导航应用可用于路径规划及仿真,并且常作为一个重要模块融入到各类企业管理业务中,如面向物流管理、商品配送、车辆监控等场景,那么如何开发一个简单的在线路径导航应用呢?SuperMap Online为您解答~

在线路径导航应用
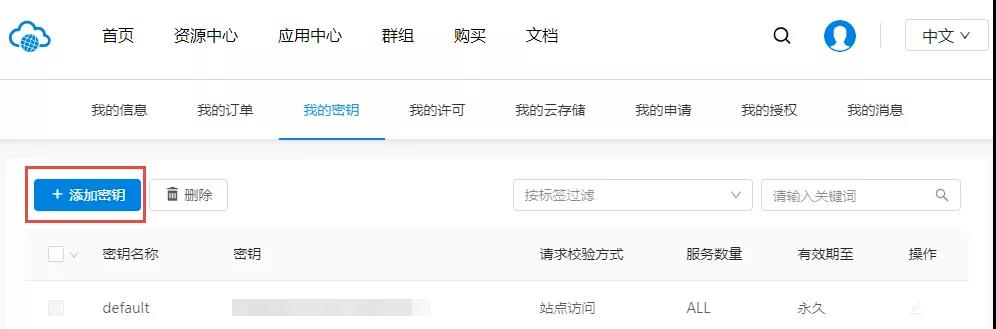
1、申请密钥选取服务,添加底图并设置参数
SuperMap Online提供了多种云分析API,包括正/逆地理编码、路径导航、坐标转换和本地搜索等。开发者可以通过HTTPS形式发起检索请求,获取返回JSON或XML格式的检索数据,可以基于此开发JavaScript、C#、C++、Java等语言的地图应用,调用前需要在“我的密钥”申请Key。

我的密钥申请页面
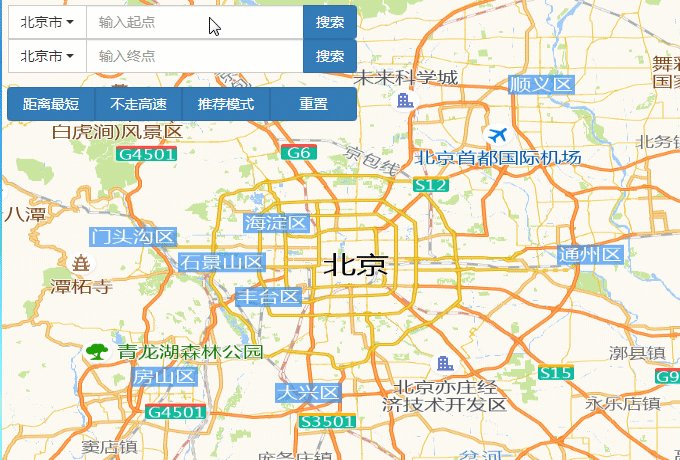
制作路径导航应用需要调用本地搜索API实现起始点和终点的搜索及选取,同时结合路径导航API提供的多种导航分析模式,如距离最短、不走高速和推荐模式等实现不同的路线规划。使用服务前需要先设置底图,坐标系等信息。本示例调用了高德地图作为底图。
//添加底图设置参数示例代码
<script type="text/javascript">
var map, startPointFeature, endPointFeature, startPointSource, endPointSource, startPointLayer, endPointLayer, startPoint, endPoint, vectorSource
localSearchApi = "https://www.supermapol.com/iserver/services/localsearch/rest/searchdatas/China/poiinfos.rjson",
navigationApi = "https://www.supermapol.com/iserver/services/navigation/rest/navigationanalyst/China/pathanalystresults.rjson",
container = document.getElementById('popup'),
content = document.getElementById('popup-content'),
overlay = new ol.Overlay(({
element: container,
autoPan: true,
autoPanAnimation: {
duration: 250
},
offset: [0, -50]
})),
map = new ol.Map({
target: 'map',
controls: ol.control.defaults({
attributionOptions: {
collapsed: false
},
zoom: true
}),
view: new ol.View({
center: [116.35, 39.89],
zoom: 10,
projection: "EPSG:4326",
multiWorld: true
}),
layers: [new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}'
})
})]
});
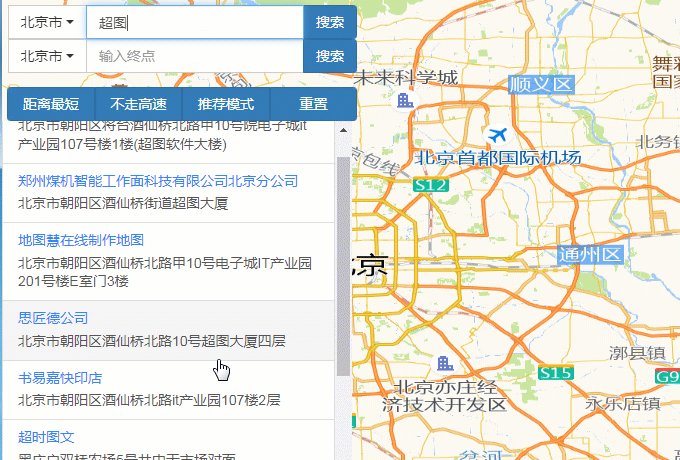
2、调用本地搜索API,实现起始点添加
通过调用本地搜索API,可以实现起始点、终点的搜索以及添加。本地搜索API可以根据用户输入的POI关键词在指定范围“city”内查找与之匹配的地理兴趣点,并将其结果有序返回。搜索结果也可以通过代码进行设置,支持设定搜索范围、返回结果数量等信息。

确认起始点并添加
//本地搜索服务调用示例代码
function localSearch(method) {
var keywords, city = null;
if (method == 'start') {
keywords = $('#startpoint').val()
city = $('#startcity option:selected').text()
} else {
keywords = $('#endpoint').val()
city = $('#endcity option:selected').text()
}
if (!keywords) {
alert('请输入搜索内容');
return;
}
$.ajax({
type: 'get',
url: localSearchApi,
data: {
'keywords': keywords,
'city': city,
'pageSize': 10,
'pageNum': 1,
'key': 'fvV2osxwuZWlY0wJb8FEb2i5'
},
dataType: 'json',
async: true,
success: function(result) {
showSearchResult(method, result.poiInfos);
},
error: function(data) {
alert('搜索失败,请稍后再试');
}
});
}
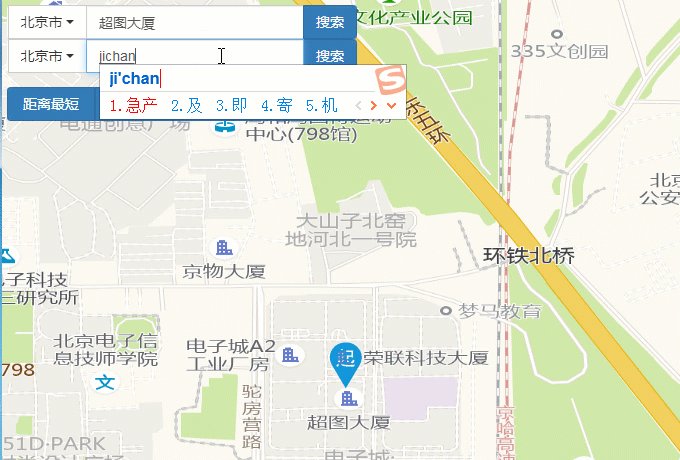
3、结合路径导航API,打造路径导航应用
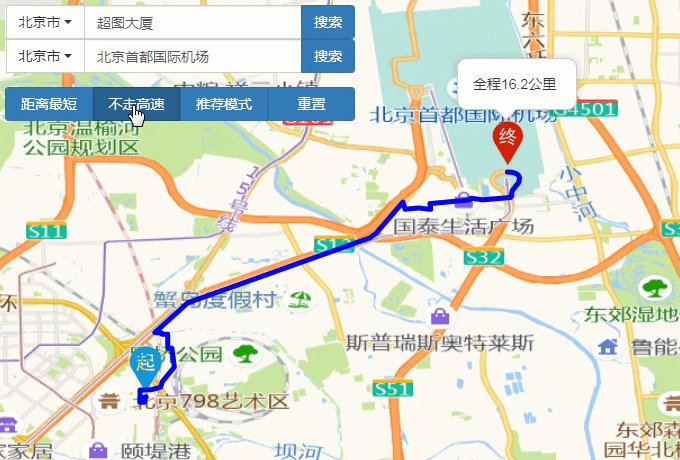
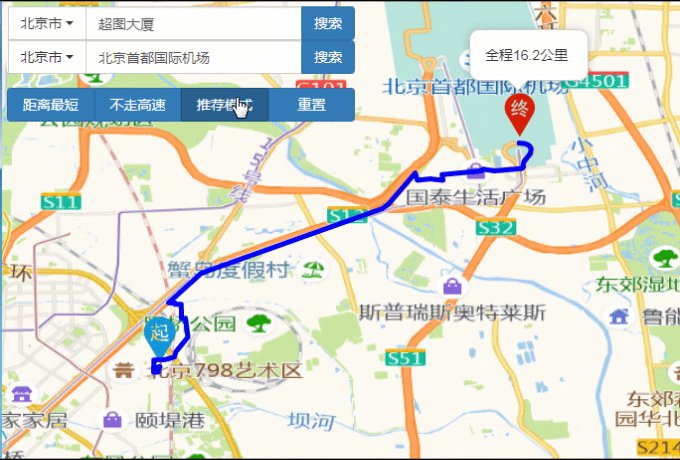
确定好起始点、终点后,即可开始进行路径导航。路径导航API可根据分析所需的起点、经过点、终点生成一条导航路径。支持距离最短、不走高速、推荐模式三种导航模式。

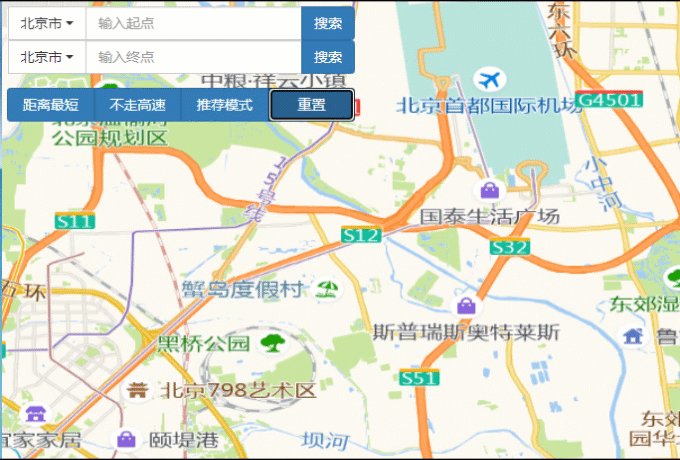
路径导航模式切换
//路径导航服务调用示例代码
function navigationAnalyst(routeType) {
if (!startPoint) {
alert('请确定起点')
return false;
} else if (!endPoint) {
alert('请确定终点')
return false;
}
overlay.setPosition(undefined);
map.removeOverlay(overlay);
if (vectorSource) {
vectorSource.clear()
