css-选择器
css应该是一个独立的文件,便于调试修改
-
css注释
单行注释:/*注释*/ 多行注释: /* 注释 注释 */ -
语法结构
选择器{属性名:属性值;属性名1:属性值1;属性名2:属性值:}
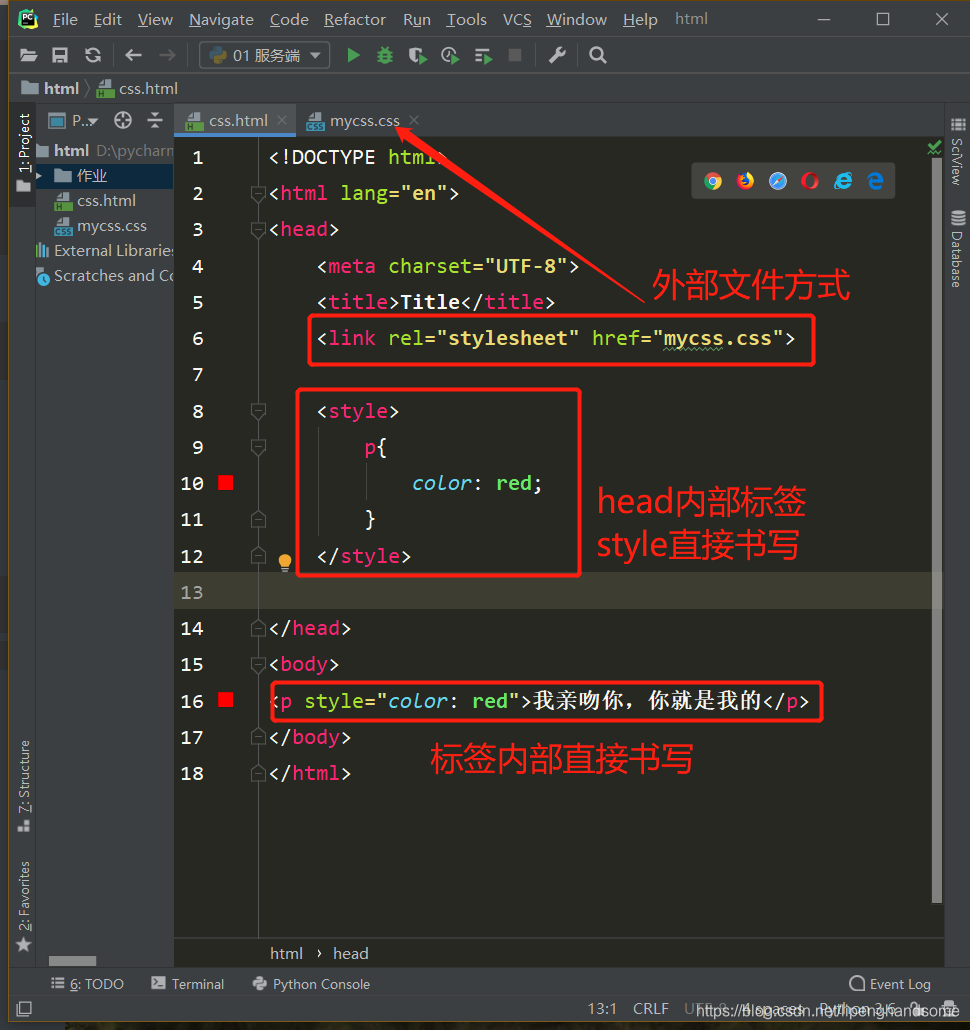
css三种引入方式
