与生成width和height使用的方法类似,通过`after`, `prepend`, `before`, `append`,这四者之间的共性,生成对应的函数。并根据这四个函数,生成
`insertAfter`, `insertBefore`, `appendTo`, `prependTo`。

将具有共性的四者存储在一个数组中,以便于循环遍历。
adjacencyOperators.forEach(function(operator, operatorIndex) {})
使用forEach进行遍历,获取到遍历的元素operator和序号operatorIndex
var inside = operatorIndex % 2
如果对一个数组中的特定项进行不同的操作,可以对索引取余数,因为在js里面0代表false,正数代表true,当前数组中明显的after和before操作类似,prepend和append操作类似,所以使用inside进行区分。1%2=1,3%2=1,所以当遍历到的当前项为prepend和append时,inside为真。
$.fn[operator] = function(){}这里开始定义函数。
定义四个变量argType,nodes,parent,copyByClone,其中argType和parent属于直接定义,不需要更多解析。copyByClone需要根据当前项的个数是否大于1进行区分,如果大于1,值为true,否则为false。
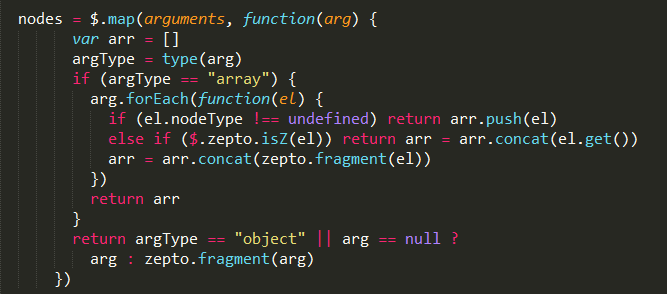
需要进行比较复杂的处理的是变量nodes,这几个函数主要是为了往dom中插入节点使用的,所以传入的参数类型可能比较复杂,可能是节点、节点数组、zepto对象或者html字符串,nodes就是将传入的节点转换为合适的dom集合

nodes实现的方法似乎没有什么比较困难的。
需要注意的是这里面调用的push,concat都是数组原生方法。
if (nodes.length < 1) return this表示如果没有选取到节点,也没有创建新的节点的话,就是$(elem)的值为非真的话就直接返回。不再进行后续操作。
从return this.each(function(_, target){...})函数内部属于真正的实现插入节点的操作。
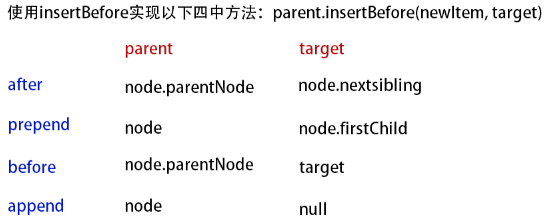
`after`, `prepend`, `before`, `append`这四个方法都是使用原生函数insertBefore来实现的,insertBefore() 方法在您指定的已有子节点之前插入新的子节点。即应当为
parent.insertBefore(newItem, existingItem),after和before实现的是插入到当前节点的后面或者前面,prepend和append实现的是当前节点内部插入。

当parent.insertBefore(newItem, null)时,是直接插入到parent内部的最后面,正好满足append的需要。
这么来一一对应的话可能更容易理解一点。


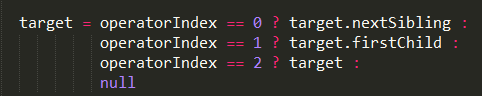
获取对应的parent元素节点和target元素节点。
nodes.forEach(function(node){...})对获取的元素节点遍历进行处理。
copyByClone=true时,进行深拷贝。
if (!parent) return $(node).remove()如果元素不存在,则没办法进行插入操作,则直接删除元素并返回。
parent.insertBefore(node, target)实现插入操作。
到这里基本上插入操作已经处理完成了,但是如果插入的节点中有script标签包裹的内容,需要继续操作一下,让script标签内部的js执行,不细述。

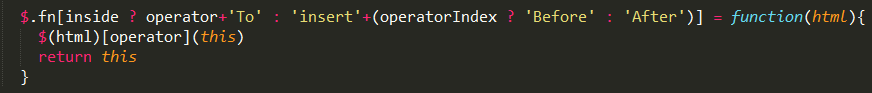
实现insertBefore,insertAfter,prependTo,appendTo方法。
分开来看,$.fn.appendTo = function(html){
$(html).append(this);
return this;
}
其实就是使用前面已经完成的方法反向实现。