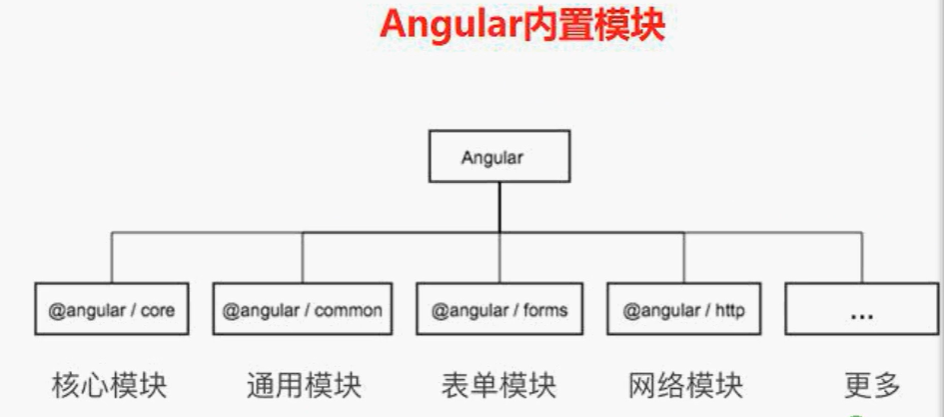
一,内置模块

二、Angular自定义模块当我们项目比较小的时候可以不用自定义模块。但是当我们项目非常庞大的时候把所有的组件都挂载到根模块里面不是特别合适。所以这个时候我们就可以自定义模块来组织我们的项目。并且通过Angular自定义模块可以实现路由的懒加载。
1,创建模块
ng g module modules/user
创建模块时配置路由
ng g module module/user -routing
2,在模块下多创建几个组件
ng g component modules/user/components/list
ng g component modules/user/components/address
3,创建user模块的根组件
ng g component modules/user
4,在user.module.ts中暴露(user根)组件
exports: [UserComponent], /*暴露组件让其他模块里面可以使用暴露的組件*/
5,在根模块中引入user模块
//引入自定义模块
import { UserModule } from ../module/user/user.module";
6,在根模块中挂载user跟组件
<app-user></app-user>
三,动态路由加载模块
<a [routerLink]=" ['/user"]"用户模块</a> <a [routerLink]="['/article']"文章模块</a> <a [routerLink]="[/product ]"商品模块/a>
user根组件路由配置
//user根组件配置
{path:'',component: UserComponent}
//user子组件配置
{path: 'address',component:AddressComponent}
跟组件路由配置(懒加载)
{path: "user",loadchildren: "./module/user/user.module#UserModule"}