window live write下载地址
链接:https://pan.baidu.com/s/1ydDBS2IJMMbdDtuXAhEGZg
提取码:31fm
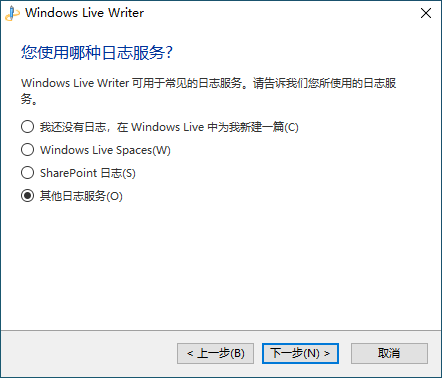
从安装到配置,最新的说明,经过实践的,网上好多都是以前的配置,已经无法配置通过了。
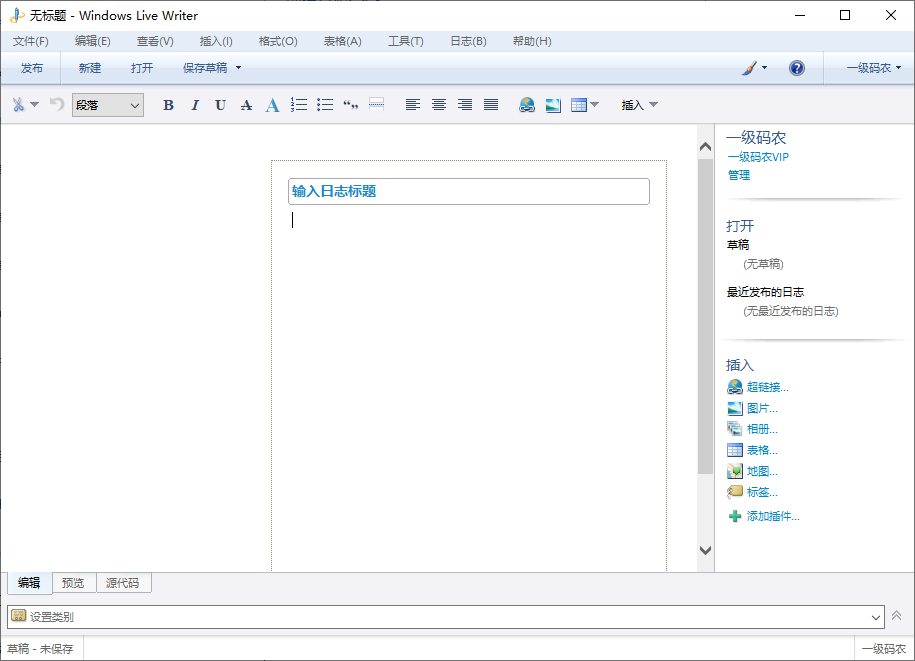
安装过程居然没有让选择路径,啥也没选择,桌面也没有快捷方式,安装后找了半天,不知道怎么打开。
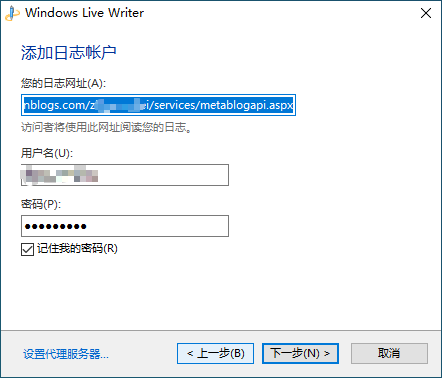
用户名填写的是登录账户,不是博客名称。
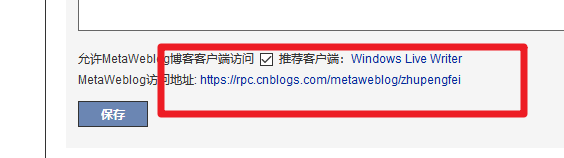
URL填写,在博客园账户如果台显示的地址
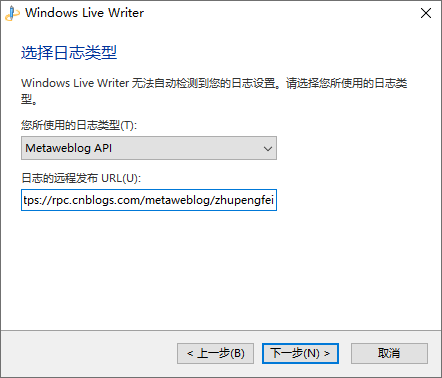
