what's the Django
python的框架主要有:Django、Flask、Tornado
Django是一个开放源代码的Web应用框架,由Python写成。它的主要特点是大而全,我们需要用到的关于Web框架的内容他几乎都包括,我们只要稍作改动就可以完成一个比较复杂的项目。
Django最具代表性的就是它的MTV模型,分别代表:
-
- models: 处理与数据库相关的操作
- template:模板语法--->将变量(数据库数据)如何巧妙嵌入html页面中
- views:逻辑处理,主要用于后端的程序的编写并将需要展现的数据发送到template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template,即起到路径与视图函数的映射关系的作用。
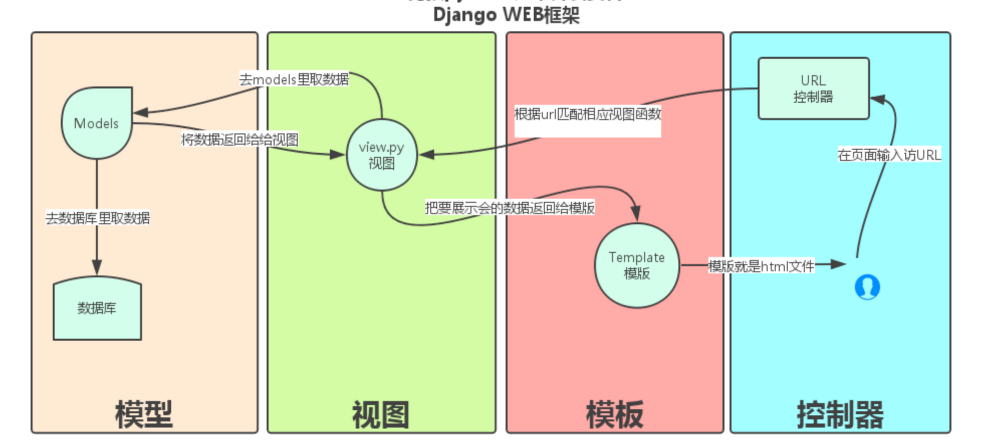
Django的基本生命周期如下图所示

Django基本命令
pip3 install django
django namage.py startproject 项目名
#这里项目名取mysite,创建完后会得到对应文件夹
#- mysite:项目名称
#- manage.py: 启动文件,控制项目命令
#- mysite : 全局文件
#- __init__.py
#- settings.py:包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量
#- urls.py:路由信息,负责把URL模式映射到应用程序
#- wsgi.py
python manage.py startapp 应用名
python manage.py runserver ip port #启动起来后,我们输入相应的IP和端口就可以访问到网站了,例如我们的ip用的本机,端口是8080的话访问的网址就输入 http://127.0.0.1:8080/ #Django 启动时报错 UnicodeEncodeError ...通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
''' python manage.py syncdb 注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations python manage.py migrate 这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。 '''
python manage.py flush #此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
''' python manage.py createsuperuser # 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填 # 修改 用户密码可以用: python manage.py changepassword username '''
python manage.py shell #Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。 #在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
python manage.py # 查看所有的命令,忘记子名称的时候特别有用。
静态文件配置
概述: 静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例): URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx. conf里的location |---------->如果是静态文件,则由nginx直接处理 |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
静态文件配置说明:

''' 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 MEDIA_ROOT=c: empmedia,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c: empmediaabc eg: class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") 上传的图片就上传到c: empmediaphoto,而在模板中要显示该文件,则在这样写 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\','/') MEDIA_URL是指从浏览器访问时的地址前缀,举个例子: MEDIA_ROOT=c: empmediaphoto MEDIA_URL="/data/" 在开发阶段,media的处理由django处理: 访问http://localhost/data/abc/a.png就是访问c: empmediaphotoabca.png 在模板里面这样写<img src="/media/abc/a.png"> 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, 以便能让web服务器能访问media文件 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } 具体可以参考如何在nginx部署django的资料。 '''
static配置:
STATIC主要指的是如css,js,images这样文件:
STATIC_URL = '/static/' # 别名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字 ) ''' 注意点1: django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 <script src="/statics/jquery-3.1.1.js"></script> ------error-----不能直接用实际名,必须用规定好的别名STATIC_URL = '/static/': <script src="/static/jquery-3.1.1.js"></script> 注意点2: STATICFILES_DIRS = ( ("app01",os.path.join(BASE_DIR, "app01/statics")), ) <script src="/static/app01/jquery.js"></script> '''
media配置:
# in settings: MEDIA_URL="/media/" MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload") # in urls: from django.views.static import serve url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
视图层中urls.py的内容
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是建立起url与视图函数的映射关系。我们就是以这种方式告诉Django,对于这个url要调用这段视图函数的代码,对于那个url该调用那段视图函数的代码。
''' urlpatterns = [ url(正则表达式, views视图函数,参数,别名), ] 参数说明: 一个正则表达式字符串 一个可调用对象,通常为一个视图函数(html页面)或一个指定视图函数路径的字符串 可选的要传递给视图函数的默认参数(字典形式) 一个可选的name参数 '''
URLconf的正则字符串参数
一、基本配置
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/([0-9]{4})/$', views.year_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail), ] ''' 如果url出现覆盖现象的情况,匹配第一个url 1 一旦匹配成功则不再继续往下 2 若要从URL 中捕获一个值进行传值,只需要在它周围放置一对圆括号。 3 最前面不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。 4 每个正则表达式前面的'r'和最后的'$' 是可选的但是建议加上。 一些请求的例子: /articles/2005/3/ 不匹配上述任何URL,因为列表中的第三个模式要求月份应该是两个数字。 /articles/2003/ 将匹配列表中的第一个模式而不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。 /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数 views.month_archive(request, '2005', '03')。 '''

