1.定义:
作用域插槽是一种特殊类型的插槽,用作使用一个(能够传递数据到)到可重用模板替换已渲染元素。
在子组件中,只需将数据传递到插槽,就像你将props传递给组件一样。
注:在父级中,具有特殊属性scope的<template>元素,表示他是作用域插槽的模板。scope的值对应一个临时变量名,此变量接收从子组件中传递的prop对象:
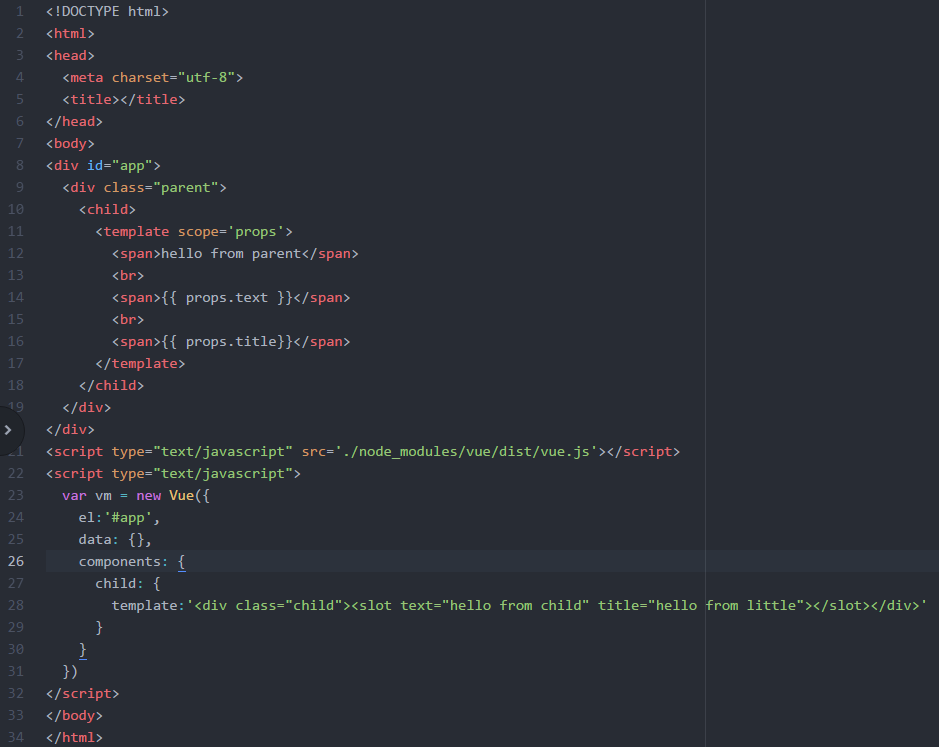
实例如下:

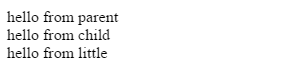
实例的输出结果为:

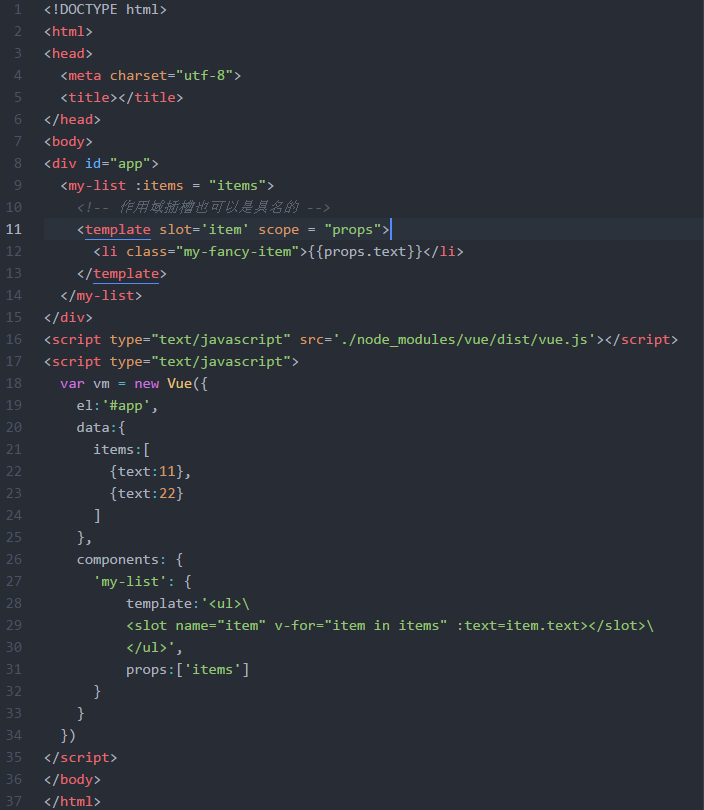
2。作用域插槽更具代表性的用例是列表组件,允许组件自定义应该如何渲染列表每一项:

输出结果为:

其实质是在不同的作用域内进行传值。