小伙伴们,请编写"改变颜色"、"改变宽高"、"隐藏内容"、"显示内容"、"取消设置"的函数,点击相应按钮执行相应操作,点击"取消设置"按钮后,提示是否取消设置,如是执行操作,否则不做操作。
任务
一、定义"改变颜色"的函数
提示: obj.style.color obj.style.backgroundColor
二、定义"改变宽高"的函数
提示: obj.style.width obj.style.height
三、定义"隐藏内容"的函数
提示: obj.style.display="none";
四、定义"显示内容"的函数
提示: obj.style.display="block";
五、定义"取消设置"的函数
提示: 使用confirm()确定框,来确认是否取消设置。 如是将以上所有的设置恢复原始值,否则不做操作。
六、当点击相应按钮,执行相应操作,为按钮添加相应事件
=======================================
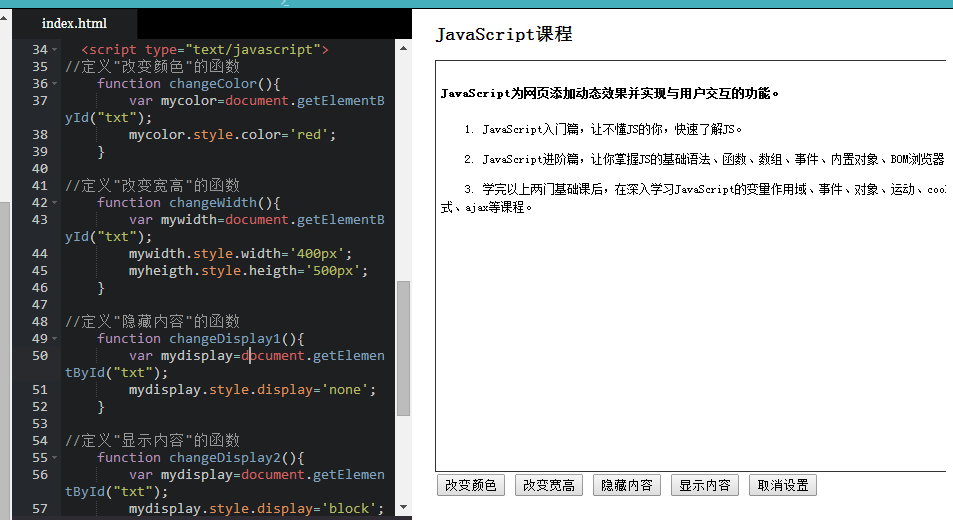
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeWidth()">
<input type="button" value="隐藏内容" onclick="changeDisplay1()">
<input type="button" value="显示内容" onclick="changeDisplay2()">
<input type="button" value="取消设置" onclick="changeNo()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor(){
var mycolor=document.getElementById("txt");
mycolor.style.color='red';
}
//定义"改变宽高"的函数
function changeWidth(){
var mywidth=document.getElementById("txt");
mywidth.style.width='400px';
myheigth.style.heigth='500px';
}
//定义"隐藏内容"的函数
function changeDisplay1(){
var mydisplay=document.getElementById("txt");
mydisplay.style.display='none';
}
//定义"显示内容"的函数
function changeDisplay2(){
var mydisplay=document.getElementById("txt");
mydisplay.style.display='block';
}
//定义"取消设置"的函数
function changeNo(){
var mymessage=confirm("是否取消设置?");
if(mymessage==true){
var myset=document.getElementById("txt");
myset.removeAttribute('style');
}
}
</script>
</body>
</html>