这里好多网站显示的还是以前的网址
http://www.cnblogs.com/zhupengfei/services/metablogapi.aspx
http://www.cnblogs.com/zhupengfei/services/metaweblog.aspx
上面两个地址都是错误的。
配置成功。
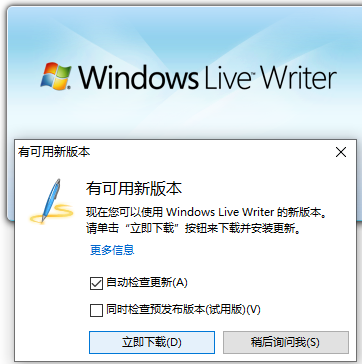
第二次再次打开时提示有新版本。
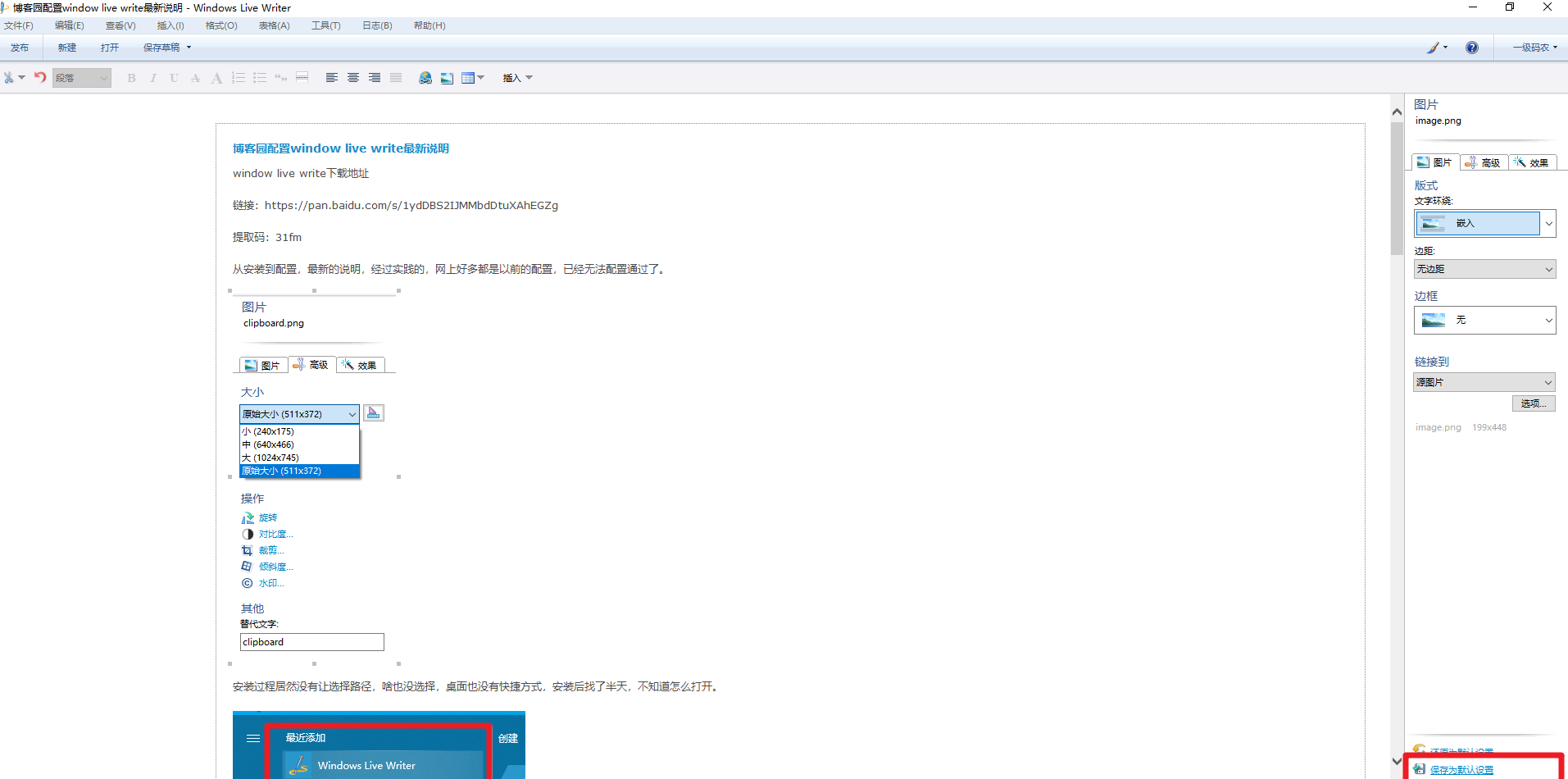
一、发博客时始终使用图片原始尺寸
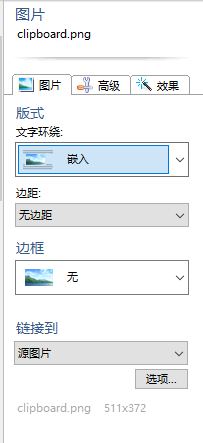
使用 Live Writer 发布博客,在插入图片时,Live Writer 默认会使用缩略图,并且将图片加上阴影效果。但这并不是我们想要的。
如何解决呢?