-
外部css文件(最正规的书写方式,推荐使用);
-
head内style标签内部直接书写css代码;
-
标签内部通过style属性直接书写对应的样式(不推荐);

选择器
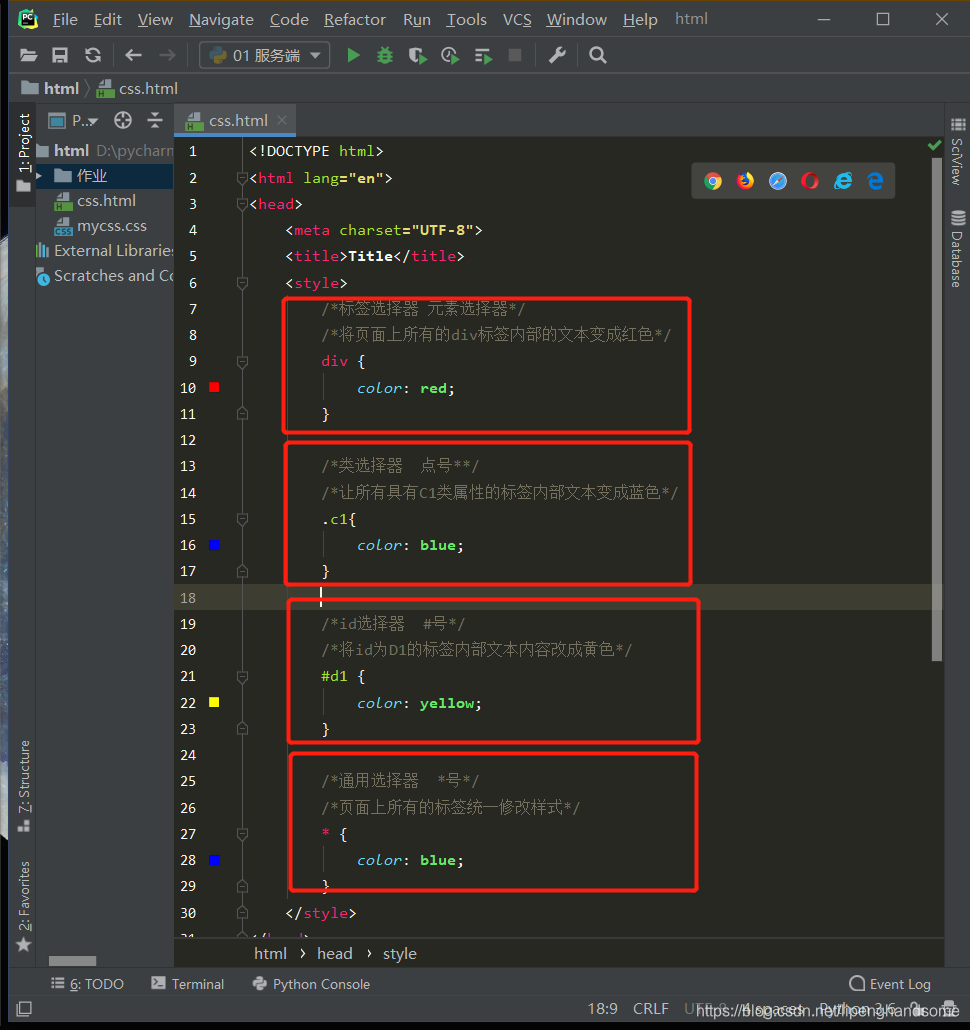
基本选择器
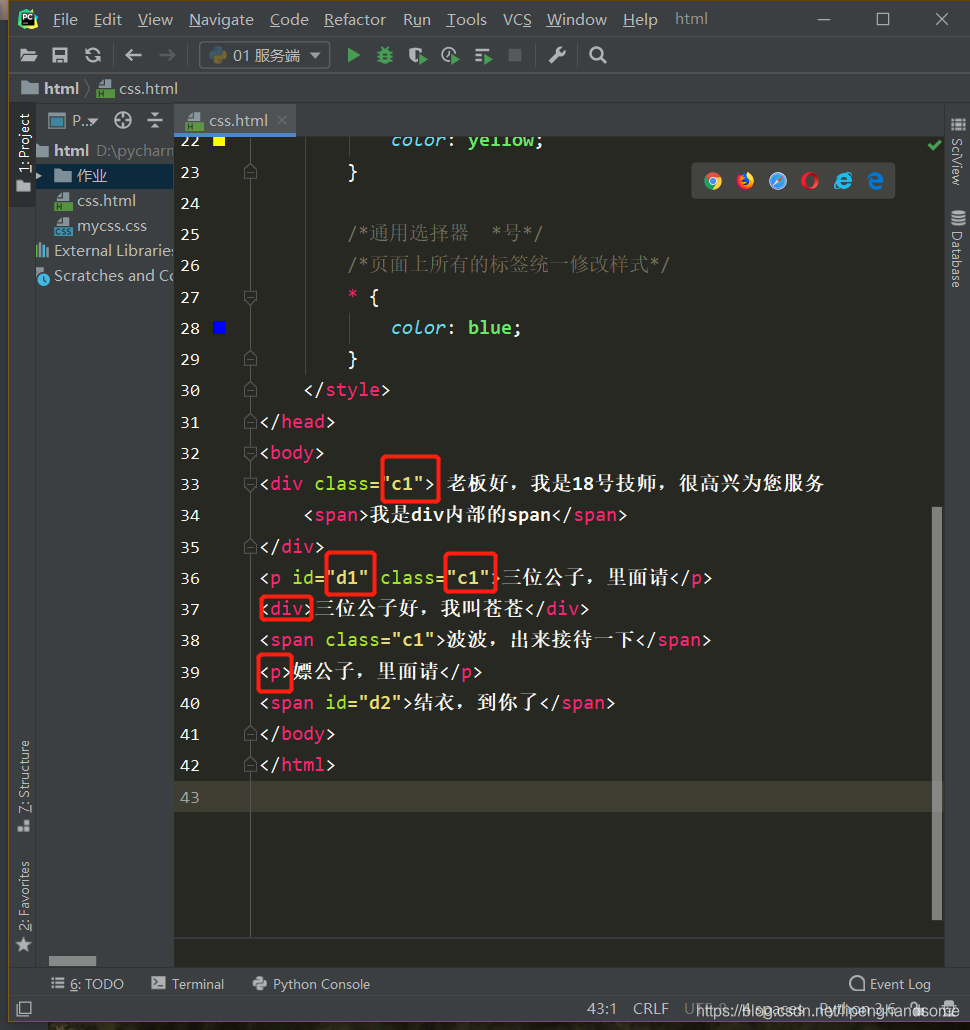
- 标签选择器,元素选择器---->将页面上所有的div标签内部的文本变成红色
- 类选择器,点号---->让所有具有C1类属性的标签内部文本变成色
- id选择器 #号---->将id为D1的标签内部文本内容改成色
- 通用选择器 *号----将页面所有标签统一修改


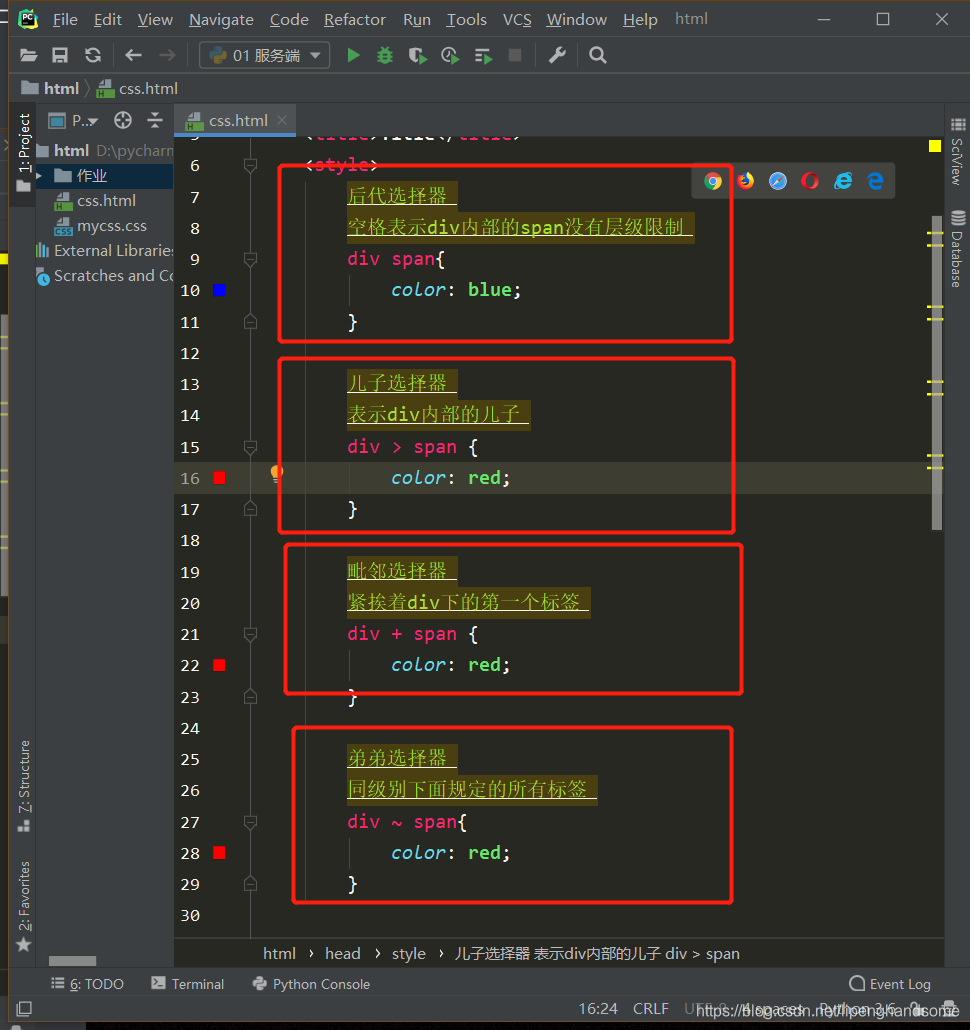
组合选择器
- 后代选择器---->空格表示div内部的span没有层级限制(只要在里面都会被改变)
- 儿子选择器---->表示div内部的儿子(仅儿子,不包括后代)
- 毗邻选择器---->紧挨着div下的第一个标签
- 弟弟选择器---->同级别下【规定】的所有标签

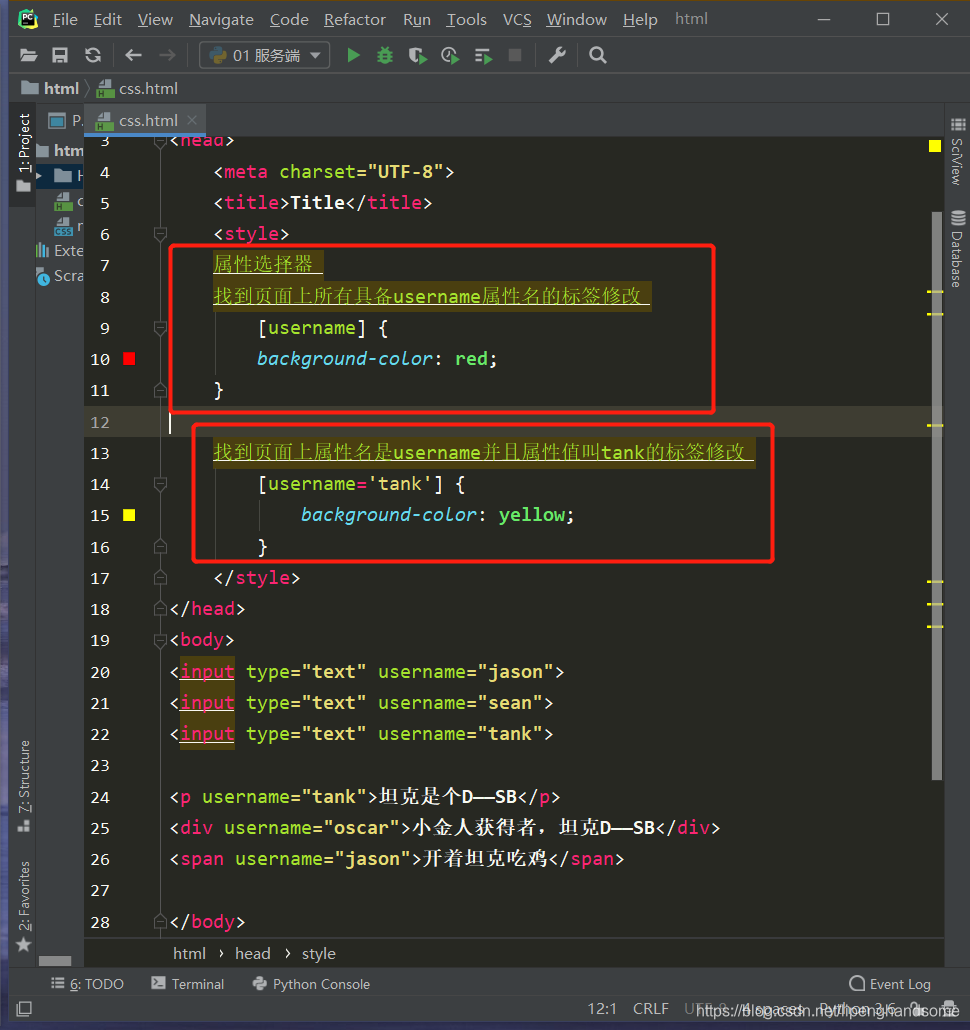
属性选择器
- 找到页面上所有具备username的属性名的标签修改
- 找到页面上所有具备username的属性名并且属性值是tank的标签修改

