一、前言
最近项目中的一个问题困扰了好几天,前前后后对比代码,调试这个地图缩放级别的问题花费了不少的精力。
在这里就分享下整个过程。
二、设置地图缩放级别
这个对于任何地图API来说都是最基本的功能,在 ArcGIS API 中是这样:
this.map = new this.$Gis_api.Map({ basemap: new this.$Gis_api.Basemap({ baseLayers: [layer_obj.tdtvecLayer] })
}) // 初始化mapview this.mapview = new this.$Gis_api.MapView({ container: this.map_code, center: [120.246402, 30.309779], spatialReference: new this.$Gis_api.SpatialReference({ wkid: 3857 }), map: this.map, scale: 108335, constraints: { snapToZoom: false, minScale: 280000 } })
设置缩放级别是:constraints 下的:lods、minScale、maxScale、minZoom、maxZoom。
其中 maxScale 默认是0,一般看情况设置。
三、设置无效的问题
按照上面写好后,但是地图只能缩放到 17 级,scale 到5000 左右,不能再缩放下去。
找各种代码、问题,看代码写法和上面一样。所以问题是在其他地方。
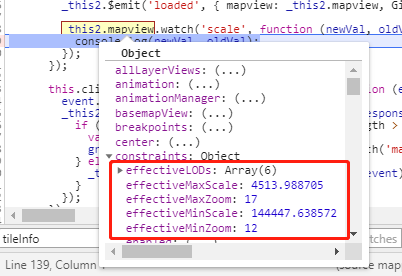
在一步一步调试的过程中发现了问题:

从图中看到,mapview 中的 constraints 以 effective 开头的几个属性限制了。
查看了 API 文档,这几个属性是只读的,那是从哪里获取到的这些属性呢?
再次调试(大学老师教的,遇到问题就要调调试试,问题就自现了)。
从 new MapView 一路调试到 mapview.when ,这时 constraint 下的几个只读属性值发生变化。
那应该就是加载图层导致缩放出现问题。
最终问题:
1、初始加载底图时,底图是发布的服务,服务属性设置了缓存只到17级
2、虽然设置了 mapview 的缩放范围,但是会读取第一个加载图层缩放属性,且不可改变
找到问题后做了以下修改:
// 初始化地图实例 this.map = new this.$Gis_api.Map({ basemap: new this.$Gis_api.Basemap({ baseLayers: [] }) }) // 初始化mapview this.mapview = new this.$Gis_api.MapView({ container: this.map_code, center: [120.246402, 30.309779], spatialReference: new this.$Gis_api.SpatialReference({ wkid: 3857 }), map: this.map, scale: 108335, constraints: { snapToZoom: false, minScale: 280000 } }) // 加载空图层,缩放范围就不会有限制 this.baseDataLayer = new this.$Gis_api.GraphicsLayer({ id: 'baseDataLayer', maxScale: 4000, minScale: 300000 }) this.map.add(this.baseDataLayer)
修改后,地图就可以缩放到19级了。