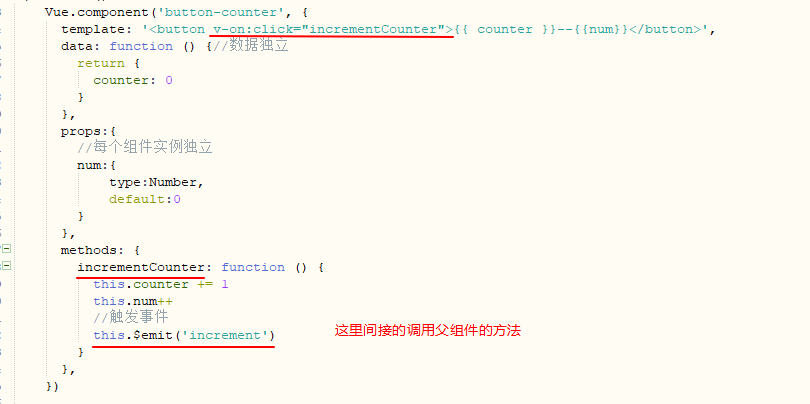
子组件可使用props和父组件做数据同步:将模板中的属性和父组件的data做数据绑定【v-bind】,在模板中使用props的值,这样就可以间接的使得父子组件进行通信。
使用了v-bind的属性 会当成JavaScript代码进行解析。例如:
<comp some-prop="1+1" />
<comp v-bind:some-prop="1+1" />

->>

属性【props】也可以定义为对象形式,主要用来做数据验证:
props:{
name:String,
age:{
type:Number,
default:100 | function(){ return 200; },
required:true
}...
}
type 可以是下面原生构造器:
- String
- Number
- Boolean
- Function
- Object
- Array
- Symbol
当 prop 验证失败,Vue 会抛出警告 (如果使用的是开发版本)。注意 prop 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,诸如 data、computed 或 methods 等实例属性还无法使用。
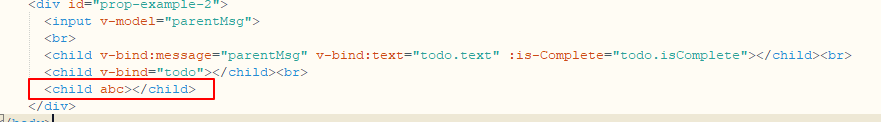
3.2 非prop特性
添加特性,也可以给元素添加其他属性【class,id,name等】

对于class属性,如果模板中和元素中出现多个,vue会自动合并
4.自定义事件
父组件使用 prop 传递数据给子组件。但子组件怎么跟父组件通信呢?这个时候 Vue 的自定义事件系统就派得上用场了。
4.1 使用v-bind绑定自定义事件
每个vue实例都实现了事件接口:
- 使用$on(eventName) 监听事件
- 使用$emit(eventName, optionPayload)触发事件
<div id="counter-event-example"> <p>{{ total }}</p> <button-counter v-on:increment="incrementTotal"></button-counter> <button-counter v-on:increment="incrementTotal"></button-counter> <button-counter v-on:click.native="incrementTotal"></button-counter> </div>
在组件根元素上,可以添加原生事件【.native】,也可以添加自定义事件【比较麻烦】

4.2 .sync修饰符
在一些情况下,我们可能会需要对一个 prop 进行“双向绑定”。【2.4仍然不可以使用】
当一个子组件改变了一个带 .sync 的 prop 的值时,这个变化也会同步到父组件中所绑定的值。【vue1中引入,2.0中删除,2.3中重新引入】
例如:
<comp :foo.sync="bar" /> 【在组件根元素中,将foo【props中定义的】属性绑定为父组件的data(bar)】
等价于:<comp :foo="bar" @update:foo="val => bar=val" />
当子组件更新foo属性时,会显式地触发一个更新事件: this.$emit('update:foo', newValue)
一次性绑定多个属性:<comp v-bind.sync=" {foo:1, bar:2} " />
4.3 v-model 【默认绑定的是value和input事件,一般用于表单输入】
自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '
<span>
$
<input
ref="input"
v-bind:value="value"
v-on:input="updateValue($event.target.value)"
>
</span>
',
props: ['value'],
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
this.$emit('input', Number(formattedValue))
}
}
})
4.4 自定义组件的v-model
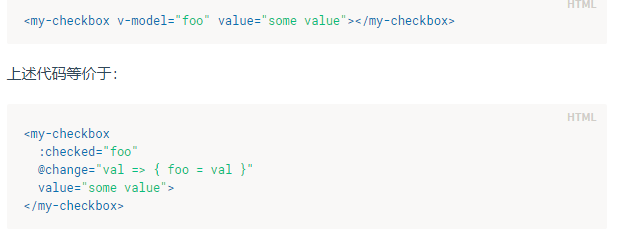
默认情况下,一个组件的 v-model 会使用 value prop 和 input 事件。但是诸如单选框、复选框之类的输入类型可能把 value 用作了别的目的。model 选项可以避免这样的冲突:
Vue.component('my-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean,
// 这样就允许拿 `value` 这个 prop 做其它事了
value: String
},
// ...
})

4.5 非父子组件的通信
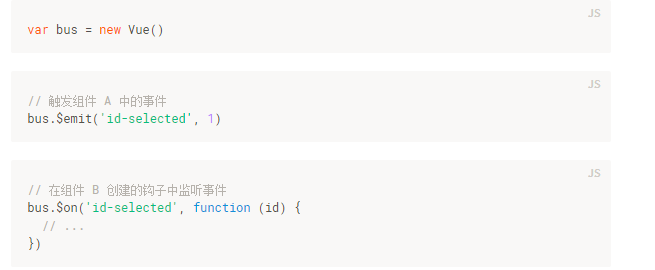
有时候,非父子关系的两个组件之间也需要通信。在简单的场景下,可以使用一个空的 Vue 实例作为事件总线:

5 使用插槽分发内容
5.1 编译作用域
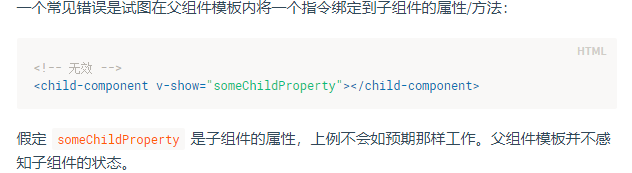
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。

父组件不会感知到子组件的属性。
5.2 单个插槽
使用组件模板时,不需要指定标签内的内容,只需要指定属性【用来和父组件通信】。
如果指定了标签内的内容,那么这个内容作为备用信息,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。