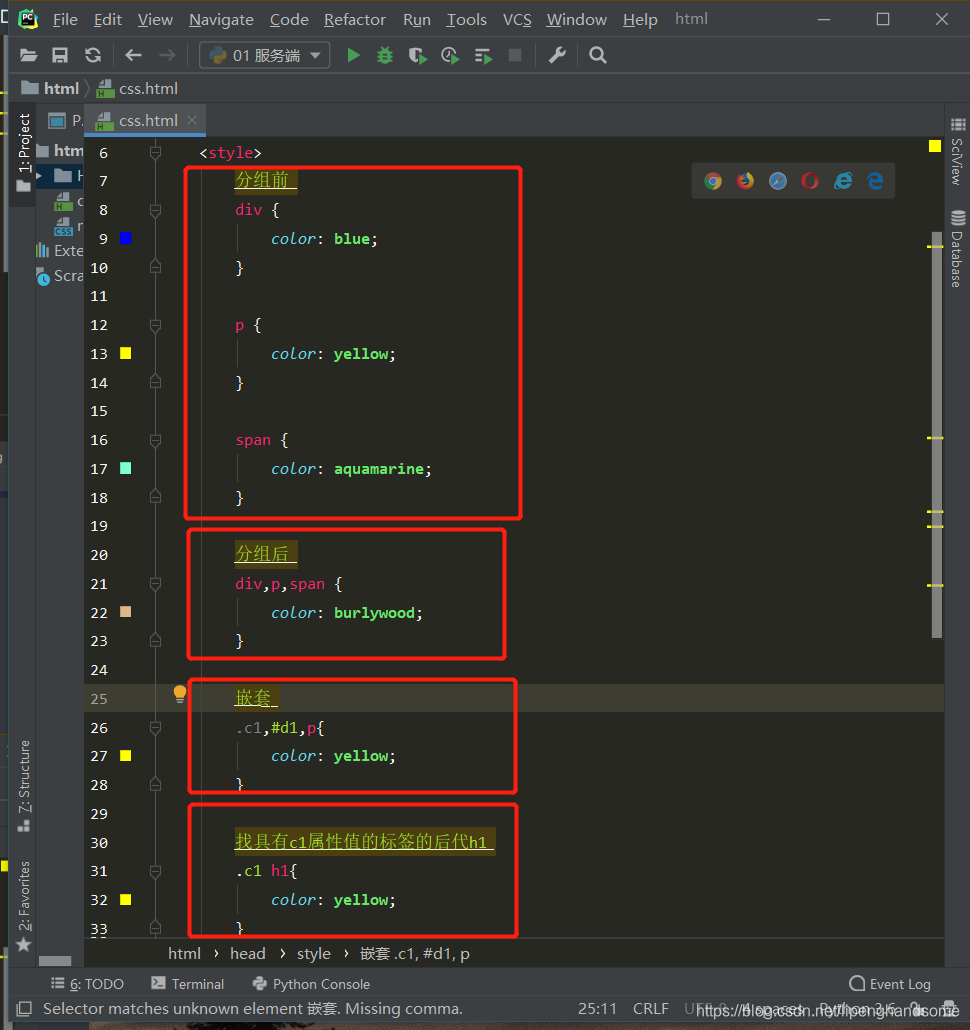
分组与嵌套选择器
- 分组前(代码比较冗余)
- 组合后(减少代码冗余)
- 嵌套(标签和属性值参杂在一起)
- 找具有c1属性值的标签的后代h1

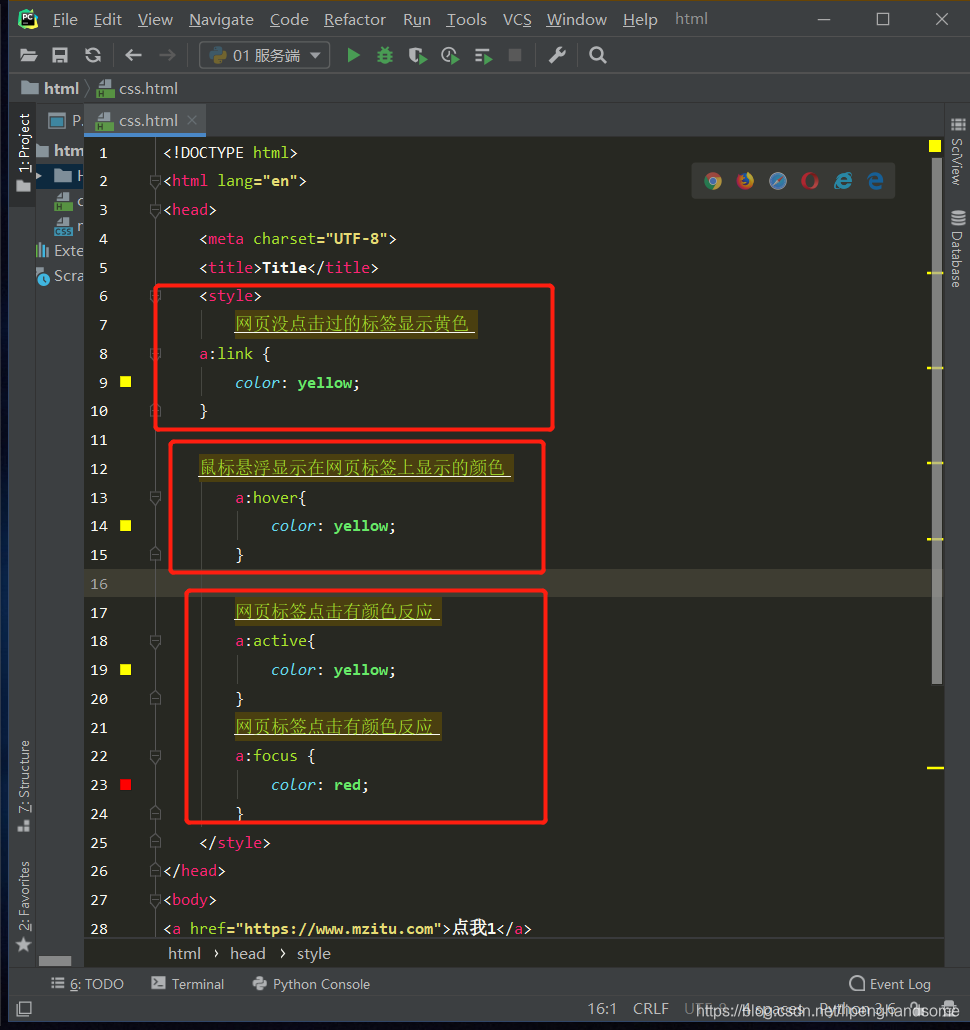
伪类选择器
