Qt给父widget加上styleSheet(添加背景图)而不改变子widget的styleSheet的方法
比如用stylesheet给widget加背景图,可以用qt designer修改ui文件相应widget的stylesheet,在里面添加border-image: url(你的图片路径)。比如我的图片路径为“:/patacTest/test.jpg”,则在stylesheet编辑框中添加如下一行
border-image: url(:/patacTest/test.jpg);
这样就给widget添加了背景图test.jpg。但这样会使得其子widget的继承父widget的stylesheet,也就是说,所有的子widget都会设置背景图test.jpg。用如下语句,则可使得子类不设置父类的背景图。
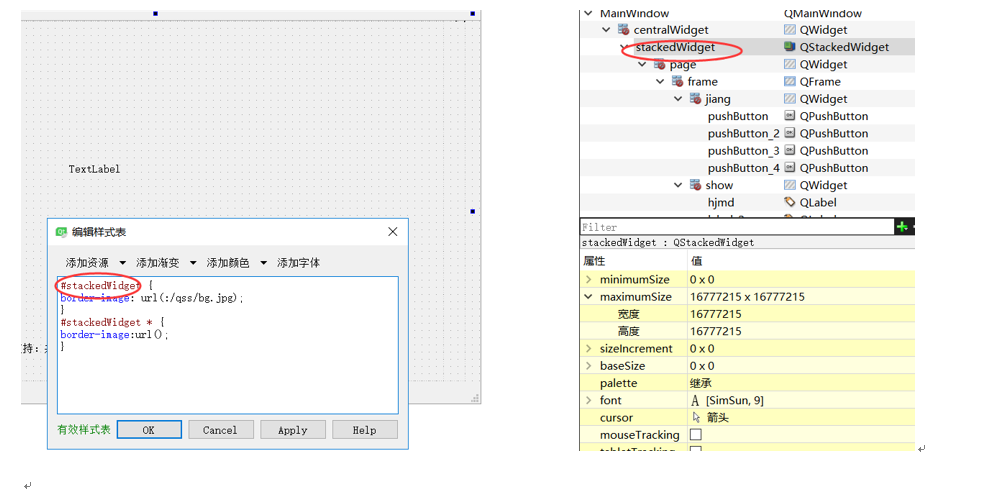
#TestClass {
border-image: url(:/patacTest/test.jpg);
}
#TestClass * {
border-image:url();
}
其中TestClass为父widget的类名。这样,父widget的背景图为test.jpg,而子类保持原有的styleSheet不变。
注意命名: