继续$.fn方法
今天主要介绍几个跟属性操作相关的方法attr, removeAttr, prop, data
attr

读取或设置dom的属性。如果没有给定value参数,则读取对象集合中第一个元素的属性值。当给定了value参数。则设置对象集合中所有元素的该属性的值。当value参数为null,那么这个属性将被移除(类似removeAttr),多个属性可以通过对象键值对的方式进行设置。
首先对参数进行条件判断,如果传入的参数name是字符串,并且value参数没传,则表示用户期望的行为是获取name属性:
如果选取的zepto对象集合存在,并且对象集合中的第一个元素是元素节点,则使用JavaScript原生方法getAttribute获取第一个元素节点的属性,如果值不为null,直接返回,如果值为null,则返回undefined。
如果不符合第一种情况的话,则表示用户期望行为是设置属性:
首先遍历选取的zepto对象集合,对集合中的每一个元素进行单独的处理。
如果集合中的元素不是元素节点,直接返回,将控制权转交给主调函数继续执行。
如果传入的参数name是以对象{}形式传入的,则表示用户期望设置多个属性,则对name使用for in循环遍历,分别调用setAttribute单独处理。
普通默认情况,传入一个name,一个vaue,则直接调用setAttribute,需要考虑到value是以函数的形式传入的情况。
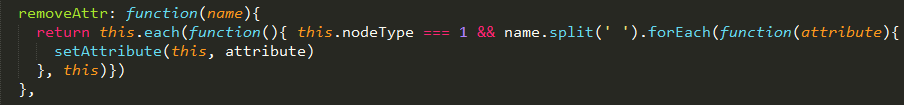
removeAttr

移除当前对象集合中所有元素的指定属性。
比较简单,没有什么可说的,name.split(' '),表示以空格分割name字符串组成数组,setAttribute函数在前面定义,不传第三个参数value,表示删除属性。
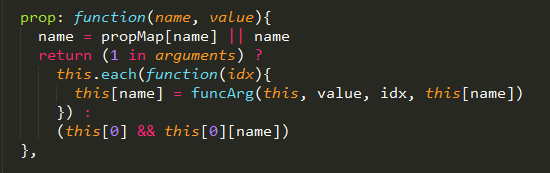
prop

读取或设置dom元素的属性值。它在读取属性值的情况下优先于 attr,因为这些属性值会因为用户的交互发生改变,如checked 和 selected。
从字面理解的话,与attr其实没有太大区别,但是从元素的属性和特性的区别上来说,prop主要是设置属性值,attr更多针对的是特性值。在一些涉及到保留关键字的属性的时候,做了属性值的映射propMap。简写或小写名称,比如for, class, readonly及类似的属性,将被映射到实际的属性上,比如htmlFor, className, readOnly, 等等。
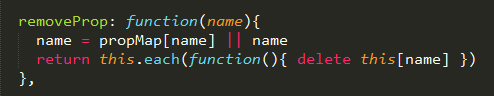
removeProp

也比较简单,由于是元素属性,所以可以直接使用delete方法删除元素属性。
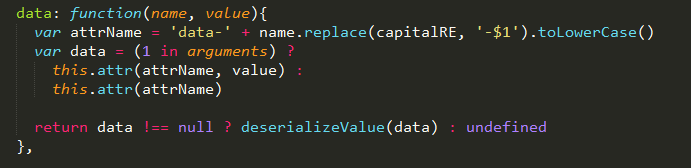
data

读取或写入dom的 data-* 属性。行为有点像 attr ,但是属性名称前面加上 data-。
当读取属性值时,会有下列转换:
- “true”, “false”, and “null” 被转换为相应的类型;
- 数字值转换为实际的数字类型;
- JSON值将会被解析,如果它是有效的JSON;
- 其它的一切作为字符串返回。
Zepto 基本实现`data()`只能存储字符串。如果你要存储任意对象,请引入可选的“data”模块到你构建的Zepto中。
函数内部是通过调用attr方法实现的,所以其实主要功能与attr类似,封装data的主要目的是为了对一些自定义属性的操作,以区分DOM属性。