- 没被点击过的网页显示颜色;
- 鼠标悬浮在标签上显示颜色
- 点击网页标签反应的颜色

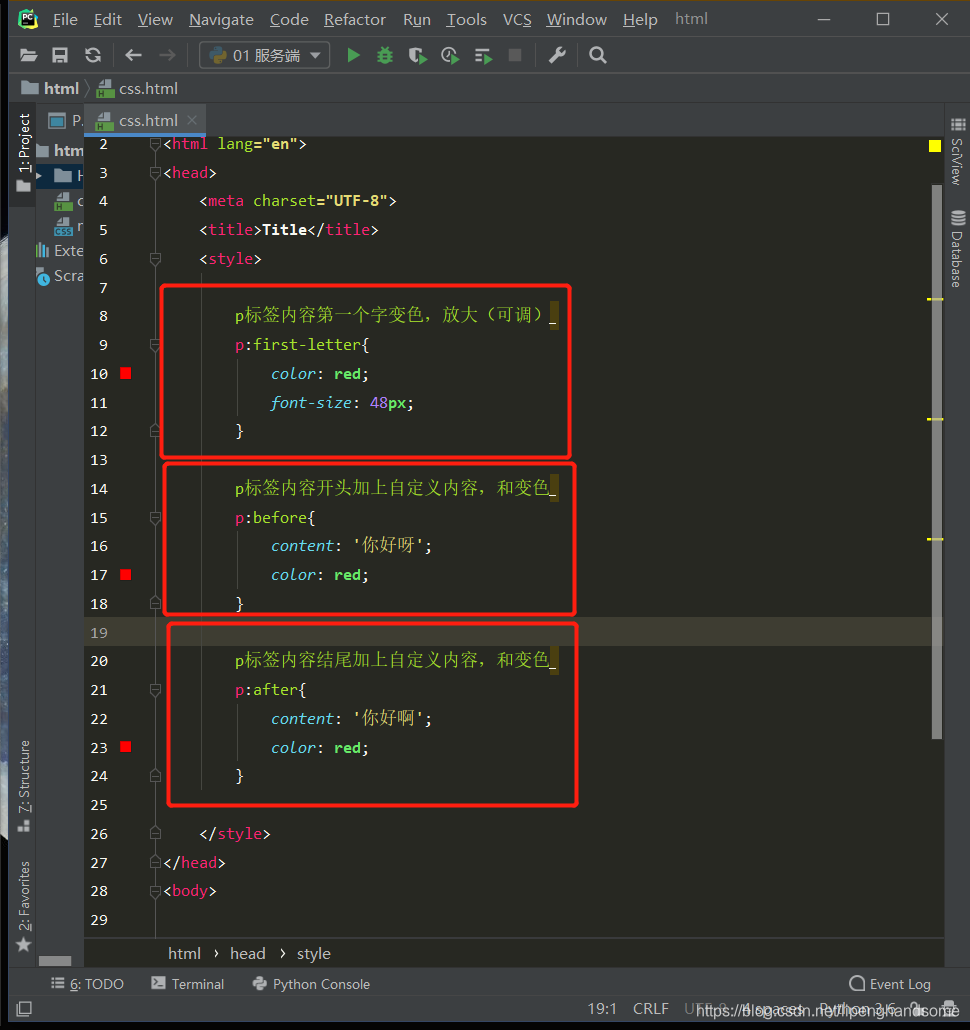
伪元素选择器
- 标签内容第一个字变色,放大(可调)
- 标签内容开头加上自定义内容,和变色
- 标签内容结尾加上自定义内容,和变色