1. 打开命令面板快捷键 Ctrl + Shift + P 接着可以输入config 命令 可以在里面修改语言配置
2.文件定位
3.快捷生成html模板: 空白html文件中, ! 号, 按tab键盘
4. 代码全部展开 ctrl + k, +j //按下ctrl,分别按 k j 相对应 ctrl + k, + 0 //零
VSCode开发 + uniapp + 微信开发者工具 环境搭建备忘
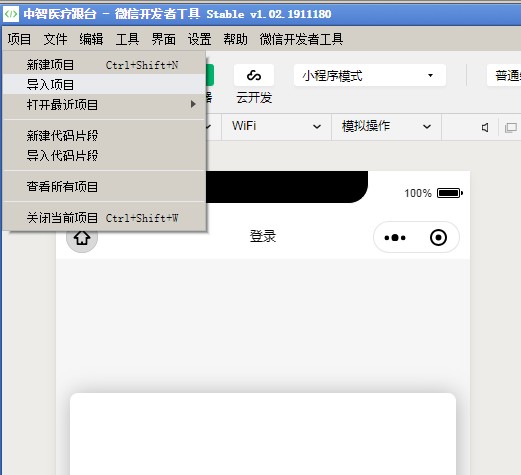
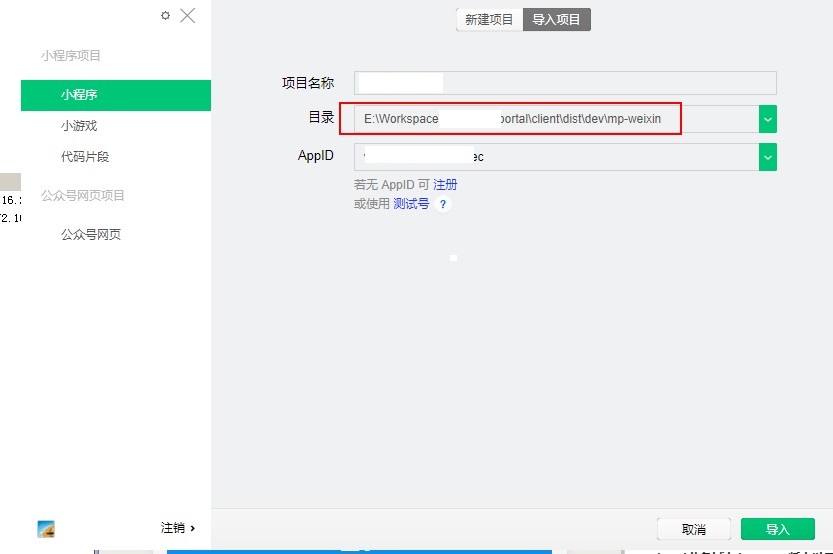
VSCode:控制台进入 client目录,执行 npm start //请参考自己package.json的script属性的对应命令 微信开发者工具 导入XX项目,如client F:xxxportalclientdistdevmp-weixin


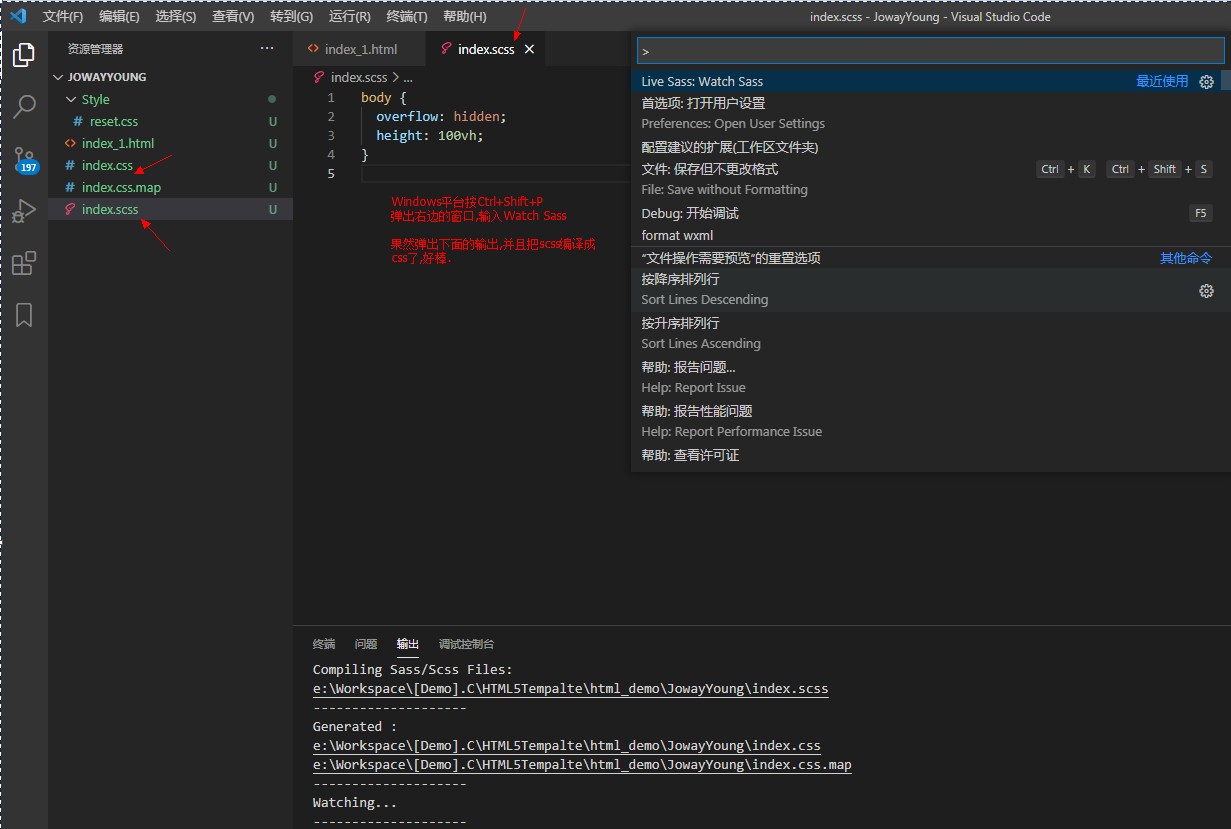
VS下Sass开发环境配置

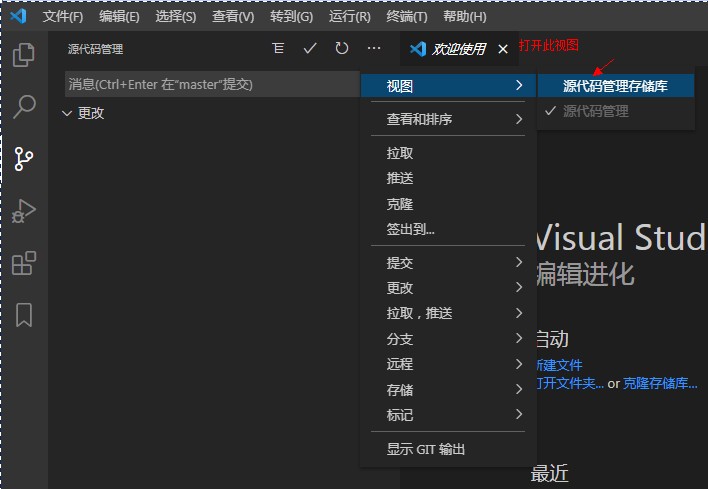
VS中的Git设置