继续包装集过滤的相关函数的介绍,今天介绍与父元素相关的函数,parent, parents, closest, offsetParent
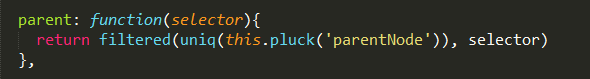
parent

获取对象集合中每个元素的直接父元素。
与上篇文章介绍的next和prev的原理类似,也是获取当前元素的属性,来确定其父元素,即获取parentNode属性。
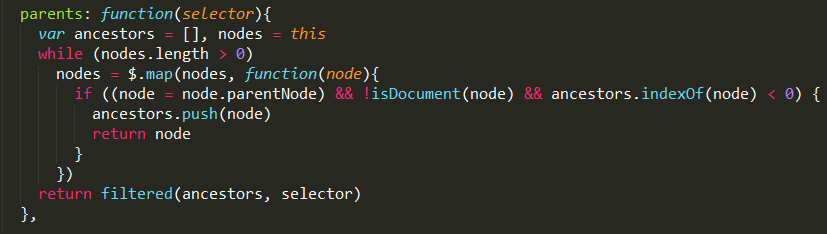
parents

获取对象集合每个元素所有的祖先元素。如果css选择器参数给出,过滤出符合条件的元素。
定义数组var ancestors = []用于存储获取到的父元素,将选取的对象包装集赋值给nodes,如果当前对象存在,则进行循环遍历,利用$.map的方法对整个包装集循环,并处理每一个节点,如果当前的节点存在父元素,并且当前父节点不是document,而且存储的数组ancestors中,不存在当前的父节点,则将当前的父节点存入数组。返回父节点给nodes,再对父节点进行遍历,不断重复,直到当前的父节点选取到document对象为止。
最后一步是对所保存的ancestors进行按照选择器selector过滤,调用filtered函数,并返回过滤后的结果。
转换成直白的语言就是:
对选取的对象的所有父节点遍历,并存储,然后对当前对象的父节点再来一次遍历存储所有父节点,一层层网上,直到元素节点为document为止。
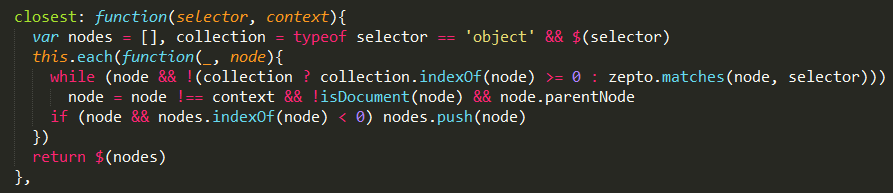
cosest

从元素本身开始,逐级向上级元素匹配,并返回最先匹配selector的元素。如果给定context节点参数,那么只匹配该节点的后代元素。
与parents非常类似,但是他并不是返回所有祖先元素,而是返回祖先元素当中最先匹配选择器的祖先元素。
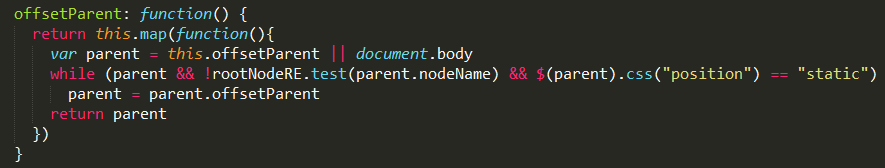
offsetParent:

找到第一个定位过的祖先元素。
定义变量parent = this.offsetParent || document.body
如果parent存在,并且不是根元素,而且parent的position属性为static的话,继续向上寻找父元素,直到选取到祖先元素的position属性不是static的为止。
用直白点的语言讲述parent, parents, closest, offsetParent的用法
parent: 获取选择的包装集复合选择器的直接父元素;
parents:获取选择的包装集的所有符合选择器的祖先元素;
closest:获取选择的包装集的最先匹配选择器的祖先元素;
offsetParent: 选取祖先元素当中最接近包装集本身的定位过的元素。