1属性值名称过长并带有空格,一定要将属性值用引号包含
body{
font-family: 'sans serif';
}
您也许已经注意到了,上面的例子中使用了单引号。只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
单引号或双引号都可以接受。但是,如果把一个 font-family 属性放在 HTML 的 style 属性中,则需要使用该属性本身未使用的那种引号:
<p style="font-family: Times, TimesNR, 'New Century Schoolbook', Georgia, 'New York', serif;">...</p>
2.颜色的简写

3.margin padding的缩写
property:value1 value2 value3;表示top的值是value1,left和right的值是value2,bottom的值是value3
4.背景 http://www.w3school.com.cn/css/css_background.asp
简写: background: #ff0000 url() repeat fixed 0 0;
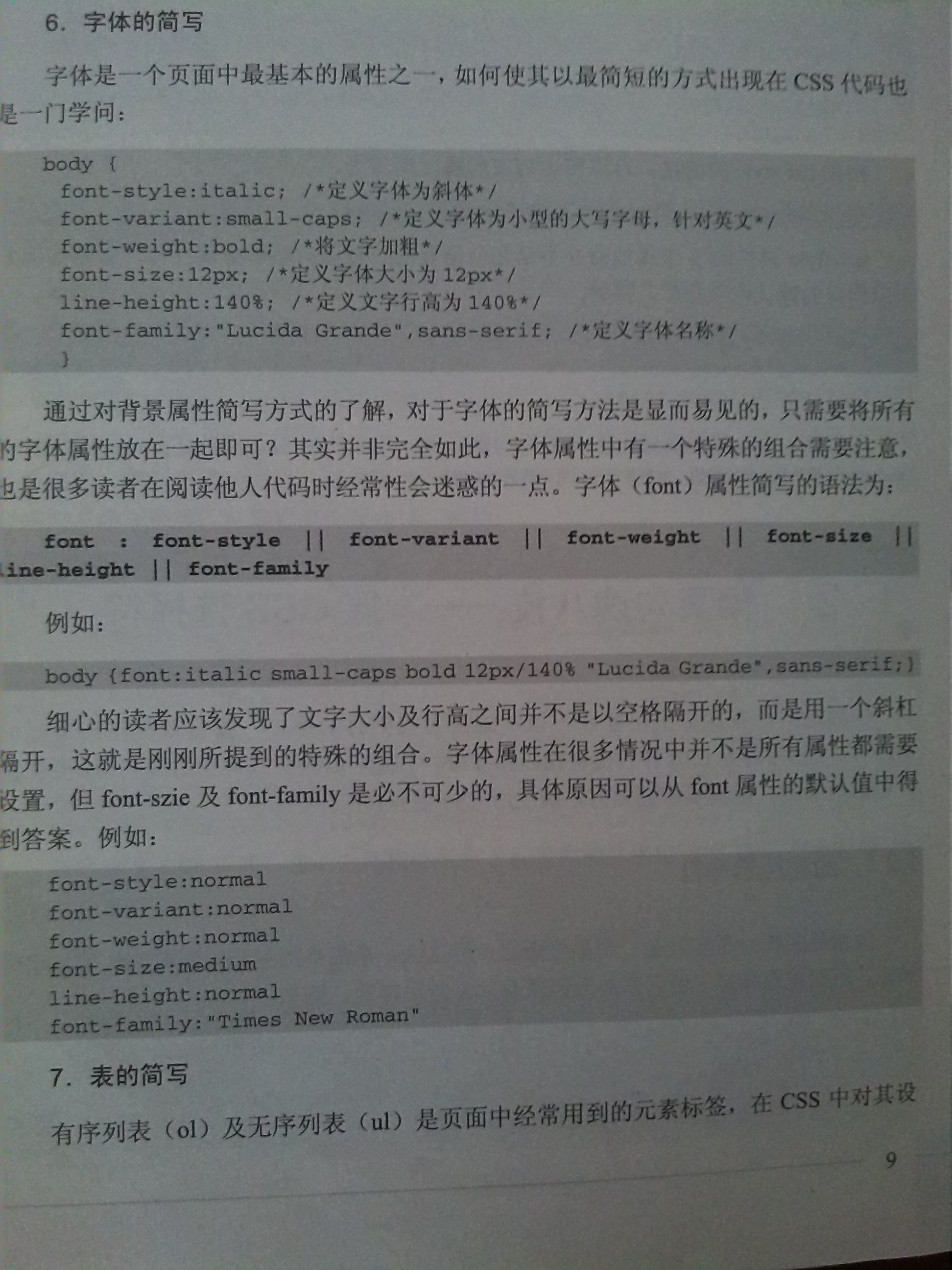
5.字体的简写
6.表的简写
li{list-style:url(image.gif) inside squure;}
默认值是 disc outside none 注: 对于list-style的预设列表项在实际中经常是以图片代替的,图片不是用list-style-image属性实现,而是用background背景属性来实现。前提是需要设置列表的list-style:none;属性