双周一副图片
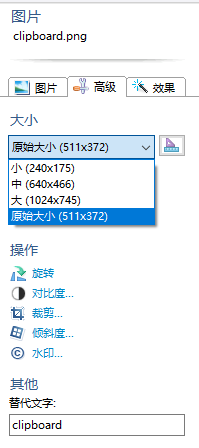
重点是设置为原始大小,其他的根据情况调整。
调整后保存为默认设置。
然后再粘贴内容时,就会显示为原始大小了。
一、安装代码插件SyntaxHighlighter
博客园内置支持SyntaxHighlighter代码着色,代码着色语法:<pre class='编程语言'>代码</pre>。
需要注意的是:如何你使用SyntaxHighlighter代码着色,需要将默认编辑器改为TinyMCE。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。
如果您使用Windows Live Writer写博客(配置步骤),通过Windows Live Writer代码着色插件,可以方便进行SyntaxHighlighter代码着色。
我们推荐的代码着色插件是:Windows Live Writer Source Code plugin for SyntaxHighlighter
官方网址:http://sourcecodeplugin.codeplex.com/
本地下载:SourceCodePlugin_version_1.1.zip
安装方法:
将WindowsLiveWriter.SourceCode.dll复制到Windows Live Writer plugin文件夹:
* 32-bit systems: C:Program FilesWindows LiveWriterPlugins
* 64-bit systems: C:Program Files (x86)Windows LiveWriterPlugins
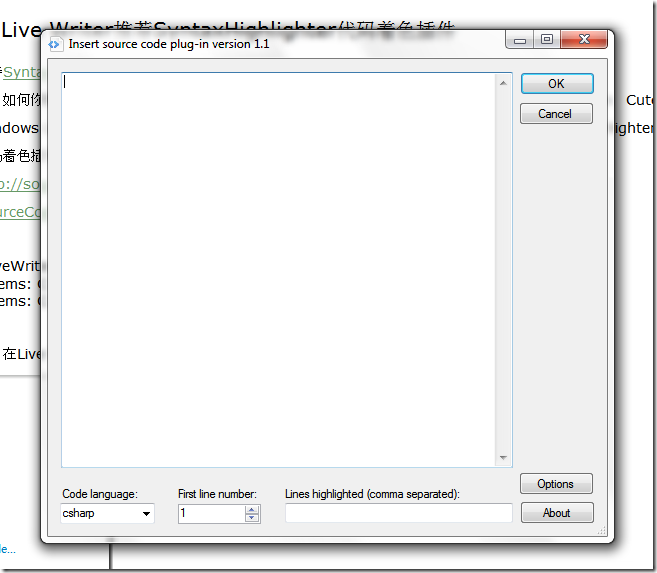
使用方法:
安装成功之后,在Live Writer会出现“Source Code”插件,如下图:
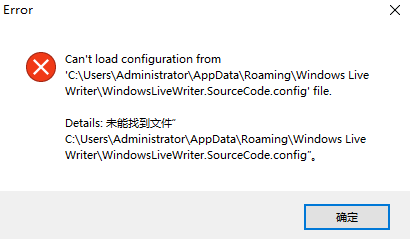
点击该插件,粘贴需要着色的代码并选择相应的编程语言即可。首次点击可能会出现如下错误,确定即可。
点确定后,仍然可以打开,不影响使用。
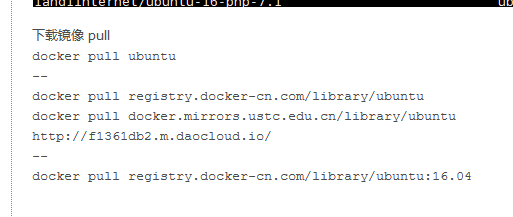
原始文章效果如上
实际效果如上。
目前未解决的问题
我一般的习惯时,先把博客文章写在有道里,然后复制到博客上。在有道里设置的代码格式,无法直接复制到博客上,这很不方便。
有其他网页有解决方案的,可以分享一下,谢谢。