今天遇到个有关background-size的问题。
按我的理解background-size的属性是可以跟在background后面简写的,一直以来,我也是这么操作的。

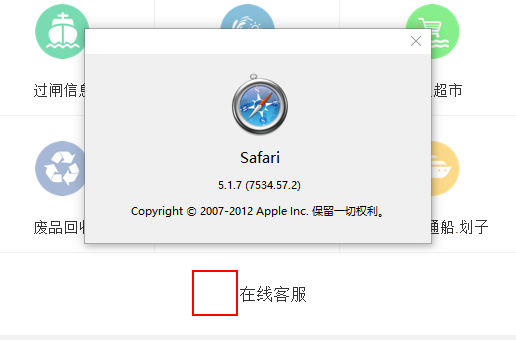
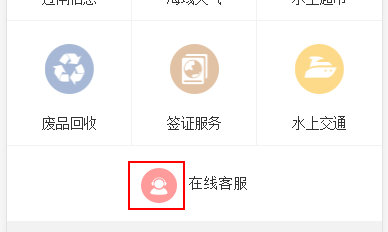
红色框标示的部分应该有一个图标的,在chrome浏览器下,展示是这样的,

我的属性是.class{background:url(../img/service.png) no-repeat center center / contain;}这么写的,就出现,chrome上正确展示,在safari上面就没有加载出图片。
修改为.class{background:url(../img/service.png) no-repeat center center;background-size:contain;}两者就全都正确展示,没有遇到类似的问题,也不清楚原因何在!