1) 动静分离的概念
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
动静分离从目前实现角度来讲大致分为两种,一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx来分开。

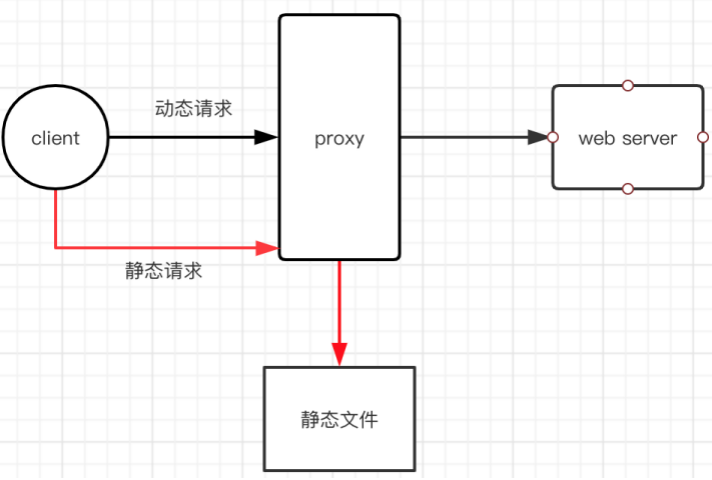
图6 动静分离示意图
2) nginx实现动静分离
l 在nginx所在服务器根目录创建data目录,data目录下创建www、books目录,目录下分别放置一些文件
l 修改nginx配置文件,如下:

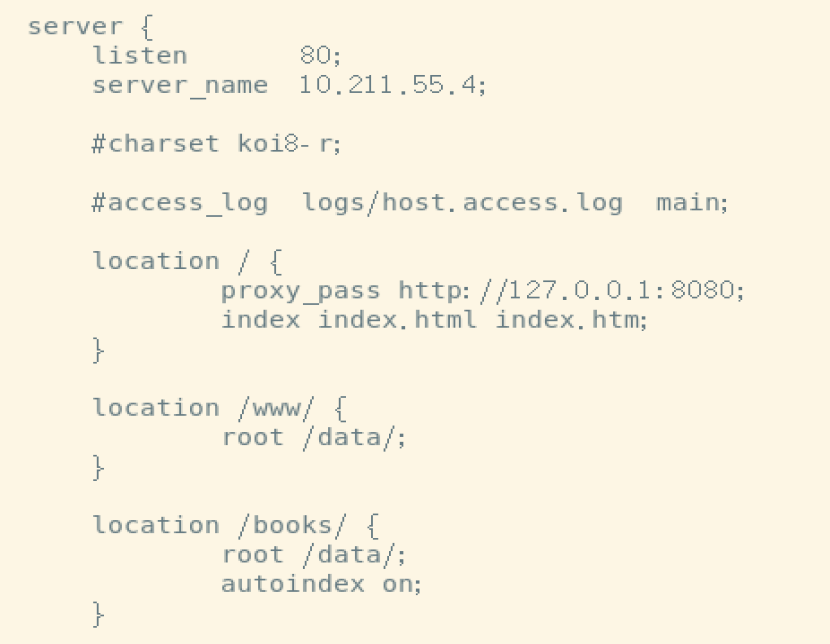
图7 nginx动静分离配置文件
l 分别启动tomcat、nginx
3) 测试动静分离
l 访问静态文件:浏览器中输入10.211.55.4/www/test.html

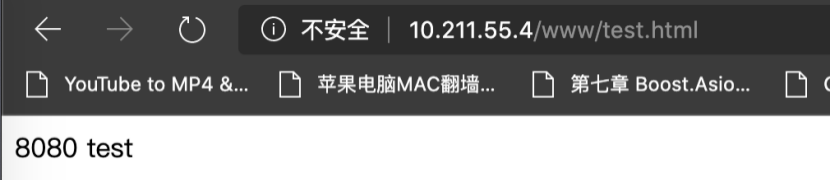
图8 测试静态资源(一)
l 浏览器中输入http://10.211.55.4/books/UML2.pdf

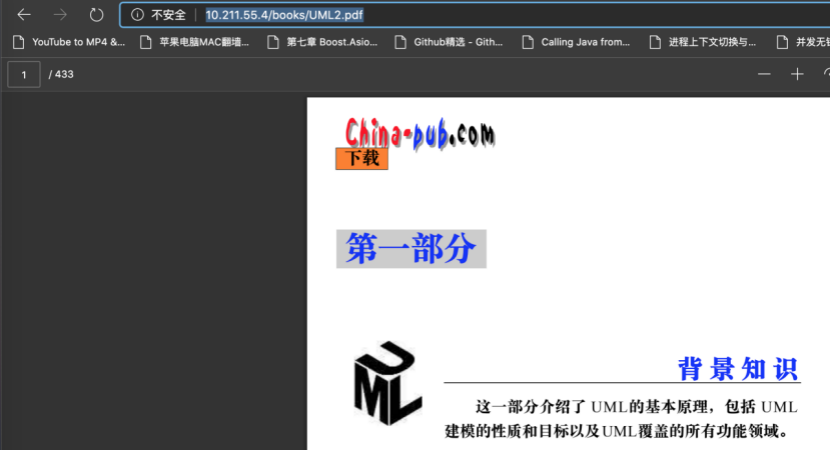
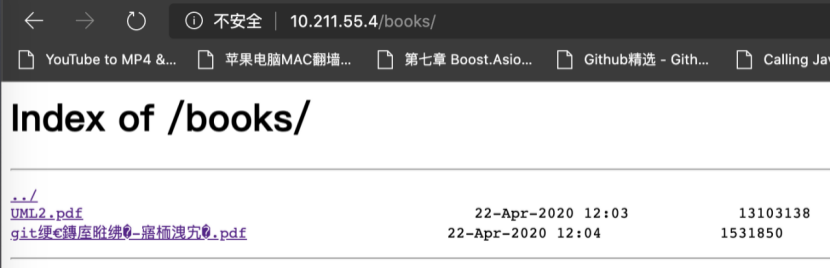
图9 测试静态资源(二)
autoindex属性
l 当这个属性值设置为on时,可以访问当前目录下当文件列表,如下

图10 autoindex属性为on的效果
l 访问动态页面:浏览器输入http://10.211.55.4/

图11 测试访问动态页面