}
var data = [{
"startPoint": {
"x": startPoint[0],
"y": startPoint[1]
},
"endPoint": {
"x": endPoint[0],
"y": endPoint[1]
},
"routeType": routeType
}]
$.ajax({
type: 'get',
url: navigationApi,
data: {
pathAnalystParameters: JSON.stringify(data),
key: 'fvV2osxwuZWlY0wJb8FEb2i5'
},
dataType: 'json',
async: true,
success: function(result) {
var points = []
result[0].pathPoints.forEach(element => {
var point = [element.x, element.y]
points.push(point)
});
roadLine = new ol.geom.LineString(points);
vectorSource = new ol.source.Vector({
features: [new ol.Feature(roadLine)]
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
5
}),
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
})
})
});
map.addLayer(vectorLayer);
let x = (startPoint[0] - endPoint[0]) / 10;
let y = (startPoint[1] - endPoint[1]) / 10;
let displayRange = ol.extent.boundingExtent([
[parseFloat(startPoint[0]) + x, parseFloat(startPoint[1]) + y],
[parseFloat(endPoint[0]) - x, parseFloat(endPoint[1]) - y]
]);
map.getView().fit(displayRange, map.getSize());
var length = result[0].pathLength / 1000;
content.innerHTML = "全程" + length.toFixed(1) + "公里";
overlay.setPosition([endPoint[0], endPoint[1]]);
map.addOverlay(overlay);
},
error: function(data) {
alert('导航失败,请稍后再试');
}
});
}
一个简单的在线路径导航应用就制作完成啦,通过设置参数,还可以获得当前道路长度,下一道路转弯方向和导航所需时间等导航引导信息。
示例代码百度云链接:https://pan.baidu.com/s/1nrZcHgzAxUBgZCQhAjUXvw
提取码:3orq