微信小程序以前有做过,对此比较熟悉些。
最近在做钉钉的小程序时,发现在基本的一些配置方面还是有差异。
一、注册
1、微信小程序
a、直接用一个邮箱注册一个小程序账号(这个邮箱不能被微信开发平台注册、微信用户绑定)
b、注册成功后,可以设置管理员、项目成员等;对应的这些可以设置是否具有开发权限(这时就可以了,成为开发者)
2、钉钉
a、需要先成功开发者;有钉钉账号,并实名认证;
b、组织管理员将开发者添加为子管理员并赋予相关的开发者权限;(这一步比较坑,必须要有组织)
c、根据需求建立对应的小程序项目(第三方公司应用、公司内部应用、第三方个人应用)
从上面看出,微信小程序更开放,方便。
二、全局配置
全局配置的话,主要就是:pages、window、tabBar 这三个。
1、pages 都是一样的,全部页面路径的一个数组;
2、window 是导航栏的对应设置。微信小程序可以自定义导航栏(custom,此时不用通过配置生成导航栏,可以自己写);钉钉的只能透明,但是还是存在。
下面是两个官方文档对比:


3、tabBar 是小程序的底部栏。同样的微信小程序 tabBar 也支持自定义;钉钉小程序不支持自定义;

钉钉小程序 tabBar

在全局配置上面:微信小程序更灵活,对于复杂的导航栏、底部栏能更好自定义实现。
三、网络配置
在小程序的开发过程中,还没有域名,是本地开发时,这时需要对网络进行设置。
1、微信小程序
需要设置不校检合法域名、https 证书等。
如下所示:

设置完成后,可以请求 http、https 接口不受限制。
2、钉钉小程序
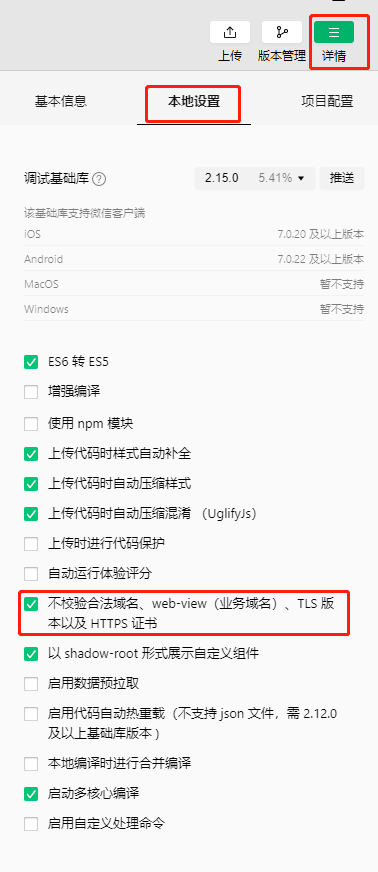
钉钉小程序也需要设置忽略域名检查(开发工具右上角“详情”)

此时可以在开发工具正常调试,但是手机预览、真机调试还不行。
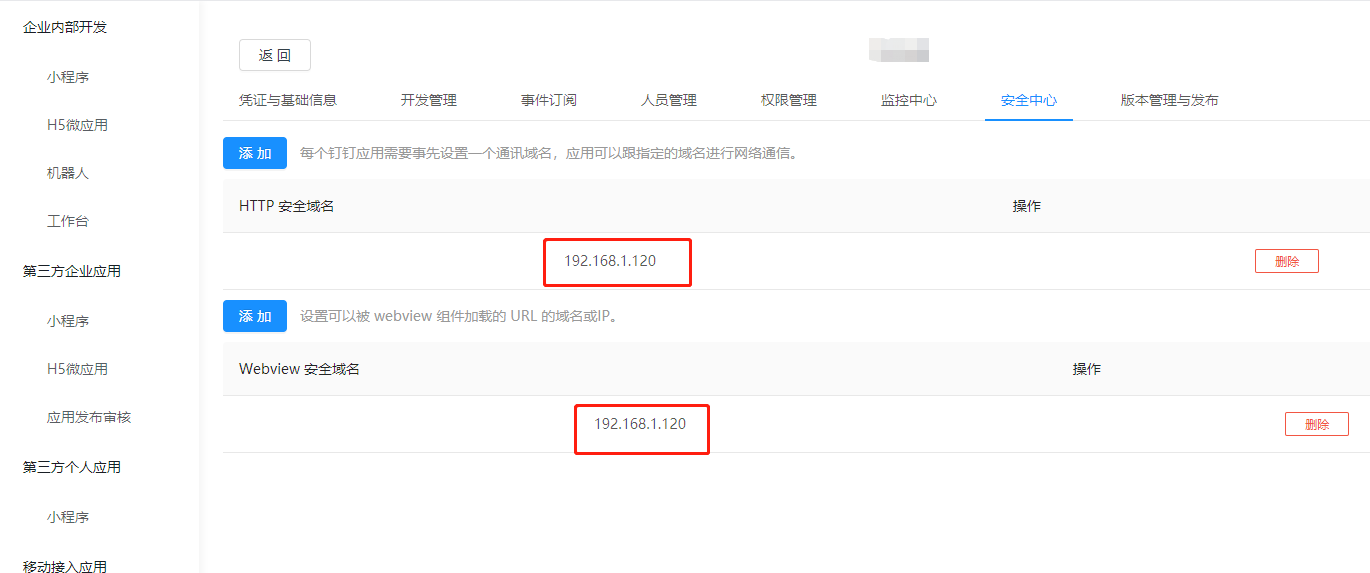
添加通讯域名(钉钉开发者管理平台-小程序详情):
若未配置会报错:请求失败 :{"errMsg":"request:fail 无权跨域调用"}
注意:这里的可以是局域网测试的IP地址,也可以是域名