#设置项是否开启URL访问地址后面不为/跳转至带有/的路径 APPEND_SLASH=True
二、正则的有名分组(named group)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置参数传递给视图函数。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?p<name>pattern),其中name是组的名称,pattern是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ] ''' 这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如: /articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数 /articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。 在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。
当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。 '''
三、URLconf
URLconf 在请求的URL 上查找,将它当做一个普通的Python 字符串。不包括GET和POST参数以及域名。
例如,http://www.example.com/myapp/ 请求中,URLconf 将查找/myapp/。
在http://www.example.com/myapp/?page=3 请求中,URLconf 仍将查找/myapp/。
URLconf 不检查请求的方法。换句话讲,所有的请求方法 —— 同一个URL的POST、GET、HEAD等等 —— 都将路由到相同的函数。
URLconf 捕获的参数永远是字符串
每个捕获的参数都作为一个普通的Python 字符串传递给视图,无论正则表达式使用的是什么匹配方式。例如,下面这行URLconf 中:views.year_archive 的year 参数将是一个字符串
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
指定视图函数的参数可以设置一个默认值。 下面是一个URLconf 和视图的示例:
# URLconf from django.conf.urls import url from . import views urlpatterns = [ url(r'^blog/$', views.page), url(r'^blog/page(?P<num>[0-9]+)/$', views.page), ] # View (in blog/views.py) def page(request, num="1"): ... ''' 在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。
如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。 '''
四、路由分发:起到解耦作用
from django.conf.urls import include, url urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blog/', include('blog.urls')), ]
这样做的作用是防止因为耦合性过高,使得其中一行代码出错时整个程序崩溃,影响到其他功能的使用。解耦后,若有一个app出现故障,其余功能不受影响,仍可继续使用,也方便修复
传递额外的选项给视图函数(了解)
URLconfs 具有一个钩子,函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
例如:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}), ]
在这个例子中,对于/blog/2005的请求,Django 将调用views.year_archive(request,year='2005',foo='bar')
这个技术在Syndication 框架中使用较多,来传递元数据和选项给视图。
URL 的反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
-
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
-
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用django.core.urlresolvers.reverse()函数。
- 在更高层的与处理Django 模型实例相关的代码中:使用get_absolute_url()方法。
例子:
考虑下面的URLconf:
from django.conf.urls import url from . import views urlpatterns = [ #... url(r'^articles/([0-9]{4})/$', views.year_archive, name='news-year-archive'), #... ]
根据这里的设计,某一年nnnn对应的归档的URL是/articles/nnnn/。
你可以在模板的代码中使用下面的方法获得它们:
<a href="{% url 'news-year-archive' 2012 %}">2012 Archive</a> <ul> {% for yearvar in year_list %} <li><a href="{% url 'news-year-archive' yearvar %}">{{ yearvar }} Archive</a></li> {% endfor %} </ul>
在Python后端的代码中,这样使用:
from django.core.urlresolvers import reverse from django.http import HttpResponseRedirect def redirect_to_year(request): # ... year = 2006 # ... return HttpResponseRedirect(reverse('news-year-archive', args=(year,)))
如果出于某种原因决定按年归档文章发布的URL应该调整一下,那么你将只需要修改URLconf 中的内容。
在某些场景中,一个视图是通用的,所以在URL 和视图之间存在多对一的关系。对于这些情况,当反查URL 时,只有视图的名字还不够。
命名URL 模式
为了完成上面例子中的URL 反查,将需要使用命名的URL 模式。URL 的名称使用的字符串可以包含任何你喜欢的字符。不只限制在合法的Python 名称。
当命名URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。
在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment而不是comment。
